iOS回顾笔记( 01 )-- XIB和纯代码创建应用的对比
iOS回顾笔记( 01 )-- XIB和纯代码创建应用的对比
很多时候我们工作很久突然闲下来的时候,是不是也感到无聊过?这就是我现在的生活,不过闲一段时间也挺好,可以好好回顾一下自己以前学习iOS路上的点点滴滴,做到温故而知新。
且回顾、且整理记录、且分享。
一个简单的iOS小程序
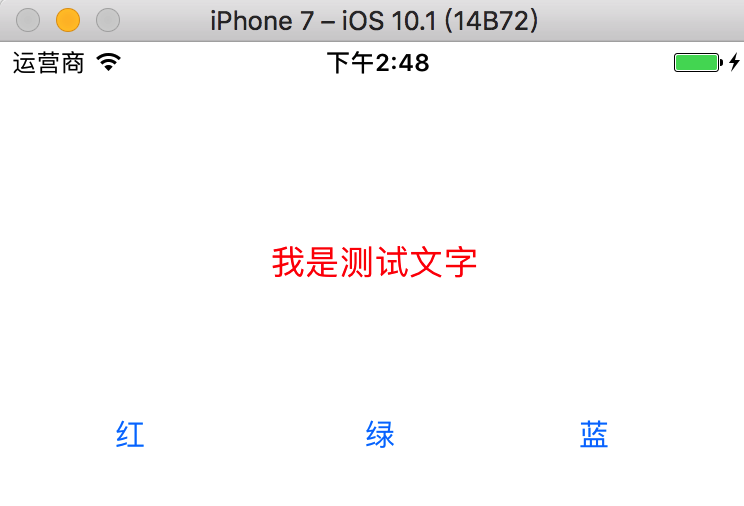
简单实现一个小程序 --- “改变文字颜色”

这个小程序很简单,实现步骤:
- 所需元素:三个button,一个Label
- 监听button的点击事件,做对应修改颜色功能
这个小Demo通常有两种实现方式,纯代码和XIB,下面介绍一下两者实现和区别:
纯XIB实现
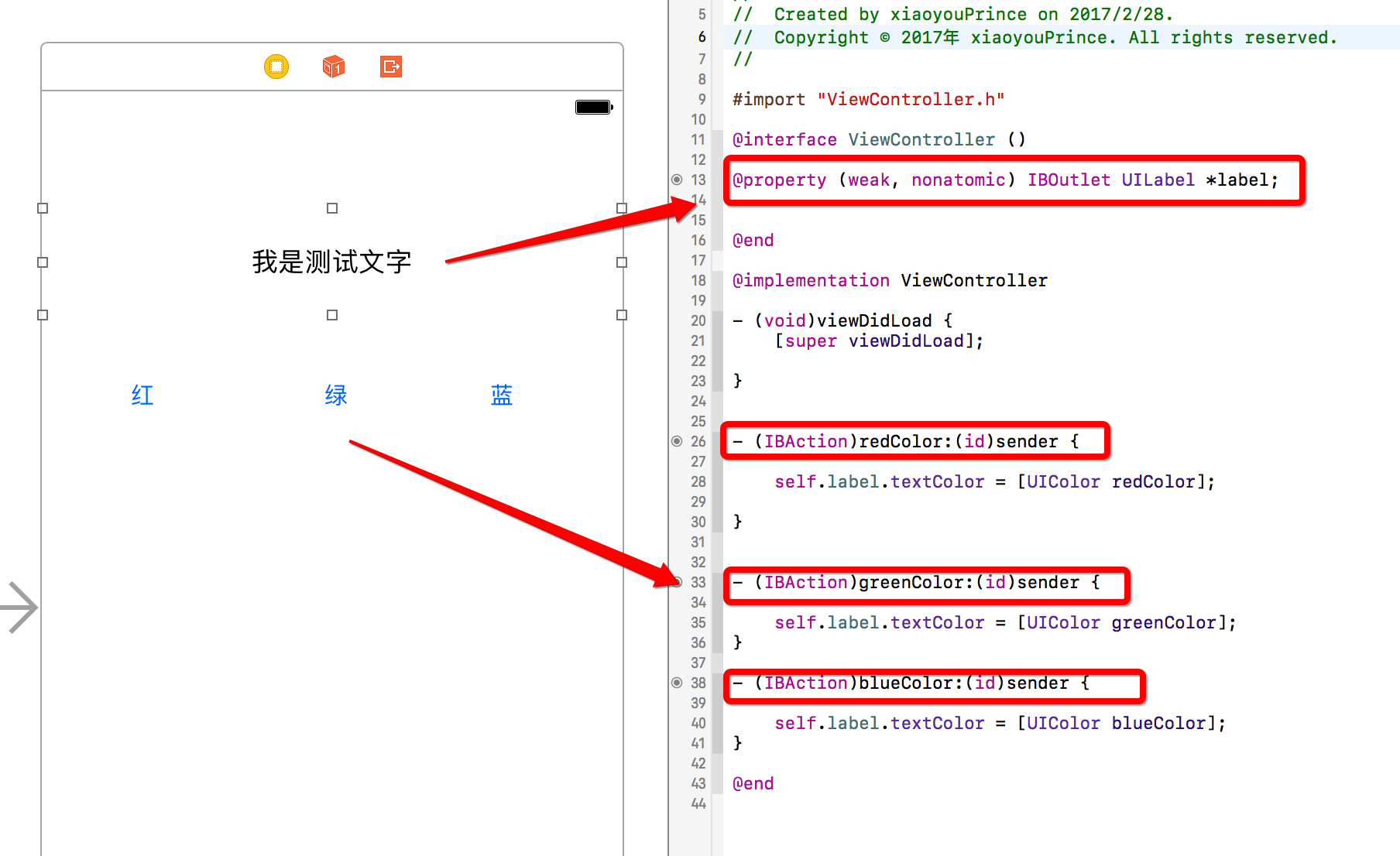
这个直接上图吧

- 左边是Xib拖的Label和三个button
- 右边是Xib拖线与代码进行关联和对应
纯代码实现
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, weak) UILabel *label;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建Label
UILabel *label = [UILabel new];
label.text = @"我是测试文字";
label.textAlignment = NSTextAlignmentCenter;
label.frame = CGRectMake(0, 50, self.view.frame.size.width, 50);
self.label = label;
[self.view addSubview:label];
// 2.创建三个button
UIButton *redBtn = [self creatBtnWithTitle:@"红" selector:@selector(redColor:)];
redBtn.frame = CGRectMake(0, CGRectGetMaxY(label.frame), 375/3, 50);
UIButton *greenBtn = [self creatBtnWithTitle:@"绿" selector:@selector(greenColor:)];
greenBtn.frame = CGRectMake(375/3, CGRectGetMaxY(label.frame), 375/3, 50);
UIButton *blueBtn = [self creatBtnWithTitle:@"蓝" selector:@selector(blueColor:)];
blueBtn.frame = CGRectMake(375/3*2, CGRectGetMaxY(label.frame), 375/3, 50);
}
// 封装创建按钮的公共代码
- (UIButton *)creatBtnWithTitle:(NSString *)title selector:(SEL)selector
{
UIButton *btn = [UIButton new];
[btn setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
[btn setTitle:title forState:UIControlStateNormal];
[btn addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
return btn;
}
// 红色按钮的点击事件
- (void)redColor:(id)sender {
self.label.textColor = [UIColor redColor];
}
// 绿色按钮的点击事件
- (void)greenColor:(id)sender {
self.label.textColor = [UIColor greenColor];
}
// 蓝色按钮的点击事件
- (void)blueColor:(id)sender {
self.label.textColor = [UIColor blueColor];
}
这两种方式虽然都很简单,但是有点不同,下面总结一下各自的特点
-
XIB
- 方便快捷,特别适用于局部UI的快速搭建
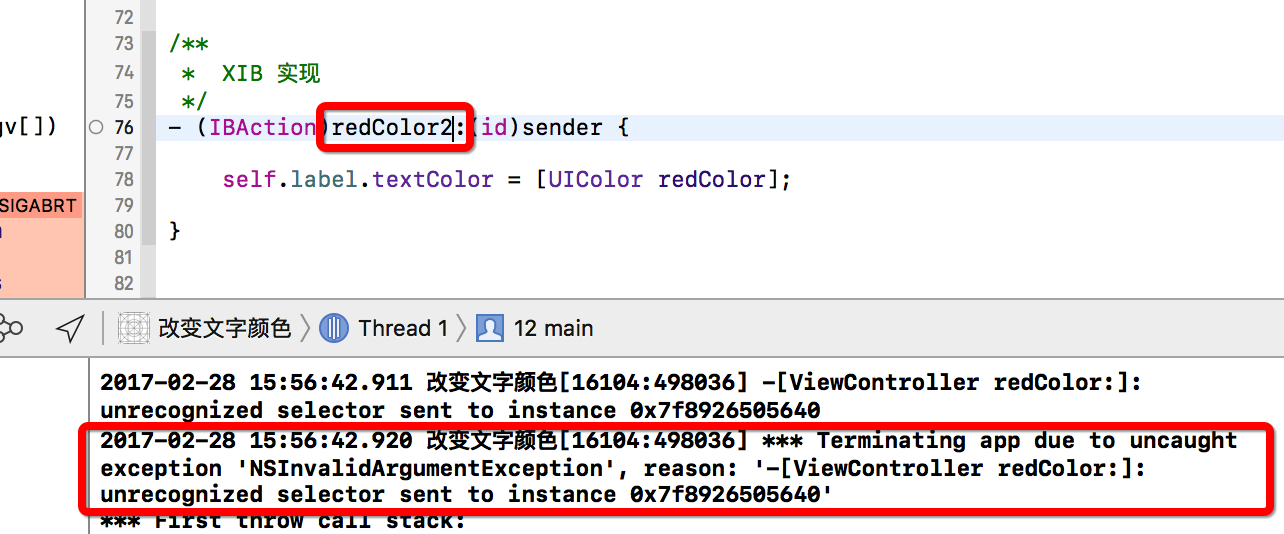
- XIB拖线直观,但是多人开发容易暗含多种陷阱(例如:拖线的方法找不到;或者代码里面注释了,但是xib还是正常显示的,一点击就崩溃;或者一个控件连线多个方法,出现异常等)
- 适用范围:
- 适用于一些静态页面,如果每次UI都动态改变的还是代码为主。
- XIB经典错误(运行过程中找不到对应方法)


-
纯代码
- 相对麻烦,本来动动手拖个线的事,还要敲一些基础代码,效率低(不是指编译或运行效率)
- 整洁易懂,如果代码清晰的话,看起来也是很整洁的。
- 思路清晰,多人合作不易出现类似XIB或Storyboard那样的杂乱的连线的问题。
- 动态UI的首选方式。
最后计算机在编译的过程中无论哪种方式实现都是转化成代码的方式,代码是万能的
- 关于XIB里面的IBOutlet和IBAction
- IBOutlet:声明插座变量,和XIB进行连线的标识,只有声明为IBOutlet属性才能跟XIB/StoryBoard中的控件连线
- IBAction:从返回值角度看,等同于void,它也是和XIB进行连线的标识,只有返回值为IBAction才能跟XIB/StoryBoard中的控件连线
踏实的学点东西,让自己丰富,也让生活丰富和充实。



