95)PHP,文件上传知识和代码
首先是知识总结:
1 上传: 2 从浏览器端传输的到服务器端。 3 请求时: 4 数据从浏览器端传输到服务器端。 5 6 可见: 7 上传,发生在浏览器向服务器发出请求过程中。 8 9 文件,对于浏览器来讲,就是表单中的一个特殊类型的数据而已 10 11 浏览器表单中的数据:两种类型。 12 1, 字符串类型。(字节流编码) 13 2, 文件类型。(二进制编码) 14 (tip:文件就是表单中数据的一部分) 15 16 提交表单时,浏览器自动将表单内的数据,传输到服务器端,文件型也会包含在内。 17 18 服务器角度: 19 在接受浏览器的请求时,处理好表单内数据。 20 21 根据数据类型不同(2种),采用不同的处理方法: 22 1。字符串类型,存储在$_POST变量中(内存中) 23 2。文件型数据,存储到上传临时目录中。(在Windows/Temp中)
简单代码样例:
login.html
1 <html> 2 <head> 3 <title>Form</title> 4 <meta 5 http-equiv="Content-Type" content="text/html;charset=UTF-8"> 6 </head> 7 8 <body> 9 <form action="index.php" method="post" name="form1" ENCTYPE="multipart/form-data"> 10 <table width="271" border="0" align="center" cellpadding="0" cellspacing="0"> 11 <tr> 12 <td width="85"> 13 <div align="right">姓名:</div></td> 14 <td width="186"> 15 <label> 16 <input name="username" type="text" id="username"> 17 </label> 18 </td> 19 20 </tr> 21 <tr> 22 <td> 23 <div align 24 ="right">职业:</div></td> 25 <td> 26 <label> 27 <input name 28 ="job" type="text" id="job"> 29 </label></td> 30 </tr> 31 <tr> 32 <td> 33 <label> 34 文件上传:<input type="file" name="picture"> 35 </label> 36 </td> 37 </tr> 38 </table> 39 <p align="center"> 40 <input type="submit" value="Submit"> 41 </p> 42 </form> 43 </body> 44 </html>
然后是接收数据的php文件:index.php
1 var_dump($_POST); 2 echo '<pre>'; 3 echo "<pre>"; 4 echo '\n'; 5 var_dump($_REQUEST); 6 echo '<pre>'; 7 echo "<pre>"; 8 echo '<pre>'; 9 echo "<pre>";
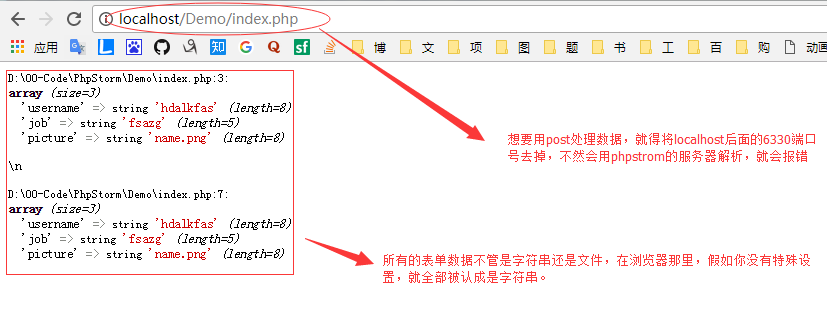
结果展示:

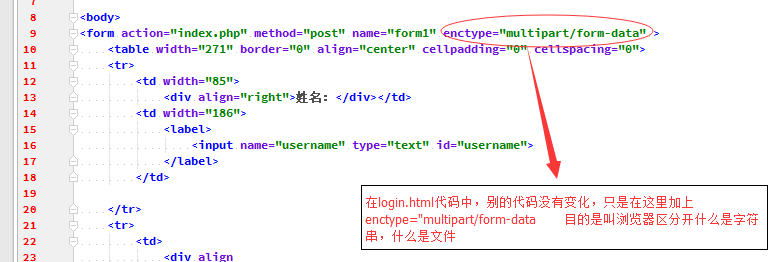
(2)然后我想叫浏览器自己区分开,我表单的数据到底是字符串还是文件,只需要在<form>标签中加上 enctype="multipart/form-data
具体就是:

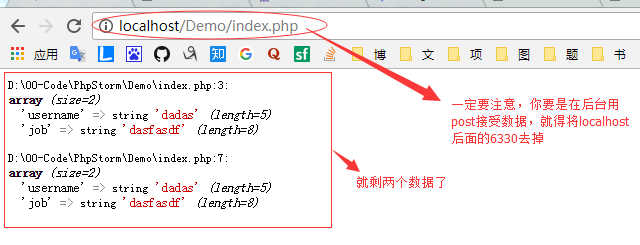
然后,你再看我的结果:

其实你看,这结果根本没有显示出我上传的图片,那么我上传的图片哪里去了,
在一个脚本周期内,这个图片是存在与我们电脑的临时文件中的,但是脚本结束,临时文件中这张图片就会消失,那么我们怎么才能看到呢,
在我的那个处理表单数据的php文件:index.php文件添加 sleep(秒数) 让你的脚本延迟结束,这样我们就能在临时文件目录中看到了,下面就是演示:(还可以百度云里的display.mp4)
那个Temp目录在我的C:\Windows\Temp ,临时文件存在哪里,可以自己设置,在php.ini中

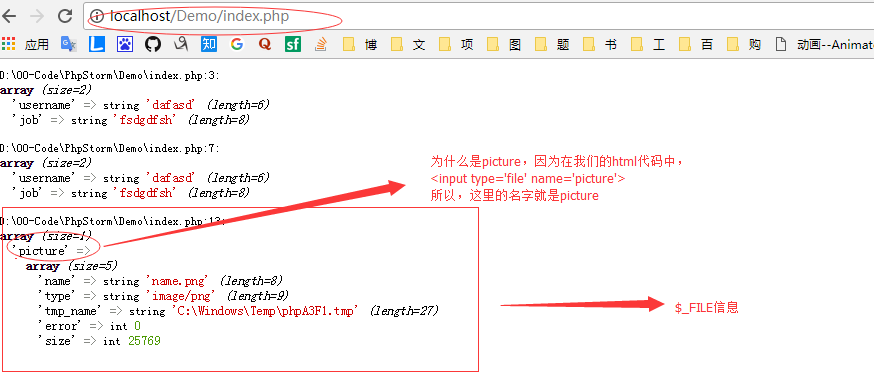
(3)对于表单中的文件,我们可以通过用$_FILE来进行处理,比如下面的代码:
1 <?php 2 3 var_dump($_POST); 4 echo '<pre>'; 5 echo "<pre>"; 6 7 var_dump($_REQUEST); 8 echo '<pre>'; 9 echo "<pre>"; 10 echo '<pre>'; 11 echo "<pre>"; 12 13 var_dump($_FILES); 14 sleep(15); 15 // sleep(5);
结果输出:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步