21)展示用户信息和后台首页,以及用户退出
(1)首先展示用户信息:
这个是用wang这个账号和密码登陆的

这个是用admin账号和root密码登陆的:

(2)后台首页展示:
目录展示:

发生改变的文件代码展示:
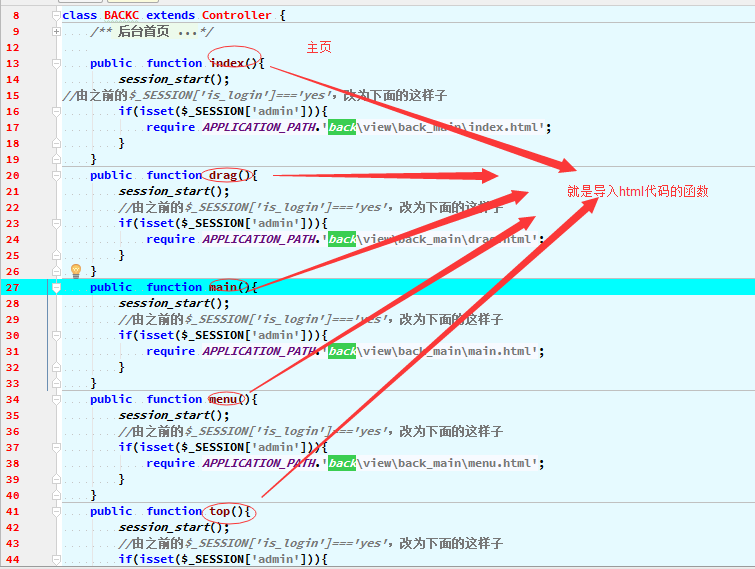
BACKC.controller.classs.php


1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: Interact 5 * Date: 2017/8/21 6 * Time: 12:23 7 */ 8 class BACKC extends Controller { 9 /** 10 * 后台首页 11 */ 12 13 public function index(){ 14 session_start(); 15 //由之前的$_SESSION['is_login']==='yes',改为下面的这样子 16 if(isset($_SESSION['admin'])){ 17 require APPLICATION_PATH.'back\view\back_main\index.html'; 18 } 19 } 20 public function drag(){ 21 session_start(); 22 //由之前的$_SESSION['is_login']==='yes',改为下面的这样子 23 if(isset($_SESSION['admin'])){ 24 require APPLICATION_PATH.'back\view\back_main\drag.html'; 25 } 26 } 27 public function main(){ 28 session_start(); 29 //由之前的$_SESSION['is_login']==='yes',改为下面的这样子 30 if(isset($_SESSION['admin'])){ 31 require APPLICATION_PATH.'back\view\back_main\main.html'; 32 } 33 } 34 public function menu(){ 35 session_start(); 36 //由之前的$_SESSION['is_login']==='yes',改为下面的这样子 37 if(isset($_SESSION['admin'])){ 38 require APPLICATION_PATH.'back\view\back_main\menu.html'; 39 } 40 } 41 public function top(){ 42 session_start(); 43 //由之前的$_SESSION['is_login']==='yes',改为下面的这样子 44 if(isset($_SESSION['admin'])){ 45 require APPLICATION_PATH.'back\view\back_main\top.html'; 46 } 47 } 48 49 /** 50 * 下面是退出函数,就是后台首页的那个退出按钮,采取的动作 51 */ 52 public function loginout(){
session_start();//不加这个报错 53 unset($_SESSION['admin']); 54 $this->_jump('index.php?p=back&c=AdminC&a=login','',0); 55 56 } 57 }
html代码展示:
index.html
1 <html xmlns="http://www.w3.org/1999/xhtml"><head> 2 <title>ECSHOP 管理中心</title> 3 <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> 4 <script language="JavaScript" type="Text/Javascript"> 5 <!-- 6 // 在框架中保证当前页面始终处于最顶层页面 7 if (window.top != window) 8 { 9 window.top.location.href = document.location.href; 10 } 11 //--> 12 </script> 13 </head> 14 <frameset border="0" framespacing="0" rows="76,*"> 15 <frame scrolling="no" frameborder="no" name="header-frame" id="header-frame" src="index.php?p=back&c=BACKC&a=top"></frame> 16 <frameset id="frame-body" border="0" framespacing="0" cols="180, 10, *"> 17 <frame scrolling="yes" frameborder="no" name="menu-frame" id="menu-frame" src="index.php?p=back&c=BACKC&a=menu"></frame> 18 <frame scrolling="no" frameborder="no" name="drag-frame" id="drag-frame" src="index.php?p=back&c=BACKC&a=drag"></frame> 19 <frame scrolling="yes" frameborder="no" name="main-frame" id="main-frame" src="index.php?p=back&c=BACKC&a=main"></frame> 20 </frameset> 21 </frameset> 22 </html>
drag.html代码展示:
1 <html><head> 2 <title></title> 3 4 <style type="text/css"> 5 body { 6 margin: 0; 7 padding: 0; 8 background: #80BDCB; 9 cursor: E-resize; 10 } 11 </style> 12 <script language="JavaScript" type="text/javascript"> 13 <!-- 14 var pic = new Image(); 15 pic.src="web/back/images/arrow_right.gif"; 16 17 function toggleMenu() 18 { 19 frmBody = parent.document.getElementById('frame-body'); 20 imgArrow = document.getElementById('img'); 21 22 if (frmBody.cols == "0, 10, *") 23 { 24 frmBody.cols="200, 10, *"; 25 imgArrow.src = "web/back/images/arrow_left.gif"; 26 } 27 else 28 { 29 frmBody.cols="0, 10, *"; 30 imgArrow.src = "web/back/images/arrow_right.gif"; 31 } 32 } 33 34 var orgX = 0; 35 document.onmousedown = function(e) 36 { 37 var evt = Utils.fixEvent(e); 38 orgX = evt.clientX; 39 40 if (Browser.isIE) document.getElementById('tbl').setCapture(); 41 } 42 43 document.onmouseup = function(e) 44 { 45 var evt = Utils.fixEvent(e); 46 47 frmBody = parent.document.getElementById('frame-body'); 48 frmWidth = frmBody.cols.substr(0, frmBody.cols.indexOf(',')); 49 frmWidth = (parseInt(frmWidth) + (evt.clientX - orgX)); 50 51 frmBody.cols = frmWidth + ", 10, *"; 52 53 if (Browser.isIE) document.releaseCapture(); 54 } 55 56 var Browser = new Object(); 57 58 Browser.isMozilla = (typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined') && (typeof HTMLDocument != 'undefined'); 59 Browser.isIE = window.ActiveXObject ? true : false; 60 Browser.isFirefox = (navigator.userAgent.toLowerCase().indexOf("firefox") != - 1); 61 Browser.isSafari = (navigator.userAgent.toLowerCase().indexOf("safari") != - 1); 62 Browser.isOpera = (navigator.userAgent.toLowerCase().indexOf("opera") != - 1); 63 64 var Utils = new Object(); 65 66 Utils.fixEvent = function(e) 67 { 68 var evt = (typeof e == "undefined") ? window.event : e; 69 return evt; 70 } 71 //--> 72 </script> 73 74 </head> 75 <body onselect="return false;"> 76 <table cellspacing="0" cellpadding="0" height="100%" id="tbl"> 77 <tbody><tr><td><a href="javascript:toggleMenu();"><img border="0" width="10" height="30" id="img" src="web/back/images/arrow_left.gif"></a></td></tr> 78 </tbody></table> 79 80 </body></html>
main.html代码展示:
1 <html xmlns="http://www.w3.org/1999/xhtml"><head> 2 <title>ECSHOP 管理中心</title> 3 <meta content="noindex, nofollow" name="robots"> 4 <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> 5 <link type="text/css" rel="stylesheet" href="web/back/styles/general.css"> 6 <link type="text/css" rel="stylesheet" href="web/back/styles/main.css"> 7 <!--<script src="../js/transport.js" type="text/javascript"></script><script src="js/common.js" type="text/javascript"></script><script language="JavaScript">--> 8 <!--<!----> 9 <!--// 这里把JS用到的所有语言都赋值到这里--> 10 <!--var process_request = "正在处理您的请求...";--> 11 <!--var todolist_caption = "记事本";--> 12 <!--var todolist_autosave = "自动保存";--> 13 <!--var todolist_save = "保存";--> 14 <!--var todolist_clear = "清除";--> 15 <!--var todolist_confirm_save = "是否将更改保存到记事本?";--> 16 <!--var todolist_confirm_clear = "是否清空内容?";--> 17 <!--var expand_all = "展开";--> 18 <!--var collapse_all = "闭合";--> 19 <!--var shop_name_not_null = "商店名称不能为空";--> 20 <!--var good_name_not_null = "商品名称不能为空";--> 21 <!--var good_category_not_null = "商品分类不能为空";--> 22 <!--var good_number_not_number = "商品数量不是数值";--> 23 <!--var good_price_not_number = "商品价格不是数值";--> 24 <!--//-->--> 25 <!--</script>--> 26 </head> 27 <body style="cursor: auto;"> 28 29 <h1> 30 <span class="action-span1"><a href="index.php?act=main">ECSHOP 管理中心</a> </span><span class="action-span1" id="search_id"></span> 31 <div style="clear:both"></div> 32 </h1> 33 <!-- directory install start --> 34 <ul style="padding:0; margin: 0; list-style-type:none; color: #CC0000;" id="cloud_list"><li class="cloud_close">no_license<a target="_blank" href="http://bbs.ecshop.com/thread-197647-1-1.html">点击查看</a><a><img src="web/back/images/no.gif" onclick="cloud_close(1)"></a></li></ul> 35 <!--<script language="JavaScript" type="Text/Javascript">--> 36 <!--<!----> 37 <!--Ajax.call('cloud.php?is_ajax=1&act=cloud_remind','', cloud_api, 'GET', 'JSON');--> 38 <!--function cloud_api(result)--> 39 <!--{--> 40 <!--//alert(result.content);--> 41 <!--if(result.content=='0')--> 42 <!--{--> 43 <!--document.getElementById("cloud_list").style.display ='none';--> 44 <!--}--> 45 <!--else--> 46 <!--{--> 47 <!--document.getElementById("cloud_list").innerHTML =result.content;--> 48 <!--}--> 49 <!--} --> 50 <!--function cloud_close(id)--> 51 <!--{--> 52 <!--Ajax.call('cloud.php?is_ajax=1&act=close_remind&remind_id='+id,'', cloud_api, 'GET', 'JSON');--> 53 <!--}--> 54 <!--//-->--> 55 <!--</script> --> 56 <ul style="padding:0; margin: 0; list-style-type:none; color: #CC0000;" id="lilist"> 57 <li class="Start315">您还没有删除 install 文件夹,出于安全的考虑,我们建议您删除 install 文件夹。</li> 58 <li class="Start315">您还没有删除 demo 文件夹,出于安全的考虑,我们建议您删除 demo 文件夹。</li> 59 </ul> 60 <ul style="padding:0; margin: 0; list-style-type:none; color: #CC0000;"> 61 <!-- <script type="text/javascript" src="http://bbs.ecshop.com/notice.php?v=1&n=8&f=ul"></script>--> 62 </ul> 63 <!-- directory install end --> 64 <!-- start personal message --> 65 <!-- end personal message --> 66 <!-- start order statistics --> 67 <div class="list-div"> 68 <table cellspacing="1" cellpadding="3"> 69 <tbody><tr> 70 <th class="group-title" colspan="4">订单统计信息</th> 71 </tr> 72 <tr> 73 <td width="20%"><a href="order.php?act=list&composite_status=101">待发货订单:</a></td> 74 <td width="30%"><strong style="color: red">4</strong></td> 75 <td width="20%"><a href="order.php?act=list&composite_status=0">未确认订单:</a></td> 76 <td width="30%"><strong>2</strong></td> 77 </tr> 78 <tr> 79 <td><a href="order.php?act=list&composite_status=100">待支付订单:</a></td> 80 <td><strong>3</strong></td> 81 <td><a href="order.php?act=list&composite_status=102">已成交订单数:</a></td> 82 <td><strong>3</strong></td> 83 </tr> 84 <tr> 85 <td><a href="goods_booking.php?act=list_all">新缺货登记:</a></td> 86 <td><strong>2</strong></td> 87 <td><a href="user_account.php?act=list&process_type=1&is_paid=0">退款申请:</a></td> 88 <td><strong>0</strong></td> 89 </tr> 90 <tr> 91 <td><a href="order.php?act=list&composite_status=6">部分发货订单:</a></td> 92 <td><strong>1</strong></td> 93 <td> </td> 94 <td> </td> 95 </tr> 96 </tbody></table> 97 </div> 98 <!-- end order statistics --> 99 <br> 100 <!-- start goods statistics --> 101 <div class="list-div"> 102 <table cellspacing="1" cellpadding="3"> 103 <tbody><tr> 104 <th class="group-title" colspan="4">实体商品统计信息</th> 105 </tr> 106 <tr> 107 <td width="20%">商品总数:</td> 108 <td width="30%"><strong>20</strong></td> 109 <td width="20%"><a href="goods.php?act=list&stock_warning=1">库存警告商品数:</a></td> 110 <td width="30%"><strong style="color: red">7</strong></td> 111 </tr> 112 <tr> 113 <td><a href="goods.php?act=list&intro_type=is_new">新品推荐数:</a></td> 114 <td><strong>11</strong></td> 115 <td><a href="goods.php?act=list&intro_type=is_best">精品推荐数:</a></td> 116 <td><strong>10</strong></td> 117 </tr> 118 <tr> 119 <td><a href="goods.php?act=list&intro_type=is_hot">热销商品数:</a></td> 120 <td><strong>11</strong></td> 121 <td><a href="goods.php?act=list&intro_type=is_promote">促销商品数:</a></td> 122 <td><strong>0</strong></td> 123 </tr> 124 </tbody></table> 125 </div> 126 <br> 127 <!-- Virtual Card --> 128 <div class="list-div"> 129 <table cellspacing="1" cellpadding="3"> 130 <tbody><tr> 131 <th class="group-title" colspan="4">虚拟卡商品统计</th> 132 </tr> 133 <tr> 134 <td width="20%">商品总数:</td> 135 <td width="30%"><strong>6</strong></td> 136 <td width="20%"><a href="goods.php?act=list&stock_warning=1&extension_code=virtual_card">库存警告商品数:</a></td> 137 <td width="30%"><strong style="color: red">2</strong></td> 138 </tr> 139 <tr> 140 <td><a href="goods.php?act=list&intro_type=is_new&extension_code=virtual_card">新品推荐数:</a></td> 141 <td><strong>1</strong></td> 142 <td><a href="goods.php?act=list&intro_type=is_best&extension_code=virtual_card">精品推荐数:</a></td> 143 <td><strong>4</strong></td> 144 </tr> 145 <tr> 146 <td><a href="goods.php?act=list&intro_type=is_hot&extension_code=virtual_card">热销商品数:</a></td> 147 <td><strong>6</strong></td> 148 <td><a href="goods.php?act=list&intro_type=is_promote&extension_code=virtual_card">促销商品数:</a></td> 149 <td><strong>0</strong></td> 150 </tr> 151 </tbody></table> 152 </div> 153 <!-- end order statistics --> 154 <br> 155 <!-- start access statistics --> 156 <div class="list-div"> 157 <table cellspacing="1" cellpadding="3"> 158 <tbody><tr> 159 <th class="group-title" colspan="4">访问统计</th> 160 </tr> 161 <tr> 162 <td width="20%">今日访问:</td> 163 <td width="30%"><strong>0</strong></td> 164 <td width="20%">在线人数:</td> 165 <td width="30%"><strong>1</strong></td> 166 </tr> 167 <tr> 168 <td><a href="user_msg.php?act=list_all">最新留言:</a></td> 169 <td><strong>1</strong></td> 170 <td><a href="comment_manage.php?act=list">未审核评论:</a></td> 171 <td><strong>1</strong></td> 172 </tr> 173 </tbody></table> 174 </div> 175 <!-- end access statistics --> 176 <br> 177 <!-- start system information --> 178 <div class="list-div"> 179 <table cellspacing="1" cellpadding="3"> 180 <tbody><tr> 181 <th class="group-title" colspan="4">系统信息</th> 182 </tr> 183 <tr> 184 <td width="20%">服务器操作系统:</td> 185 <td width="30%">WINNT (127.0.0.1)</td> 186 <td width="20%">Web 服务器:</td> 187 <td width="30%">Apache/2.2.22 (Win32) PHP/5.3.13</td> 188 </tr> 189 <tr> 190 <td>PHP 版本:</td> 191 <td>5.3.13</td> 192 <td>MySQL 版本:</td> 193 <td>5.5.24</td> 194 </tr> 195 <tr> 196 <td>安全模式:</td> 197 <td>否</td> 198 <td>安全模式GID:</td> 199 <td>否</td> 200 </tr> 201 <tr> 202 <td>Socket 支持:</td> 203 <td>是</td> 204 <td>时区设置:</td> 205 <td>PRC</td> 206 </tr> 207 <tr> 208 <td>GD 版本:</td> 209 <td>GD2 ( JPEG GIF PNG)</td> 210 <td>Zlib 支持:</td> 211 <td>是</td> 212 </tr> 213 <tr> 214 <td>IP 库版本:</td> 215 <td>20071024</td> 216 <td>文件上传的最大大小:</td> 217 <td>2M</td> 218 </tr> 219 <tr> 220 <td>ECShop 版本:</td> 221 <td>v2.7.3 RELEASE 20121106</td> 222 <td>安装日期:</td> 223 <td>2015-02-01</td> 224 </tr> 225 <tr> 226 <td>编码:</td> 227 <td>UTF-8</td> 228 <td></td> 229 <td></td> 230 </tr> 231 </tbody></table> 232 </div> 233 234 <script src="../js/utils.js" type="text/javascript"></script><script language="JavaScript" type="Text/Javascript"> 235 <!-- 236 onload = function() 237 { 238 /* 检查订单 */ 239 startCheckOrder(); 240 } 241 Ajax.call('index.php?is_ajax=1&act=main_api','', start_api, 'GET', 'TEXT','FLASE'); 242 //Ajax.call('cloud.php?is_ajax=1&act=cloud_remind','', cloud_api, 'GET', 'JSON'); 243 function start_api(result) 244 { 245 apilist = document.getElementById("lilist").innerHTML; 246 document.getElementById("lilist").innerHTML =result+apilist; 247 if(document.getElementById("Marquee") != null) 248 { 249 var Mar = document.getElementById("Marquee"); 250 lis = Mar.getElementsByTagName('div'); 251 //alert(lis.length); //显示li元素的个数 252 if(lis.length>1) 253 { 254 api_styel(); 255 } 256 } 257 } 258 259 function api_styel() 260 { 261 if(document.getElementById("Marquee") != null) 262 { 263 var Mar = document.getElementById("Marquee"); 264 if (Browser.isIE) 265 { 266 Mar.style.height = "52px"; 267 } 268 else 269 { 270 Mar.style.height = "36px"; 271 } 272 273 var child_div=Mar.getElementsByTagName("div"); 274 275 var picH = 16;//移动高度 276 var scrollstep=2;//移动步幅,越大越快 277 var scrolltime=30;//移动频度(毫秒)越大越慢 278 var stoptime=4000;//间断时间(毫秒) 279 var tmpH = 0; 280 281 function start() 282 { 283 if(tmpH < picH) 284 { 285 tmpH += scrollstep; 286 if(tmpH > picH )tmpH = picH ; 287 Mar.scrollTop = tmpH; 288 setTimeout(start,scrolltime); 289 } 290 else 291 { 292 tmpH = 0; 293 Mar.appendChild(child_div[0]); 294 Mar.scrollTop = 0; 295 setTimeout(start,stoptime); 296 } 297 } 298 setTimeout(start,stoptime); 299 } 300 } 301 //--> 302 </script> 303 304 <div id="footer"> 305 共执行 29 个查询,用时 0.089033 秒,Gzip 已禁用,内存占用 3.511 MB<br> 306 版权所有 © 2005-2012 上海商派网络科技有限公司,并保留所有权利。</div> 307 <!-- 新订单提示信息 --> 308 <div id="popMsg"> 309 <table cellspacing="0" cellpadding="0" border="0" width="100%" bgcolor="#cfdef4"> 310 <tbody><tr> 311 <td width="30" height="24" style="color: #0f2c8c"></td> 312 <td width="100%" valign="center" style="font-weight: normal; color: #1f336b; padding-top: 4px;padding-left: 4px"> 新订单通知</td> 313 <td width="19" valign="center" align="right" style="padding-top: 2px;padding-right:2px"><span onclick="Message.close()" style="cursor: hand;cursor:pointer;color:red;font-size:12px;font-weight:bold;margin-right:4px;" title="关闭">×</span><!-- <img title=关闭 style="cursor: hand" onclick=closediv() hspace=3 src="msgclose.jpg"> --></td> 314 </tr> 315 <tr> 316 <td height="70" colspan="3" style="padding-right: 1px; padding-bottom: 1px"> 317 <div id="popMsgContent"> 318 <p>您有 <strong id="spanNewOrder" style="color:#ff0000">1</strong> 个新订单以及 <strong id="spanNewPaid" style="color:#ff0000">0</strong> 个新付款的订单</p> 319 <p align="center" style="word-break:break-all"><a href="order.php?act=list"><span style="color:#ff0000">点击查看新订单</span></a></p> 320 </div> 321 </td> 322 </tr> 323 </tbody></table> 324 </div> 325 326 <!-- 327 <embed src="web/back/images/online.wav" width="0" height="0" autostart="false" name="msgBeep" id="msgBeep" enablejavascript="true"/> 328 --> 329 <object width="1" height="1" id="msgBeep" codebase="http://active.macromedia.com/flash2/cabs/swflash.cab#version=4,0,0,0" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"> 330 <param value="web/back/images/online.swf" name="movie"> 331 <param value="high" name="quality"> 332 <embed width="0" height="0" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?p1_prod_version=shockwaveflash" type="application/x-shockwave-flash" quality="high" id="msgBeep" name="msgBeep" src="web/back/images/online.swf"> 333 334 </object> 335 336 <script language="JavaScript"> 337 document.onmousemove=function(e) 338 { 339 var obj = Utils.srcElement(e); 340 if (typeof(obj.onclick) == 'function' && obj.onclick.toString().indexOf('listTable.edit') != -1) 341 { 342 obj.title = '点击修改内容'; 343 obj.style.cssText = 'background: #278296;'; 344 obj.onmouseout = function(e) 345 { 346 this.style.cssText = ''; 347 } 348 } 349 else if (typeof(obj.href) != 'undefined' && obj.href.indexOf('listTable.sort') != -1) 350 { 351 obj.title = '点击对列表排序'; 352 } 353 } 354 <!-- 355 356 357 var MyTodolist; 358 function showTodoList(adminid) 359 { 360 if(!MyTodolist) 361 { 362 var global = $import("../js/global.js","js"); 363 global.onload = global.onreadystatechange= function() 364 { 365 if(this.readyState && this.readyState=="loading")return; 366 var md5 = $import("js/md5.js","js"); 367 md5.onload = md5.onreadystatechange= function() 368 { 369 if(this.readyState && this.readyState=="loading")return; 370 var todolist = $import("js/todolist.js","js"); 371 todolist.onload = todolist.onreadystatechange = function() 372 { 373 if(this.readyState && this.readyState=="loading")return; 374 MyTodolist = new Todolist(); 375 MyTodolist.show(); 376 } 377 } 378 } 379 } 380 else 381 { 382 if(MyTodolist.visibility) 383 { 384 MyTodolist.hide(); 385 } 386 else 387 { 388 MyTodolist.show(); 389 } 390 } 391 } 392 393 if (Browser.isIE) 394 { 395 onscroll = function() 396 { 397 //document.getElementById('calculator').style.top = document.body.scrollTop; 398 document.getElementById('popMsg').style.top = (document.body.scrollTop + document.body.clientHeight - document.getElementById('popMsg').offsetHeight) + "px"; 399 } 400 } 401 402 if (document.getElementById("listDiv")) 403 { 404 document.getElementById("listDiv").onmouseover = function(e) 405 { 406 obj = Utils.srcElement(e); 407 408 if (obj) 409 { 410 if (obj.parentNode.tagName.toLowerCase() == "tr") row = obj.parentNode; 411 else if (obj.parentNode.parentNode.tagName.toLowerCase() == "tr") row = obj.parentNode.parentNode; 412 else return; 413 414 for (i = 0; i < row.cells.length; i++) 415 { 416 if (row.cells[i].tagName != "TH") row.cells[i].style.backgroundColor = '#F4FAFB'; 417 } 418 } 419 420 } 421 422 document.getElementById("listDiv").onmouseout = function(e) 423 { 424 obj = Utils.srcElement(e); 425 426 if (obj) 427 { 428 if (obj.parentNode.tagName.toLowerCase() == "tr") row = obj.parentNode; 429 else if (obj.parentNode.parentNode.tagName.toLowerCase() == "tr") row = obj.parentNode.parentNode; 430 else return; 431 432 for (i = 0; i < row.cells.length; i++) 433 { 434 if (row.cells[i].tagName != "TH") row.cells[i].style.backgroundColor = '#FFF'; 435 } 436 } 437 } 438 439 document.getElementById("listDiv").onclick = function(e) 440 { 441 var obj = Utils.srcElement(e); 442 443 if (obj.tagName == "INPUT" && obj.type == "checkbox") 444 { 445 if (!document.forms['listForm']) 446 { 447 return; 448 } 449 var nodes = document.forms['listForm'].elements; 450 var checked = false; 451 452 for (i = 0; i < nodes.length; i++) 453 { 454 if (nodes[i].checked) 455 { 456 checked = true; 457 break; 458 } 459 } 460 461 if(document.getElementById("btnSubmit")) 462 { 463 document.getElementById("btnSubmit").disabled = !checked; 464 } 465 for (i = 1; i <= 10; i++) 466 { 467 if (document.getElementById("btnSubmit" + i)) 468 { 469 document.getElementById("btnSubmit" + i).disabled = !checked; 470 } 471 } 472 } 473 } 474 475 } 476 477 //--> 478 </script> 479 480 </body></html>
menu.html代码展示:
<html xmlns="http://www.w3.org/1999/xhtml"><head> <title>ECSHOP Menu</title> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <link type="text/css" rel="stylesheet" href="web/back/styles/general.css"> <script language="JavaScript"> <!-- var noHelp = "<p align='center' style='color: #666'>暂时还没有该部分内容</p>"; var helpLang = "zh_cn"; //--> </script> <style type="text/css"> body { background: #80BDCB; } #tabbar-div { background: #278296; padding-left: 10px; height: 21px; padding-top: 0px; } #tabbar-div p { margin: 1px 0 0 0; } .tab-front { background: #80BDCB; line-height: 20px; font-weight: bold; padding: 4px 15px 4px 18px; border-right: 2px solid #335b64; cursor: hand; cursor: pointer; } .tab-back { color: #F4FAFB; line-height: 20px; padding: 4px 15px 4px 18px; cursor: hand; cursor: pointer; } .tab-hover { color: #F4FAFB; line-height: 20px; padding: 4px 15px 4px 18px; cursor: hand; cursor: pointer; background: #2F9DB5; } #top-div { padding: 3px 0 2px; background: #BBDDE5; margin: 5px; text-align: center; } #main-div { border: 1px solid #345C65; padding: 5px; margin: 5px; background: #FFF; } #menu-list { padding: 0; margin: 0; } #menu-list ul { padding: 0; margin: 0; list-style-type: none; color: #335B64; } #menu-list li { padding-left: 16px; line-height: 16px; cursor: hand; cursor: pointer; } #main-div a:visited, #menu-list a:link, #menu-list a:hover { color: #335B64 text-decoration: none; } #menu-list a:active { color: #EB8A3D; } .explode { background: url(web/back/images/menu_minus.gif) no-repeat 0px 3px; font-weight: bold; } .collapse { background: url(web/back/images/menu_plus.gif) no-repeat 0px 3px; font-weight: bold; } .menu-item { background: url(web/back/images/menu_arrow.gif) no-repeat 0px 3px; font-weight: normal; } #help-title { font-size: 14px; color: #000080; margin: 5px 0; padding: 0px; } #help-content { margin: 0; padding: 0; } .tips { color: #CC0000; } .link { color: #000099; } </style> </head> <body style="cursor: auto;"> <div id="tabbar-div"> <p><span style="float:right; padding: 3px 5px;"><a href="javascript:toggleCollapse();"><img border="0" width="9" height="9" alt="闭合" src="web/back/images/menu_minus.gif" id="toggleImg"></a></span> <span id="menu-tab" class="tab-front">菜单</span> </p> </div> <div id="main-div"> <div id="menu-list"> <ul id="menu-ul"> <li name="menu" key="02_cat_and_goods" class="explode"> 商品管理 <ul> <li class="menu-item"><a target="main-frame" href="goods.php?act=list">商品列表</a></li> <li class="menu-item"><a target="main-frame" href="goods.php?act=add">添加新商品</a></li> <li class="menu-item"><a target="main-frame" href="category.php?act=list">商品分类</a></li> <li class="menu-item"><a target="main-frame" href="comment_manage.php?act=list">用户评论</a></li> <li class="menu-item"><a target="main-frame" href="brand.php?act=list">商品品牌</a></li> <li class="menu-item"><a target="main-frame" href="goods_type.php?act=manage">商品类型</a></li> <li class="menu-item"><a target="main-frame" href="goods.php?act=trash">商品回收站</a></li> <li class="menu-item"><a target="main-frame" href="picture_batch.php">图片批量处理</a></li> <li class="menu-item"><a target="main-frame" href="goods_batch.php?act=add">商品批量上传</a></li> <li class="menu-item"><a target="main-frame" href="goods_export.php?act=goods_export">商品批量导出</a></li> <li class="menu-item"><a target="main-frame" href="goods_batch.php?act=select">商品批量修改</a></li> <li class="menu-item"><a target="main-frame" href="gen_goods_script.php?act=setup">生成商品代码</a></li> <li class="menu-item"><a target="main-frame" href="tag_manage.php?act=list">标签管理</a></li> <li class="menu-item"><a target="main-frame" href="goods.php?act=list&extension_code=virtual_card">虚拟商品列表</a></li> <li class="menu-item"><a target="main-frame" href="goods.php?act=add&extension_code=virtual_card">添加虚拟商品</a></li> <li class="menu-item"><a target="main-frame" href="virtual_card.php?act=change">更改加密串</a></li> <li class="menu-item"><a target="main-frame" href="goods_auto.php?act=list">商品自动上下架</a></li> </ul> </li> <li name="menu" key="03_promotion" class="explode"> 促销管理 <ul> <li class="menu-item"><a target="main-frame" href="snatch.php?act=list">夺宝奇兵</a></li> <li class="menu-item"><a target="main-frame" href="bonus.php?act=list">红包类型</a></li> <li class="menu-item"><a target="main-frame" href="pack.php?act=list">商品包装</a></li> <li class="menu-item"><a target="main-frame" href="card.php?act=list">祝福贺卡</a></li> <li class="menu-item"><a target="main-frame" href="group_buy.php?act=list">团购活动</a></li> <li class="menu-item"><a target="main-frame" href="topic.php?act=list">专题管理</a></li> <li class="menu-item"><a target="main-frame" href="auction.php?act=list">拍卖活动</a></li> <li class="menu-item"><a target="main-frame" href="favourable.php?act=list">优惠活动</a></li> <li class="menu-item"><a target="main-frame" href="wholesale.php?act=list">批发管理</a></li> <li class="menu-item"><a target="main-frame" href="package.php?act=list">超值礼包</a></li> <li class="menu-item"><a target="main-frame" href="exchange_goods.php?act=list">积分商城商品</a></li> </ul> </li> <li name="menu" key="04_order" class="explode"> 订单管理 <ul> <li class="menu-item"><a target="main-frame" href="order.php?act=list">订单列表</a></li> <li class="menu-item"><a target="main-frame" href="order.php?act=order_query">订单查询</a></li> <li class="menu-item"><a target="main-frame" href="order.php?act=merge">合并订单</a></li> <li class="menu-item"><a target="main-frame" href="order.php?act=templates">订单打印</a></li> <li class="menu-item"><a target="main-frame" href="goods_booking.php?act=list_all">缺货登记</a></li> <li class="menu-item"><a target="main-frame" href="order.php?act=add">添加订单</a></li> <li class="menu-item"><a target="main-frame" href="order.php?act=delivery_list">发货单列表</a></li> <li class="menu-item"><a target="main-frame" href="order.php?act=back_list">退货单列表</a></li> </ul> </li> <li name="menu" key="05_banner" class="explode"> 广告管理 <ul> <li class="menu-item"><a target="main-frame" href="ads.php?act=list">广告列表</a></li> <li class="menu-item"><a target="main-frame" href="ad_position.php?act=list">广告位置</a></li> </ul> </li> <li name="menu" key="06_stats" class="explode"> 报表统计 <ul> <li class="menu-item"><a target="main-frame" href="flow_stats.php?act=view">流量分析</a></li> <li class="menu-item"><a target="main-frame" href="guest_stats.php?act=list">客户统计</a></li> <li class="menu-item"><a target="main-frame" href="order_stats.php?act=list">订单统计</a></li> <li class="menu-item"><a target="main-frame" href="sale_general.php?act=list">销售概况</a></li> <li class="menu-item"><a target="main-frame" href="users_order.php?act=order_num">会员排行</a></li> <li class="menu-item"><a target="main-frame" href="sale_list.php?act=list">销售明细</a></li> <li class="menu-item"><a target="main-frame" href="searchengine_stats.php?act=view">搜索引擎</a></li> <li class="menu-item"><a target="main-frame" href="sale_order.php?act=goods_num">销售排行</a></li> <li class="menu-item"><a target="main-frame" href="visit_sold.php?act=list">访问购买率</a></li> <li class="menu-item"><a target="main-frame" href="adsense.php?act=list">站外投放JS</a></li> </ul> </li> <li name="menu" key="07_content" class="explode"> 文章管理 <ul> <li class="menu-item"><a target="main-frame" href="articlecat.php?act=list">文章分类</a></li> <li class="menu-item"><a target="main-frame" href="article.php?act=list">文章列表</a></li> <li class="menu-item"><a target="main-frame" href="article_auto.php?act=list">文章自动发布</a></li> <li class="menu-item"><a target="main-frame" href="vote.php?act=list">在线调查</a></li> </ul> </li> <li name="menu" key="08_members" class="explode"> 会员管理 <ul> <li class="menu-item"><a target="main-frame" href="users.php?act=list">会员列表</a></li> <li class="menu-item"><a target="main-frame" href="users.php?act=add">添加会员</a></li> <li class="menu-item"><a target="main-frame" href="user_rank.php?act=list">会员等级</a></li> <li class="menu-item"><a target="main-frame" href="integrate.php?act=list">会员整合</a></li> <li class="menu-item"><a target="main-frame" href="user_msg.php?act=list_all">会员留言</a></li> <li class="menu-item"><a target="main-frame" href="user_account.php?act=list">充值和提现申请</a></li> <li class="menu-item"><a target="main-frame" href="user_account_manage.php?act=list">资金管理</a></li> </ul> </li> <li name="menu" key="10_priv_admin" class="explode"> 权限管理 <ul> <li class="menu-item"><a target="main-frame" href="privilege.php?act=list">管理员列表</a></li> <li class="menu-item"><a target="main-frame" href="admin_logs.php?act=list">管理员日志</a></li> <li class="menu-item"><a target="main-frame" href="role.php?act=list">角色管理</a></li> <li class="menu-item"><a target="main-frame" href="agency.php?act=list">办事处列表</a></li> <li class="menu-item"><a target="main-frame" href="suppliers.php?act=list">供货商列表</a></li> </ul> </li> <li name="menu" key="11_system" class="explode"> 系统设置 <ul> <li class="menu-item"><a target="main-frame" href="shop_config.php?act=list_edit">商店设置</a></li> <li class="menu-item"><a target="main-frame" href="reg_fields.php?act=list">会员注册项设置</a></li> <li class="menu-item"><a target="main-frame" href="payment.php?act=list">支付方式</a></li> <li class="menu-item"><a target="main-frame" href="shipping.php?act=list">配送方式</a></li> <li class="menu-item"><a target="main-frame" href="shop_config.php?act=mail_settings">邮件服务器设置</a></li> <li class="menu-item"><a target="main-frame" href="area_manage.php?act=list">地区列表</a></li> <li class="menu-item"><a target="main-frame" href="cron.php?act=list">计划任务</a></li> <li class="menu-item"><a target="main-frame" href="friend_link.php?act=list">友情链接</a></li> <li class="menu-item"><a target="main-frame" href="captcha_manage.php?act=main">验证码管理</a></li> <li class="menu-item"><a target="main-frame" href="check_file_priv.php?act=check">文件权限检测</a></li> <li class="menu-item"><a target="main-frame" href="filecheck.php">文件校验</a></li> <li class="menu-item"><a target="main-frame" href="flashplay.php?act=list">首页主广告管理</a></li> <li class="menu-item"><a target="main-frame" href="navigator.php?act=list">自定义导航栏</a></li> <li class="menu-item"><a target="main-frame" href="license.php?act=list_edit">授权证书</a></li> <li class="menu-item"><a target="main-frame" href="sitemap.php">站点地图</a></li> </ul> </li> <li name="menu" key="12_template" class="explode"> 模板管理 <ul> <li class="menu-item"><a target="main-frame" href="template.php?act=list">模板选择</a></li> <li class="menu-item"><a target="main-frame" href="template.php?act=setup">设置模板</a></li> <li class="menu-item"><a target="main-frame" href="template.php?act=library">库项目管理</a></li> <li class="menu-item"><a target="main-frame" href="edit_languages.php?act=list">语言项编辑</a></li> <li class="menu-item"><a target="main-frame" href="template.php?act=backup_setting">模板设置备份</a></li> <li class="menu-item"><a target="main-frame" href="mail_template.php?act=list">邮件模板</a></li> </ul> </li> <li name="menu" key="13_backup" class="explode"> 数据库管理 <ul> <li class="menu-item"><a target="main-frame" href="database.php?act=backup">数据备份</a></li> <li class="menu-item"><a target="main-frame" href="database.php?act=optimize">数据表优化</a></li> <li class="menu-item"><a target="main-frame" href="sql.php?act=main">SQL查询</a></li> <li class="menu-item"><a target="main-frame" href="convert.php?act=main">转换数据</a></li> </ul> </li> <li name="menu" key="14_sms" class="explode"> 短信管理 <ul> <li class="menu-item"><a target="main-frame" href="sms.php?act=display_send_ui">发送短信</a></li> </ul> </li> <li name="menu" key="15_rec" class="explode"> 推荐管理 <ul> <li class="menu-item"><a target="main-frame" href="affiliate.php?act=list">推荐设置</a></li> <li class="menu-item"><a target="main-frame" href="affiliate_ck.php?act=list">分成管理</a></li> </ul> </li> <li name="menu" key="16_email_manage" class="explode"> 邮件群发管理 <ul> <li class="menu-item"><a target="main-frame" href="attention_list.php?act=list">关注管理</a></li> <li class="menu-item"><a target="main-frame" href="email_list.php?act=list">邮件订阅管理</a></li> <li class="menu-item"><a target="main-frame" href="magazine_list.php?act=list">杂志管理</a></li> <li class="menu-item"><a target="main-frame" href="view_sendlist.php?act=list">邮件队列管理</a></li> </ul> </li> <script src="http://api.ecshop.com/menu_ext.php?charset=utf-8&lang=zh_cn" language="JavaScript"></script> <li id="20_yun" key="20_yun" name="menu" class="explode"> 云服务中心 <ul><li class="menu-item"><a target="main-frame" href="cloud.php?act=check_ver&ent_id&admin_url&shop_url&certificate_id&sess_id&release&token">查看最新版本及激活</a></li><li class="menu-item"><a target="main-frame" href="cloud.php?act=sms&ent_id&ent_ac&t&admin_url&sess_id&certificate_id&token">短信服务</a></li><li class="menu-item"><a target="main-frame" href="cloud.php?act=tools&shop_url">商家工具</a></li></ul> </li></ul> </div> <div style="display:none" id="help-div"> <h1 id="help-title"></h1> <div id="help-content"></div> </div> </div> <script src="../js/global.js" type="text/javascript"></script><script src="../js/utils.js" type="text/javascript"></script><script src="../js/transport.js" type="text/javascript"></script><script language="JavaScript"> <!-- var collapse_all = "闭合"; var expand_all = "展开"; var collapse = true; function toggleCollapse() { var items = document.getElementsByTagName('LI'); for (i = 0; i < items.length; i++) { if (collapse) { if (items[i].className == "explode") { toggleCollapseExpand(items[i], "collapse"); } } else { if ( items[i].className == "collapse") { toggleCollapseExpand(items[i], "explode"); ToggleHanlder.Reset(); } } } collapse = !collapse; document.getElementById('toggleImg').src = collapse ? 'images/menu_minus.gif' : 'images/menu_plus.gif'; document.getElementById('toggleImg').alt = collapse ? collapse_all : expand_all; } function toggleCollapseExpand(obj, status) { if (obj.tagName.toLowerCase() == 'li' && obj.className != 'menu-item') { for (i = 0; i < obj.childNodes.length; i++) { if (obj.childNodes[i].tagName == "UL") { if (status == null) { if (obj.childNodes[1].style.display != "none") { obj.childNodes[1].style.display = "none"; ToggleHanlder.RecordState(obj.getAttribute("key"), "collapse"); obj.className = "collapse"; } else { obj.childNodes[1].style.display = "block"; ToggleHanlder.RecordState(obj.getAttribute("key"), "explode"); obj.className = "explode"; } break; } else { if( status == "collapse") { ToggleHanlder.RecordState(obj.getAttribute("key"), "collapse"); obj.className = "collapse"; } else { ToggleHanlder.RecordState(obj.getAttribute("key"), "explode"); obj.className = "explode"; } obj.childNodes[1].style.display = (status == "explode") ? "block" : "none"; } } } } } document.getElementById('menu-list').onclick = function(e) { var obj = Utils.srcElement(e); toggleCollapseExpand(obj); } document.getElementById('tabbar-div').onmouseover=function(e) { var obj = Utils.srcElement(e); if (obj.className == "tab-back") { obj.className = "tab-hover"; } } document.getElementById('tabbar-div').onmouseout=function(e) { var obj = Utils.srcElement(e); if (obj.className == "tab-hover") { obj.className = "tab-back"; } } document.getElementById('tabbar-div').onclick=function(e) { var obj = Utils.srcElement(e); // var mnuTab = document.getElementById('menu-tab'); var hlpTab = document.getElementById('help-tab'); var mnuDiv = document.getElementById('menu-list'); var hlpDiv = document.getElementById('help-div'); //if (obj.id == 'menu-tab') // { // mnuTab.className = 'tab-front'; // hlpTab.className = 'tab-back'; // mnuDiv.style.display = "block"; // hlpDiv.style.display = "none"; // } if (obj.id == 'help-tab') { mnuTab.className = 'tab-back'; hlpTab.className = 'tab-front'; mnuDiv.style.display = "none"; hlpDiv.style.display = "block"; loc = parent.frames['main-frame'].location.href; pos1 = loc.lastIndexOf("/"); pos2 = loc.lastIndexOf("?"); pos3 = loc.indexOf("act="); pos4 = loc.indexOf("&", pos3); filename = loc.substring(pos1 + 1, pos2 - 4); act = pos4 < 0 ? loc.substring(pos3 + 4) : loc.substring(pos3 + 4, pos4); loadHelp(filename, act); } } /** * 创建XML对象 */ function createDocument() { var xmlDoc; // create a DOM object if (window.ActiveXObject) { try { xmlDoc = new ActiveXObject("Msxml2.DOMDocument.6.0"); } catch (e) { try { xmlDoc = new ActiveXObject("Msxml2.DOMDocument.5.0"); } catch (e) { try { xmlDoc = new ActiveXObject("Msxml2.DOMDocument.4.0"); } catch (e) { try { xmlDoc = new ActiveXObject("Msxml2.DOMDocument.3.0"); } catch (e) { alert(e.message); } } } } } else { if (document.implementation && document.implementation.createDocument) { xmlDoc = document.implementation.createDocument("","doc",null); } else { alert("Create XML object is failed."); } } xmlDoc.async = false; return xmlDoc; } //菜单展合状态处理器 var ToggleHanlder = new Object(); Object.extend(ToggleHanlder ,{ SourceObject : new Object(), CookieName : 'Toggle_State', RecordState : function(name,state) { if(state == "collapse") { this.SourceObject[name] = state; } else { if(this.SourceObject[name]) { delete(this.SourceObject[name]); } } var date = new Date(); date.setTime(date.getTime() + 99999999); document.setCookie(this.CookieName, this.SourceObject.toJSONString(), date.toGMTString()); }, Reset :function() { var date = new Date(); date.setTime(date.getTime() + 99999999); document.setCookie(this.CookieName, "{}" , date.toGMTString()); }, Load : function() { if (document.getCookie(this.CookieName) != null) { this.SourceObject = eval("("+ document.getCookie(this.CookieName) +")"); var items = document.getElementsByTagName('LI'); for (var i = 0; i < items.length; i++) { if ( items[0].getAttribute("name") == "menu" && items[0].getAttribute("id") != '20_yun') { for (var k in this.SourceObject) { if ( typeof(items[i]) == "object") { if (items[i].getAttribute('key') == k) { toggleCollapseExpand(items[i], this.SourceObject[k]); collapse = false; } } } } } } document.getElementById('toggleImg').src = collapse ? 'images/menu_minus.gif' : 'images/menu_plus.gif'; document.getElementById('toggleImg').alt = collapse ? collapse_all : expand_all; } }); ToggleHanlder.CookieName += "_1"; //初始化菜单状态 ToggleHanlder.Load(); Ajax.call('cloud.php?is_ajax=1&act=menu_api','', start_menu_api, 'GET', 'JSON'); function start_menu_api(result) { if(result.content==0) { } else { document.getElementById("menu-ul").innerHTML = document.getElementById("menu-ul").innerHTML + result.content; } } //--> </script> </body></html>
top.html代码展示:

1 <html xmlns="http://www.w3.org/1999/xhtml"><head> 2 <title></title> 3 <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> 4 <link type="text/css" rel="stylesheet" href="web/back/styles/general.css"> 5 6 7 <style type="text/css"> 8 #header-div { 9 background: #278296; 10 border-bottom: 1px solid #FFF; 11 } 12 13 #logo-div { 14 height: 50px; 15 float: left; 16 } 17 18 #license-div { 19 height: 50px; 20 float: left; 21 text-align:center; 22 vertical-align:middle; 23 line-height:50px; 24 } 25 26 #license-div a:visited, #license-div a:link { 27 color: #EB8A3D; 28 } 29 30 #license-div a:hover { 31 text-decoration: none; 32 color: #EB8A3D; 33 } 34 35 #submenu-div { 36 height: 50px; 37 } 38 39 #submenu-div ul { 40 margin: 0; 41 padding: 0; 42 list-style-type: none; 43 } 44 45 #submenu-div li { 46 float: right; 47 padding: 0 10px; 48 margin: 3px 0; 49 border-left: 1px solid #FFF; 50 } 51 52 #submenu-div a:visited, #submenu-div a:link { 53 color: #FFF; 54 text-decoration: none; 55 } 56 57 #submenu-div a:hover { 58 color: #F5C29A; 59 } 60 61 #loading-div { 62 clear: right; 63 text-align: right; 64 display: block; 65 } 66 67 #menu-div { 68 background: #80BDCB; 69 font-weight: bold; 70 height: 24px; 71 line-height:24px; 72 } 73 74 #menu-div ul { 75 margin: 0; 76 padding: 0; 77 list-style-type: none; 78 } 79 80 #menu-div li { 81 float: left; 82 border-right: 1px solid #192E32; 83 border-left:1px solid #BBDDE5; 84 } 85 86 #menu-div a:visited, #menu-div a:link { 87 display:block; 88 padding: 0 20px; 89 text-decoration: none; 90 color: #335B64; 91 background:#9CCBD6; 92 } 93 94 #menu-div a:hover { 95 color: #000; 96 background:#80BDCB; 97 } 98 99 #submenu-div a.fix-submenu{clear:both; margin-left:5px; padding:1px 5px; *padding:3px 5px 5px; background:#DDEEF2; color:#278296;} 100 #submenu-div a.fix-submenu:hover{padding:1px 5px; *padding:3px 5px 5px; background:#FFF; color:#278296;} 101 #menu-div li.fix-spacel{width:30px; border-left:none;} 102 #menu-div li.fix-spacer{border-right:none;} 103 </style> 104 105 </head> 106 <body style="cursor: auto;"> 107 <div id="header-div"> 108 <div style="bgcolor:#000000;" id="logo-div"><img alt="ECSHOP - power for e-commerce" src="web/back/images/ecshop_logo.gif"></div> 109 <div style="bgcolor:#000000;" id="license-div"></div> 110 <div id="submenu-div"> 111 <ul> 112 <li><a target="main-frame" href="index.php?act=about_us">关于 ECSHOP</a></li> 113 <li><a href="javascript:web_address();">帮助</a></li> 114 <li><a target="_blank" href="../">查看网店</a></li> 115 <li><a target="main-frame" href="message.php?act=list">管理员留言</a></li> 116 <li><a target="main-frame" href="privilege.php?act=modif">个人设置</a></li> 117 <li><a href="javascript:window.top.frames['main-frame'].document.location.reload();window.top.frames['header-frame'].document.location.reload()">刷新</a></li> 118 <li><a onclick="ShowToDoList()" href="#">记事本</a></li> 119 <li style="border-left:none;"><a target="main-frame" href="index.php?act=first">开店向导</a></li> 120 </ul> 121 <div style="padding: 5px 10px 0 0; clear:right;text-align: right; color: #FF9900;width:40%;float: right;" id="send_info"> 122 <a class="fix-submenu" target="main-frame" href="index.php?act=clear_cache">清除缓存</a> 123 <a class="fix-submenu" target="_top" href="index.php?p=back&c=BACKC&a=loginout">退出</a> 124 </div> 125 <div style="padding: 5px 10px 0px 0px; text-align: right; color: rgb(255, 153, 0); display: none; width: 40%; float: right;" id="load-div"><img width="16" height="16" style="vertical-align: middle" alt="正在处理您的请求..." src="web/back/images/top_loader.gif"> 正在处理您的请求...</div> 126 </div> 127 </div> 128 <div id="menu-div"> 129 <ul> 130 <li class="fix-spacel"> </li> 131 <li><a target="main-frame" href="index.php?act=main">起始页</a></li> 132 <li><a target="main-frame" href="privilege.php?act=modif">设置导航栏</a></li> 133 <li><a target="main-frame" href="goods.php?act=list">商品列表</a></li> 134 <li><a target="main-frame" href="order.php?act=list">订单列表</a></li> 135 <li><a target="main-frame" href="comment_manage.php?act=list">用户评论</a></li> 136 <li><a target="main-frame" href="users.php?act=list">会员列表</a></li> 137 <li><a target="main-frame" href="shop_config.php?act=list_edit">商店设置</a></li> 138 <li><a target="" href="javascript:return false;">你好:<?php echo $_SESSION['admin']['admin_name'];?></a></li> 139 <li class="fix-spacer"> </li> 140 </ul> 141 <br class="clear"> 142 </div> 143 144 </body></html>





