JavaWeb实战:报价计算系统(layui+tomcat+cookie实现)
JavaWeb实战:报价计算系统(layui+tomcat+cookie实现)
系统概述:
该系统是文物物流公司的一个小功能模块,用于帮助用户计算运费。点击查看实际效果
系统文档:
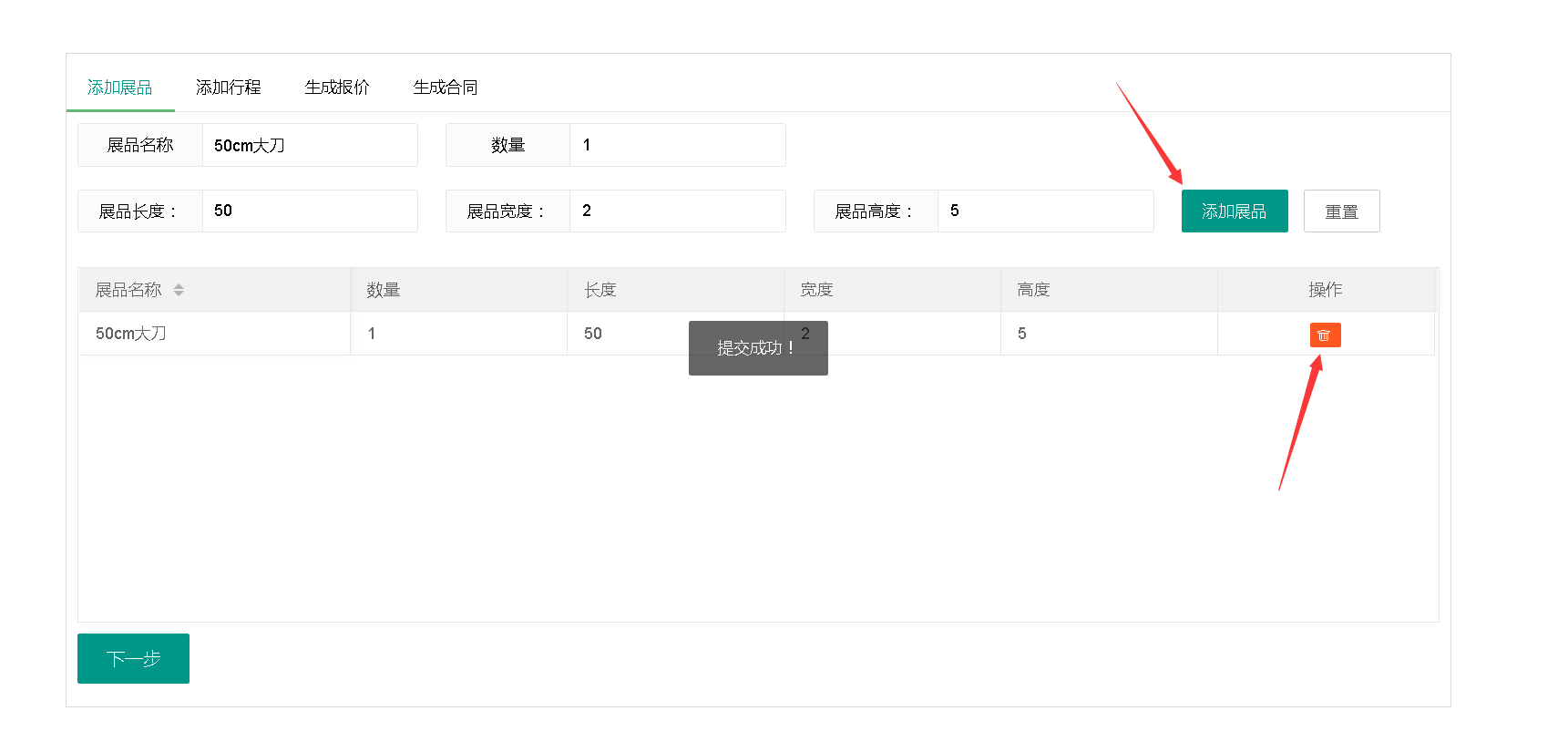
添加展品:
在表单内添加展品信息,完毕后点击添加展品,即可在展品列表中显示相应的展品信息,也可以对已经添加的展品进行删除,完成之后点击下一步。

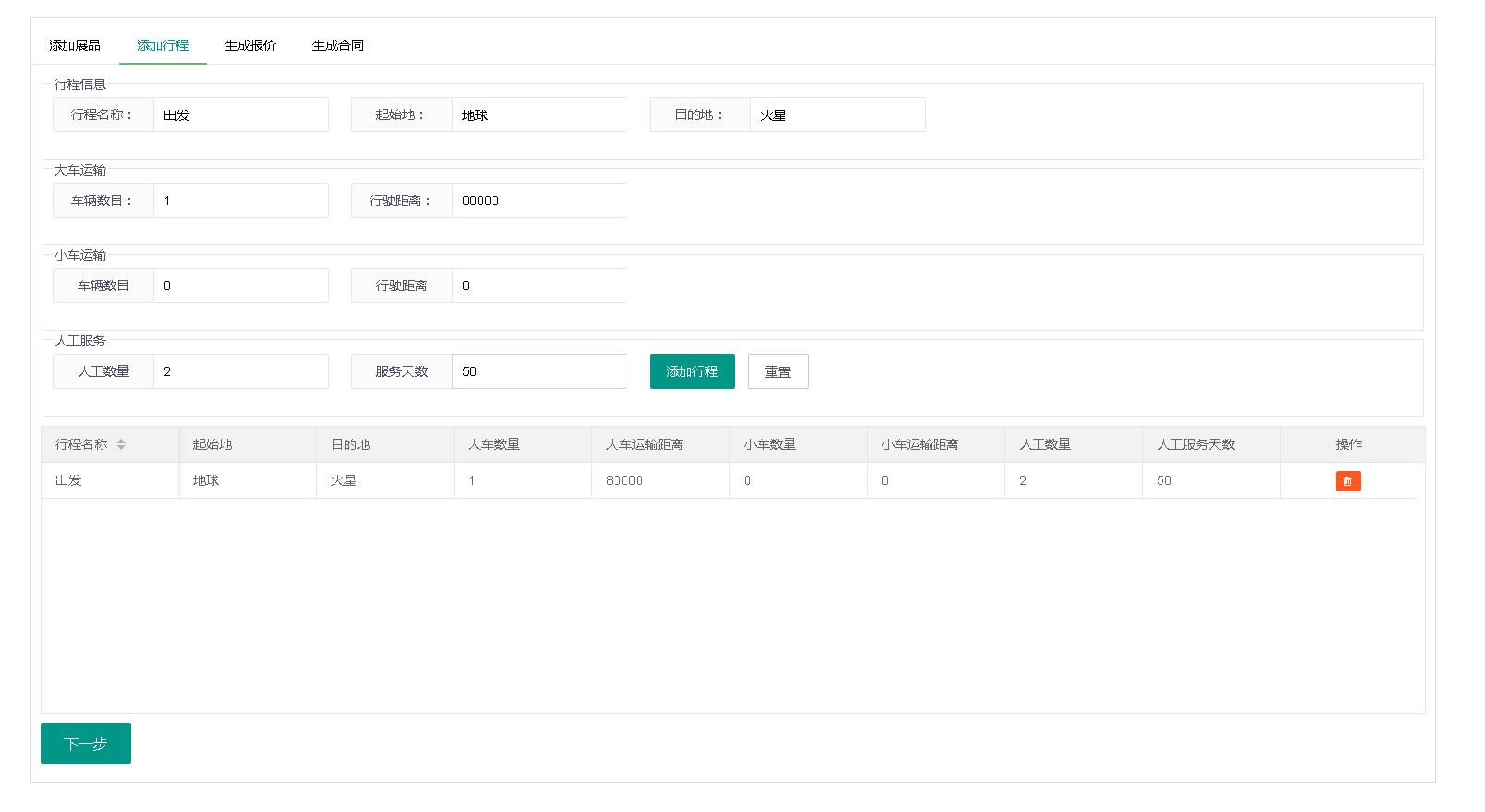
添加行程:
使用方法与添加行程类似,添加完毕之后点击先一步。

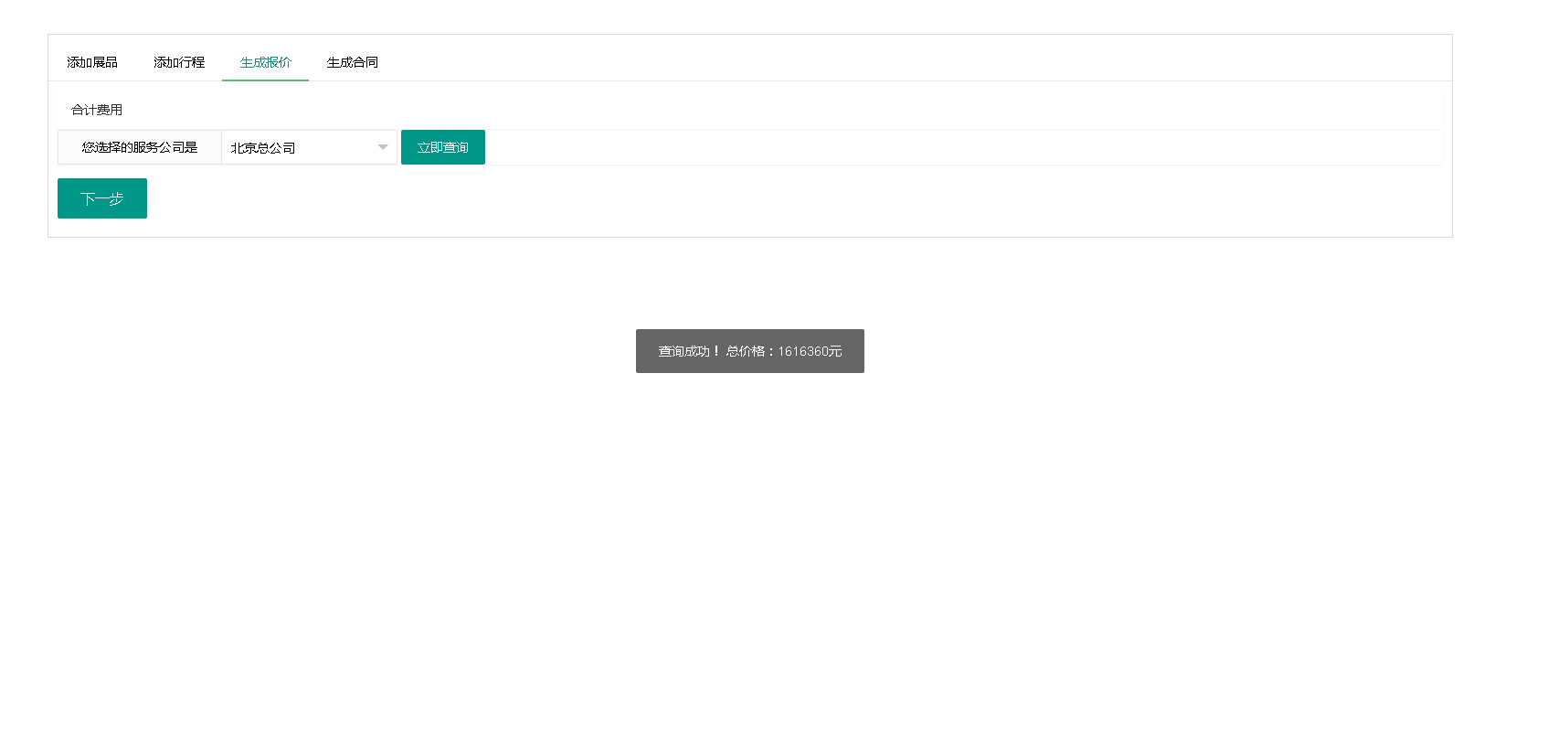
生成报价:
在下拉选项栏中选择服务公司,选择完毕点击立即查询即可生成报价。

开发中使用的技术:
layui
tomcat
json
cookie
实现思路:
我个人的想法是,先这个把这个系统划分生两大部分:第一部分:展品、行程列表的管理,第二部分:报价计算。
第一部分、展品、行程列表的管理:
展品和行程可以看作是两个类,那么展品和行程列表就可以看成是两个ArrayList,展品和行程列表的管理就可以看作是Array List的增加、删除和查询整个链表。
明白这个道理后,就是具体的操作实现了。所以我宏观的思路是前端进行信息的提交,后端进行详细的信息操作。
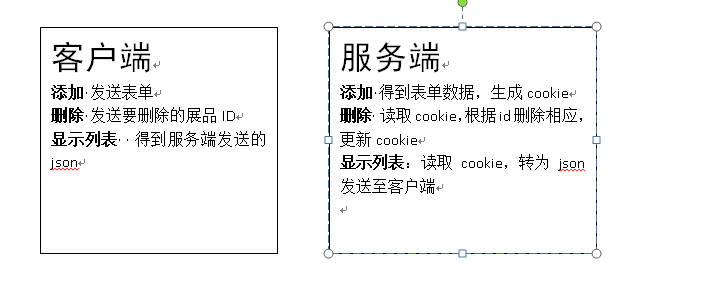
添加:前端发送添加展品/行程的信息,后端得到表单数据,生成cookie;
删除:前端发送删除展品的信息,后端接受信息并读取cookie生成链表删除删除相应对象,更新cookie。
显示列表:后端读取cookie,将cookie转换为json发送至客户端,前端根据后端json生成列表。
第二部分、报价计算:
该部分比较简单,得到展品和行程的ArrayList根据相应公式计算的到总价。
代码实现:
servlet类(实现行程和展品信息的处理和给前端发送数据)
package com.bdzp.servlet;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.bdzp.Utils.GetWord;
import com.bdzp.daomain.modelContractParams;
import com.bdzp.daomain.modelTrip;
import com.bdzp.daomain.modelVolume;
import com.bdzp.service.PriceService;
import com.bdzp.service.imp.PriceServiceTestImpI;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLDecoder;
import java.net.URLEncoder;
import java.net.http.HttpResponse;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.*;
@WebServlet(name = "ServletPriceTest")
public class ServletPriceTest extends HttpServlet {
private static final long serialVersionUID=1L;
private PriceService ps=new PriceServiceTestImpI();
modelContractParams params=new modelContractParams();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");//解决乱码
response.setContentType("text/html;charset=UTF-8");
String type =request.getParameter("command");
if ("addDisplay".equals(type))
{
addDisplay(request,response);
}else if("delDisplay".equals(type)){
delDisplay(request,response);
}else if("getDisplayList".equals(type)){
getDisplayList(request,response);
}else if("addTrip".equals(type)){
addTrip(request,response);
}else if("delTrip".equals(type)){
delTrip(request,response);
}else if("getTripList".equals(type)) {
getTripList(request, response);
} else if("getPrice".equals(type)){
getPrice(request,response);
}else if ("submitParams".equals(type)){
try {
params=submitParams(request, response);
} catch (ParseException e) {
e.printStackTrace();
}
}else if ("madeContract".equals(type)){
downloadFileTest(request, response,params);
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
public void addDisplay(HttpServletRequest request,HttpServletResponse response){
String name=request.getParameter("displayName");
int amount=Integer.parseInt(request.getParameter("amount"));
int height=Integer.parseInt(request.getParameter("height"));
int width=Integer.parseInt(request.getParameter("width"));
int length=Integer.parseInt(request.getParameter("length"));
modelVolume volume=new modelVolume();
volume.setName(name);
volume.setAmount(amount);
volume.setLength(length);
volume.setWidth(width);
volume.setHeight(height);
if (addDisplay(volume,response,request)){
System.out.println("添加展品成功");
PrintWriter out= null;
try {
out = response.getWriter();
out.print("Y");
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
public void delDisplay(HttpServletRequest request,HttpServletResponse response){
String name=request.getParameter("displayName");
if (delDisplay(name,response,request)){
System.out.println("删除展品成功");
PrintWriter out=null;
try {
out=response.getWriter();
out.print("Y");
out.flush();
out.close();
}catch (IOException e ){
e.printStackTrace();
}
}
}
public void getDisplayList(HttpServletRequest request,HttpServletResponse response){
String json = null;
try {
json = "{\"code\":0,\"msg\":\"\",\"count\":0,\"data\":" + JSON.toJSONString(getDisplayArrayList(request, response)) + "}";
System.out.println(json);
PrintWriter out=null;
out = response.getWriter();
out.print(json);
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public void addTrip(HttpServletRequest request,HttpServletResponse response){
String name=request.getParameter("tripName");
String start=request.getParameter("start");
String end=request.getParameter("goal");
int bigCarAmount=Integer.parseInt(request.getParameter("bigCarAmount"));
int smallCarAmount=Integer.parseInt(request.getParameter("smallCarAmount"));
int bigCarDistance=Integer.parseInt(request.getParameter("bigCarDistance"));
int smallCarDistance=Integer.parseInt(request.getParameter("smallCarDistance"));
int workerAmount=Integer.parseInt(request.getParameter("workerAmount"));
int workerDays=Integer.parseInt(request.getParameter("workerDays"));
modelTrip trip=new modelTrip();
trip.setName(name);
trip.setStart(start);
trip.setEnd(end);
trip.setBigCarAmount(bigCarAmount);
trip.setBigCarDistance(bigCarDistance);
trip.setSmallCarAmount(smallCarAmount);
trip.setSmallCarDistance(smallCarDistance);
trip.setWorkerAmount(workerAmount);
trip.setWorkerDays(workerDays);
if (addTrip(trip,response,request)){
System.out.println("添加行程成功");
PrintWriter out= null;
try {
out = response.getWriter();
out.print("Y");
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
public void delTrip(HttpServletRequest request,HttpServletResponse response){
String name=request.getParameter("tripName");
if (delTrip(name,response,request)){
System.out.println("删除行程成功");
PrintWriter out=null;
try {
out=response.getWriter();
out.print("Y");
out.flush();
out.close();
}catch (IOException e ){
e.printStackTrace();
}
}
}
public void getTripList(HttpServletRequest request,HttpServletResponse response){
try {
String json = "{\"code\":0,\"msg\":\"\",\"count\":0,\"data\":" + JSON.toJSONString(getTripArrayList(request, response)) + "}";
System.out.println(json);
PrintWriter out=null;
out = response.getWriter();
out.print(json);
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public boolean addDisplay(modelVolume model,HttpServletResponse response,HttpServletRequest request) {
boolean flag=false;
try {
//value中储存的使json字符转,将json字符串转换为对象数组
Cookie cookie=getCookie("displayList",response, request);
//将json字符串转换为对象数组
ArrayList<modelVolume> displayList=new ArrayList<modelVolume>();
String cookieValue=URLDecoder.decode(cookie.getValue(), "utf-8");
displayList= (ArrayList<modelVolume>) JSON.parseArray(cookieValue,modelVolume.class);
displayList.add(model);
JSONArray array=JSONArray.parseArray(JSON.toJSONString(displayList));
System.out.println(array);
String encodeCookie = null;
encodeCookie = URLEncoder.encode(array.toJSONString(),"utf-8");
response.addCookie(new Cookie("displayList",encodeCookie));
flag=true;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return flag;
}
public boolean delDisplay(String name,HttpServletResponse response,HttpServletRequest request){
Cookie cookie=getCookie("displayList",response, request);
try {
String cookieValue=URLDecoder.decode(cookie.getValue(), "utf-8");
ArrayList<modelVolume> displayList= (ArrayList<modelVolume>) JSON.parseArray(cookieValue,modelVolume.class);
for (modelVolume display:displayList){
if (display.getName().equals(name)){
displayList.remove(display);
JSONArray array=JSONArray.parseArray(JSON.toJSONString(displayList));
try {
String encodeCookie = URLEncoder.encode(array.toJSONString(),"utf-8");
response.addCookie(new Cookie("displayList",encodeCookie));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return true;
}
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return false;
}
public ArrayList<modelVolume>getDisplayArrayList(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException {
Cookie cookie=getCookie("displayList",response, request);
String cookieValue=URLDecoder.decode(cookie.getValue(), "utf-8");
ArrayList<modelVolume> displayList= (ArrayList<modelVolume>) JSON.parseArray(cookieValue,modelVolume.class);
return displayList;
}
public boolean addTrip(modelTrip model,HttpServletResponse response,HttpServletRequest request){
boolean flag=false;
//value中储存的使json字符转,将json字符串转换为对象数组
try {
Cookie cookie=getCookie("tripList",response, request);
//将json字符串转换为对象数组
ArrayList<modelTrip> tripList=new ArrayList<modelTrip>();
String cookieValue=URLDecoder.decode(cookie.getValue(), "utf-8");
tripList= (ArrayList<modelTrip>) JSON.parseArray(cookieValue,modelTrip.class);
tripList.add(model);
JSONArray array=JSONArray.parseArray(JSON.toJSONString(tripList));
System.out.println(array);
String encodeCookie = null;
encodeCookie = URLEncoder.encode(array.toJSONString(),"utf-8");
response.addCookie(new Cookie("tripList",encodeCookie));
flag=true;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return flag;
}
public boolean delTrip(String name,HttpServletResponse response,HttpServletRequest request){
Cookie cookie=getCookie("tripList",response, request);
try {
String cookieValue=URLDecoder.decode(cookie.getValue(), "utf-8");
ArrayList<modelTrip> tripList= (ArrayList<modelTrip>) JSON.parseArray(cookieValue,modelTrip.class);
for (modelTrip trip:tripList){
if (trip.getName().equals(name)){
tripList.remove(trip);
JSONArray array=JSONArray.parseArray(JSON.toJSONString(tripList));
try {
String encodeCookie = URLEncoder.encode(array.toJSONString(),"utf-8");
response.addCookie(new Cookie("tripList",encodeCookie));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return true;
}
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return false;
}
public ArrayList<modelTrip>getTripArrayList(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException {
Cookie cookie=getCookie("tripList",response, request);
String cookieValue=URLDecoder.decode(cookie.getValue(), "utf-8");
ArrayList<modelTrip> tripList= (ArrayList<modelTrip>) JSON.parseArray(cookieValue,modelTrip.class);
return tripList;
}
public Cookie getCookie(String name,HttpServletResponse response,HttpServletRequest request){
Cookie result=null;
boolean flag=false;
if (request.getCookies()!=null){
for (Cookie cookie:request.getCookies()){
if (cookie.getName().equals(name)){
result=cookie;
flag=true;
}
}
}
if (!flag){
try {
String encodeCookie = URLEncoder.encode("[]","utf-8");
Cookie cookie=new Cookie(name,encodeCookie);
cookie.setMaxAge(1);
response.addCookie(cookie);
result=cookie;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
return result;
}
public void getPrice(HttpServletRequest request,HttpServletResponse response){
try {
String company=request.getParameter("company");
int price =ps.getPrice(company,getDisplayArrayList(request, response),getTripArrayList(request, response)).get(7);
PrintWriter out = null;
out = response.getWriter();
out.print(price);
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public modelContractParams submitParams(HttpServletRequest request,HttpServletResponse response) throws ParseException {
String company =request.getParameter("company");
String activity=request.getParameter("activity");
String partyA=request.getParameter("partyA");
String address=request.getParameter("address");
String name=request.getParameter("name");
String phone=request.getParameter("phone");
String startString=request.getParameter("startDate");
String endString=request.getParameter("end");
String start= new String(new SimpleDateFormat("yyyy年MM月dd日").format(new SimpleDateFormat("yyyy-MM-dd").parse(startString)));
String end= new String(new SimpleDateFormat("yyyy年MM月dd日").format(new SimpleDateFormat("yyyy-MM-dd").parse(endString)));
modelContractParams params=new modelContractParams();
params.setCompany(company);
params.setActivity(activity);
params.setAddress(address);
params.setName(name);
params.setPartyA(partyA);
params.setPhone(phone);
params.setStart(start);
params.setEnd(end);
try {
PrintWriter out=null;
out=response.getWriter();
out.print("Y");
out.flush();
out.close();
}catch (IOException e ){
e.printStackTrace();
}
return params;
}
public void downloadFileTest(HttpServletRequest request,HttpServletResponse response,modelContractParams params){
try {
// 处理中文文件名下载乱码
request.setCharacterEncoding("UTF-8");
String path = "";
String fileName = "";
String activity=params.getActivity();
String name ="“"+ activity+"”展品包装运输服务协议书.doc";
// 投保书
fileName = new String(name.getBytes("UTF-8"), "iso-8859-1");
GetWord gw = new GetWord();
//价格明细表格
List<Map<String,String>> priceTableList=new ArrayList<Map<String,String>>();
Map<String,String> tempValue=new HashMap<>();
List<Integer> priceList=ps.getPrice(request.getParameter("company"),getDisplayArrayList(request, response),getTripArrayList(request, response));
tempValue.put("inProductionCost",String.valueOf(priceList.get(0)));
tempValue.put("packingMaterialCost",String.valueOf(priceList.get(1)));
tempValue.put("outProductionCost",String.valueOf(priceList.get(2)));
tempValue.put("bigCarCost",String.valueOf(priceList.get(3)));
tempValue.put("smallCarCost",String.valueOf(priceList.get(4)));
tempValue.put("workerCost",String.valueOf(priceList.get(5)));
tempValue.put("taxes",String.valueOf(priceList.get(6)));
tempValue.put("sumCost",String.valueOf(priceList.get(7)));
priceTableList.add(tempValue);
path = gw.getWordTest(request, response,
priceTableList,
ps.getParams(params,getDisplayArrayList(request, response),getTripArrayList(request, response),priceList));
response.setCharacterEncoding("utf-8");
response.setContentType("application/msword"); // word格式
response.setHeader("Content-Disposition", "attachment; filename=" + fileName);
File file = new File(path);
InputStream inputStream = new FileInputStream(file);
OutputStream os = response.getOutputStream();
byte[] b = new byte[10240];
int length;
while ((length = inputStream.read(b)) > 0) {
os.write(b, 0, length);
}
inputStream.close();
os.flush();
os.close();
file.delete();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
PriceServicempl类,用于价格计算
public List<Integer> getPrice(String company, ArrayList<modelVolume> displayList, ArrayList<modelTrip> tripList) {
int price=0;
//得到总体积 保留三位小数
double sumVolume=0; //总体积
int sumDisplayAmount=0;//得到展品总量
for (modelVolume volume:displayList){
sumVolume+=volume.getVolume();
sumDisplayAmount+=volume.getAmount();
}
sumVolume=Math.ceil(sumVolume*0.001)*0.001;
/*报价计算*/
//包装费用
int inProductionCost=(int)Math.ceil(sumVolume*2800*0.1)*10; //inProductionCost 内箱制作费
int packingMaterialCost=0; //PackingMaterialCost 包装材料费
if (sumDisplayAmount<=70){
packingMaterialCost=3000;
}else {
packingMaterialCost=5000;
}
//((int)(sumVolume/0.5)==sumVolume/0.5?sumVolume/0.5*1800:(sumVolume/0.5+1)*1800);
int outProductionCost=(int)Math.ceil(sumVolume/0.5)*1800; //outProductionCost 外箱制作费
int finallyPackingCost=inProductionCost+outProductionCost+packingMaterialCost;//finallyPackingCost 总包装费
int bigCarCost=0;//大车总费用
int smallCarCost=0;//小车总费用
int workerCost=0;//总人工费
for (modelTrip trip:tripList){
bigCarCost+=trip.getBigCarAmount()*trip.getBigCarDistance()*18;
smallCarCost+=trip.getSmallCarAmount()*trip.getSmallCarDistance()*10;
workerCost+=trip.getWorkerAmount()*trip.getWorkerDays()*800;
}
double x=Math.ceil((finallyPackingCost+bigCarCost+smallCarCost+workerCost)*0.1)*10;
price=(int)x;
int taxation=0;//税费
if (price==3000) {
price=0;
} else if ("BeiJing".equals(company)) {
taxation=(int)Math.ceil(price * 0.06 / 10) * 10;
price=taxation + price;
} else if ("HeNan".equals(company)) {
taxation=(int)Math.ceil(price * 0.03 / 10) * 10;
price=taxation + price;
}
List<Integer> priceList=new ArrayList<Integer>();
priceList.add(inProductionCost);
priceList.add(packingMaterialCost);
priceList.add(outProductionCost);
priceList.add(bigCarCost);
priceList.add(smallCarCost);
priceList.add(workerCost);
priceList.add(taxation);
priceList.add(price);
return priceList;
}
前端代码:
``
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>价格计算</title>
<link rel="stylesheet" href="layui/css/layui.css" />
</head>
<style type="text/css">
.main {
margin: 50px auto;
width: 80%;
border: 1px solid #d9d9d9;
}
fieldset{
color: #4E5465;
border:0.0625rem #e6e6e6 solid;
}
</style>
<body>
<!-- 导航部分 -->
<div class="header">
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
<!-- 主体部分 -->
<div class="main">
<div class="layui-tab layui-tab-brief" lay-filter="tabDemo">
<ul class="layui-tab-title">
<li id="li1" class="layui-this">添加展品</li>
<li id="li2">添加行程</li>
<li id="li3">生成报价</li>
<li id="li4">生成合同</li>
</ul>
<div class="layui-tab-content">
<!-- 展品 -->
<div class="layui-tab-item layui-show" id="table1" lay-id="table1">
<!-- 表单 -->
<!-- action="ServletPrice?command=addDisplay" method="post"-->
<form class="layui-form layui-form-pane" action="" >
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">展品名称</label>
<div class="layui-input-inline">
<input type="text" id="displayName" lay-verify="required" placeholder="请输入展品名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">数量</label>
<div class="layui-input-inline">
<input type="text" id="amount" lay-verify="required|number" placeholder="单位:件" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">展品长度:</label>
<div class="layui-input-inline">
<input type="text" id="length" lay-verify="required|number" placeholder="单位:cm" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">展品宽度:</label>
<div class="layui-input-inline">
<input type="text" id="width" lay-verify="required|number" placeholder="单位:cm" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">展品高度:</label>
<div class="layui-input-inline">
<input type="text" id="height" lay-verify="required|number" placeholder="单位:cm" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn" lay-submit="addDisplay" lay-filter="addDisplay">添加展品</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<!-- 表格 -->
<table id="displayTable" lay-filter="displayTable"></table>
<button class="layui-btn layui-btn-lg" onclick="toTable2()">下一步</button>
</div>
<!-- 行程 -->
<div class="layui-tab-item" id="table2" lay-id="table2">
<!-- 表单 -->
<form class="layui-form layui-form-pane" action="">
<fieldset>
<legend>行程信息</legend>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">行程名称:</label>
<div class="layui-input-inline">
<input type="text" id="tripName" lay-verify="required" placeholder="请输入行程名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">起始地:</label>
<div class="layui-input-inline">
<input type="text" id="start" lay-verify="required" placeholder="请输入起始地" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">目的地:</label>
<div class="layui-input-inline">
<input type="text" id="goal" lay-verify="required" placeholder="请输入目的地" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>大车运输</legend>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">车辆数目:</label>
<div class="layui-input-inline">
<input type="text" id="bigCarAmount" lay-verify="required|number" placeholder="单位:辆" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">行驶距离:</label>
<div class="layui-input-inline">
<input type="text" id="bigCarDistance" lay-verify="required|number" placeholder="单位:公里" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>小车运输</legend>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">车辆数目</label>
<div class="layui-input-inline">
<input type="text" id="smallCarAmount" lay-verify="required|number" placeholder="单位:辆" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">行驶距离</label>
<div class="layui-input-inline">
<input type="text" id="smallCarDistance" lay-verify="required|number" placeholder="单位:公里" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend>人工服务</legend>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">人工数量</label>
<div class="layui-input-inline">
<input type="text" id="workerAmount" lay-verify="required|number" placeholder="单位:人" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">服务天数</label>
<div class="layui-input-inline">
<input type="text" id="workerDays" lay-verify="required|number" placeholder="单位:天" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn" lay-submit lay-filter="addTrip">添加行程</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</fieldset>
</form>
<!-- 表格 -->
<table id="tripTable" lay-filter="tripTable"></table>
<button class="layui-btn layui-btn-lg" onclick="toTable3()">下一步</button>
</div>
<!-- 生成报价 -->
<div class="layui-tab-item" id="table3" lay-id="table3">
<div class="layui-card">
<div class="layui-card-header">合计费用</div>
<form class="layui-form layui-form-pane" action="">
<div class="layui-inline">
<label class="layui-form-label" style="width: 180px;">您选择的服务公司是</label>
<div class="layui-input-inline">
<select id="company">
<option value="BeiJing">北京总公司</option>
<option value="HeNan">河南分公司</option>
</select>
</div>
</div>
<div class="layui-inline">
<button class="layui-btn" lay-submit lay-filter="getPrice">立即查询</button>
</div>
<div class="layui-inline">
<div class="layui-card-body">
<p id="price" style="color: #FF5722; font-size: 20px; margin-left: 10%; width: 250px;">
</p>
<div id="price2"style="color: #FF5722; font-size: 20px; margin-left: 10%; width: 250px;"></div>
</div>
</div>
</form>
</div>
<button class="layui-btn layui-btn-lg" onclick="toTable4()">下一步</button>
</div>
<!-- 生成合同 -->
<div class="layui-tab-item" id="table4" lay-id="table4">
<!-- 表单 -->
<form class="layui-form layui-form-pane" action="">
<fieldset>
<legend>信息录入</legend>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">活动名称</label>
<div class="layui-input-inline">
<input type="text" id="activity" lay-verify="required" placeholder="请输入活动名称" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">甲方名称</label>
<div class="layui-input-inline">
<input type="text" id="partyA" lay-verify="required" placeholder="请输入甲方名称" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">甲方地址</label>
<div class="layui-input-inline">
<input type="text" id="address" lay-verify="required" placeholder="请输入甲方地址" autocomplete="off" class="layui-input" />
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">联系人</label>
<div class="layui-input-inline">
<input type="text" id="name" lay-verify="required" placeholder="请输入联系人姓名" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">电话</label>
<div class="layui-input-inline">
<input type="text" id="phone" lay-verify="required|number|phone" placeholder="请输入电话" autocomplete="off" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">活动时间</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="startDate" id="startDate" lay-verify="date" placeholder="开始时间" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="endDate" id="endDate" lay-verify="date" placeholder="结束时间" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<button class="layui-btn" lay-submit lay-filter="madeContract">生成合同</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
<script>
function toTable2() { //display: block!important;
document.getElementById("li1").className = "layui-this";
document.getElementById("li2").className = "layui-this";
document.getElementById("li3").className = "li3";
document.getElementsByClassName("li1").className = "li1 layui-this";
document.getElementById("table1").className = "layui-tab-item";
document.getElementById("table2").className = "layui-tab-item layui-show";
document.getElementById("table3").className = "layui-tab-item";
}
function toTable3() { //display: block!important;
document.getElementById("li1").className = "layui-this";
document.getElementById("li2").className = "layui-this";
document.getElementById("li3").className = "layui-this";
document.getElementById("table1").className = "layui-tab-item";
document.getElementById("table2").className = "layui-tab-item";
document.getElementById("table3").className = "layui-tab-item layui-show";
}
function toTable4() { //display: block!important;
document.getElementById("li1").className = "layui-this";
document.getElementById("li2").className = "layui-this";
document.getElementById("li3").className = "layui-this";
document.getElementById("li4").className = "layui-this";
document.getElementById("table1").className = "layui-tab-item";
document.getElementById("table2").className = "layui-tab-item";
document.getElementById("table3").className = "layui-tab-item";
document.getElementById("table4").className = "layui-tab-item layui-show";
}
</script>
<!-- 页脚部分 -->
<div class="footer">
</div>
<script src="layui/layui.js"></script>
<script>
//日期
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#startDate',//指定元素
});
laydate.render({
elem: '#endDate',//指定元素
});
});
//选项卡
layui.use('element', function() {
var element = layui.element;
//事件监听
element.on('tab(tabDemo)', function(data) {
console.log(data);
});
});
//表单
layui.use('form', function () {
var form = layui.form;
var $ = layui.$;
/* 监听提交 */
form.on('submit(addDisplay)', function (data) {
var table=layui.table;
var jsondata = JSON.stringify(data.field);
$.ajax({
type: 'POST',
url: 'ServletPriceTest?command=addDisplay&Date=' + new Date(),
data: {
//jsondata: jsondata
displayName: $("#displayName").val(),
amount: $("#amount").val(),
width: $("#width").val(),
height: $("#height").val(),
length: $("#length").val()
},
dataType: "text",
async: false,
success: function (text) {
if (text == "Y") {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('提交成功!');
});
table.reload('displayTable', {
where: {
tripName: $("#tripName").val()
}
, page: {
curr: $(".layui-laypage-skip").find("input").val() //重新从第 1 页开始
}
});
} else {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('提交失败!');
});
}
}
});
return false;
});
form.on('submit(addTrip)', function (data) {
var jsondata = JSON.stringify(data.field);
var table=layui.table;
$.ajax({
type: 'POST',
url: 'ServletPriceTest?command=addTrip&Date=' + new Date(),
data: {
//jsondata: jsondata
start: $("#start").val(),
goal: $("#goal").val(),
tripName: $("#tripName").val(),
bigCarAmount: $("#bigCarAmount").val(),
smallCarAmount: $("#smallCarAmount").val(),
bigCarDistance: $("#bigCarDistance").val(),
smallCarDistance: $("#smallCarDistance").val(),
workerAmount: $("#workerAmount").val(),
workerDays: $("#workerDays").val()
},
dataType: "text",
async: false,
success: function (text) {
if (text == "Y") {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('提交成功!');
});
table.reload('tripTable', {
where: {
tripName: $("#tripName").val()
}
, page: {
curr: $(".layui-laypage-skip").find("input").val() //重新从第 1 页开始
}
});
} else {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('提交失败!');
});
}
}
});
return false;
});
form.on('submit(madeContract)', function (data) {
var jsondata = JSON.stringify(data.field);
var table=layui.table;
$.ajax({
type: 'POST',
url: 'ServletPriceTest?command=submitParams&Date=' + new Date(),
data: {
//jsondata: jsondata
activity: $("#activity").val(),
partyA: $("#partyA").val(),
address: $("#address").val(),
name: $("#name").val(),
phone: $("#phone").val(),
startDate: $("#startDate").val(),
end: $("#endDate").val(),
company: $("#company").val()
},
dataType: "text",
async: false,
success: function (text) {
if (text === "Y") {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('提交成功,正在生成合同!');
//(function () {
window.location.href='ServletPriceTest?command=madeContract'
//}, 1000);
});
} else {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('提交失败!');
});
}
}
});
return false;
});
form.on('submit(getPrice)', function (data) {
var jsondata = JSON.stringify(data.field);
$.ajax({
type: 'POST',
url: "ServletPriceTest?command=getPrice&Date=" + new Date(),
data: {
//jsondata: jsondata
company: $("#company").val(),
},
dataType: "text",
async: false,
success: function (text) {
layui.use('layer', function () {
var layer = layui.layer;
if (text==0){
layer.msg('查询失败!您未填写订单信息!')
}else {
layer.msg('查询成功!\n总价格:'+text+'元');
}
});
$("#price2").val(text);
}
});
return false;
});
});
//表格
layui.use('table', function(){
var table = layui.table;
//展品列表
table.render({
elem: '#displayTable'
,height: 312
,url: 'ServletPriceTest?command=getDisplayList'//数据接口
,page: false //开启分页
,cols: [
[ //表头
{
field: 'name',
title: '展品名称',
width: '20%',
sort: true,
fixed: 'left'
}, {
field: 'amount',
title: '数量',
width: '16%'
}, {
field: 'length',
title: '长度',
width: '16%'
}, {
field: 'width',
title: '宽度',
width: '16%'
}, {
field: 'height',
title: '高度',
width: '16%'
}, {
fixed: 'right',
width: '16%',
title: '操作',
align: 'center',
toolbar: '#toolbar'
}
]
]
});
//监听工具条
table.on('tool(displayTable)', function (obj) {
var jsondata = JSON.stringify(obj.data),
$=layui.$;
jsondata = JSON.parse(jsondata);
if (obj.event === 'del') {//删除
layer.confirm('警告:确定要删除么?', {
yes: function () {
$.ajax({
type: 'POST',
url: "ServletPriceTest?command=delDisplay&displayName=" + jsondata.name+ "&Date=" + new Date(),
dataType: "text",
success: function (text) {
if (text == "Y") {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('删除成功!');
});
table.reload('displayTable', {
where: {
displayName: $("#displayName").val()
}
, page: {
curr: $(".layui-laypage-skip").find("input").val() //重新从第 1 页开始
}
});
} else {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('操作异常,请联系管理员!');
});
}
}
});
}
});
}
});
table.render({
elem: '#tripTable'
,height: 312
,url: 'ServletPriceTest?command=getTripList' //数据接口
,page: false //开启分页
,cols: [
[ //表头
{
field: 'name',
title: '行程名称',
width: '10%',
sort: true,
fixed: 'left'
}, {
field: 'start',
title: '起始地',
width: '10%'
},{
field: 'end',
title: '目的地',
width: '10%'
},{
field: 'bigCarAmount',
title: '大车数量',
width: '10%'
}, {
field: 'bigCarDistance',
title: '大车运输距离',
width: '10%'
}, {
field: 'smallCarAmount',
title: '小车数量',
width: '10%'
}, {
field: 'smallCarDistance',
title: '小车运输距离',
width: '10%'
}, {
field: 'workerAmount',
title: '人工数量',
width: '10%'
}, {
field: 'workerDays',
title: '人工服务天数',
width: '10%'
}, {
fixed: 'right',
width: '10%',
title: '操作',
align: 'center',
toolbar: '#toolbar'
}
]
]
});
table.on('tool(tripTable)', function (obj) {
var jsondata = JSON.stringify(obj.data);
var $=layui.$;
jsondata = JSON.parse(jsondata);
if (obj.event === 'del') {
//删除
layer.confirm('警告:确定要删除么?', {
yes: function () {
$.ajax({
type: 'POST',
url: "ServletPriceTest?command=delTrip&tripName=" + jsondata.name+ "&Date=" + new Date(),
dataType: "text",
success: function (text) {
if (text == "Y") {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('删除成功!');
});
table.reload('tripTable', {
where: {
tripName: $("#tripName").val()
}
, page: {
curr: $(".layui-laypage-skip").find("input").val() //重新从第 1 页开始
}
});
} else {
layui.use('layer', function () {
var layer = layui.layer;
layer.msg('操作异常,请联系管理员!');
});
}
}
});
}
});
//--------------
}
});
});
</script>
<script type="text/html" id="toolbar">
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"><i class="layui-icon"></i></a>
</script>
</body>
</html>





