Web自动化之iframe切换
一、如何判断元素是否在iframe中
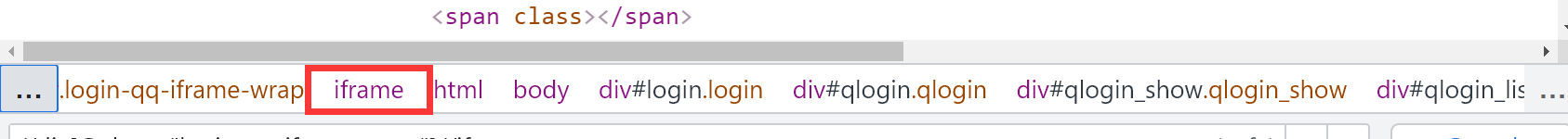
选中要操作的元素,通过下方的父节点查看是否存在iframe,存在则元素在iframe,需要切换至iframe中进行元素的操作

二、iframe切换方式一
1.方式一通过以下三种方式进行切换:
1.1 driver.switch_to.frame('frame_name')-----iframe的name或者id属性
1.2 driver.switch_to.frame(1)-----iframe的索引
1.3 driver.switch_to.frame(driver.find_elements_by_tag_name("iframe")[0])----元素定位的方式进行切换
举例:
1.1 iframe的name或者id属性
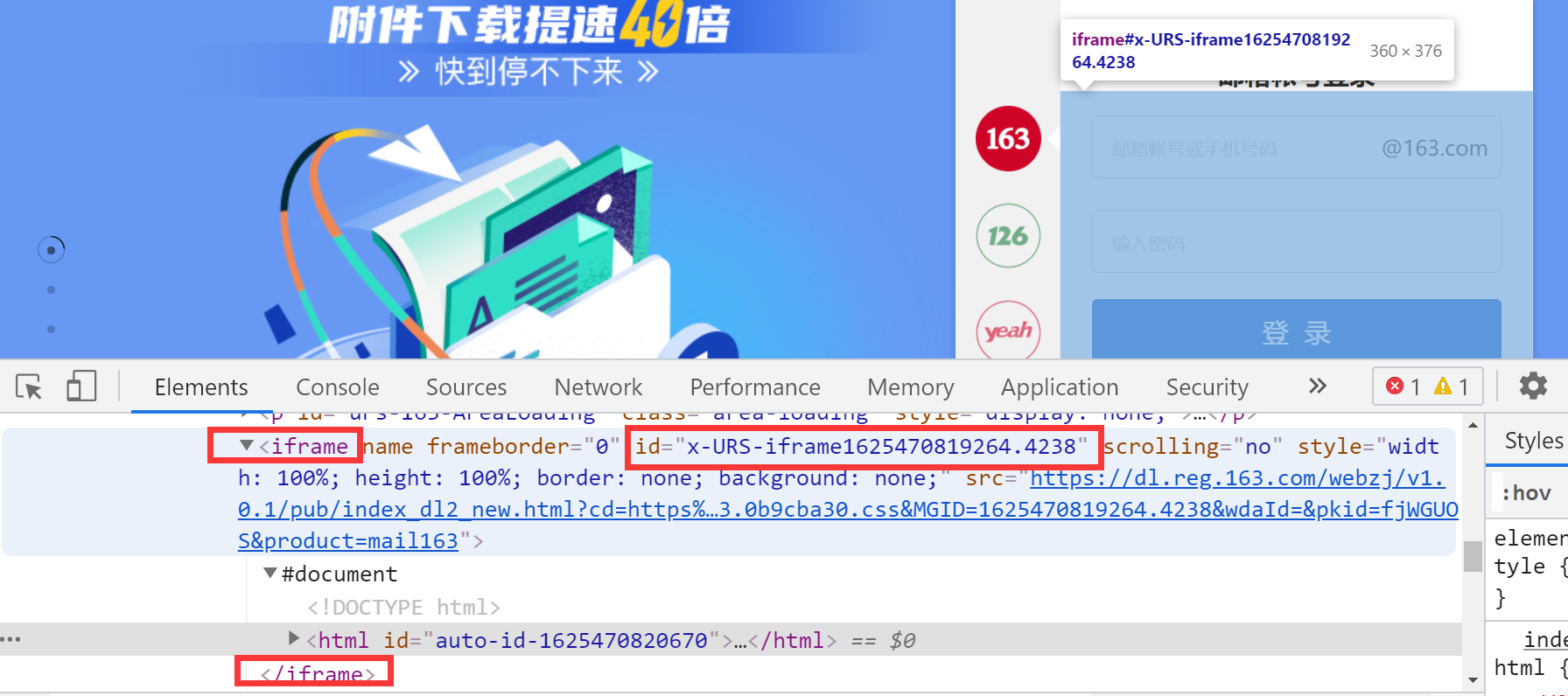
通过网易163邮箱进行举例,登录页面在iframe中,对iframe中元素进行操作,必须切换到iframe页面,否则操作无效
driver.switch_to.frame('x-URS-iframe1625470819264.4238')

1.2 iframe的索引
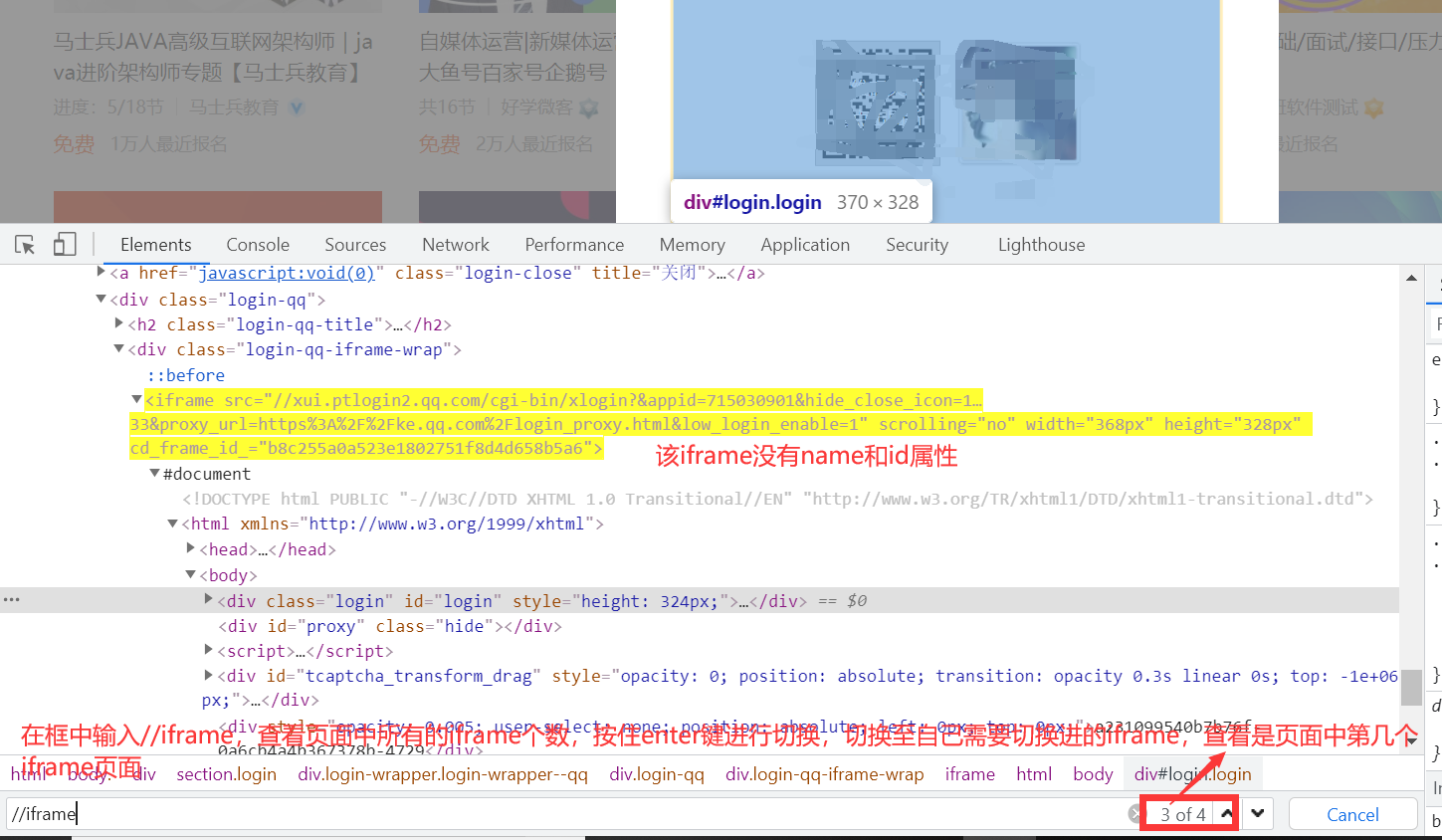
腾讯课堂网页点击登录,弹出使用QQ登录页面,该页面则是iframe页面且没有id和name属性,下面使用索引进行切换,
下图中需要切换的iframe是页面第三个iframe,但是索引值是从0开始的,索引在传入索引值是2
driver.switch_to.frame(2)

1.3元素定位的方式进行切换
腾讯课堂网页点击登录,弹出使用QQ登录页面xpath定位要操作的iframe,使用元素定位方式切换
driver.switch_to.frame(driver.find_element_by_xpath('//div[@class="login-qq-iframe-wrap"]//iframe'))
三、iframe切换方式二
使用显性等待来切换至要操作的iframe 需要引入:
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
使用元素定位方式定位到要操作的iframe,此处使用xpath并存储到一个变量里面
loc = (By.XPATH,'//div[@class="login-qq-iframe-wrap"]//iframe')
使用frame_to_be_available_and_switch_to_it方法
WebDriverWait(driver,20).until(EC.frame_to_be_available_and_switch_to_it(loc))
本文来自博客园,作者:大头~~,转载请注明原文链接:https://www.cnblogs.com/xiaoying-guo/p/14959731.html



