day43--webday05
DOM文档对象模型
-
包含和页面元素相关的内容
-
通过选择器获取页面中的元素对象
let 元素对象 = document.querySelector("选择器")
-
获取和修改元素的文本内容
元素对象.innerText = "xxx"; 修改文本内容
元素对象.innerText 获取文本内容
-
获取和修改input控件的值
控件对象.value="xxx"; 修改
控件对象.value 获取
-
创建元素对象
let 元素对象 = document.createElement("标签名");
-
添加元素对象到某个元素里面
document.body.appendChild(元素对象);
前端MVC设计模式
-
MVC设计模式,其实就是将前端实现某个业务的所有代码划分为三部分
-
Model: 模型, 指数据模型,这个数据一般来自于服务器
-
View: 视图, 指页面标签内容
-
Controller:控制器, 指将数据展示到视图中的过程代码
-
前端MVC设计模式弊端: 需要在Controller控制器部分频繁进行DOM(遍历查找元素的代码)操作, 会影响执行效率.
M,V,VM设计模式
-
Model: 模型, 指数据模型,这个数据一般来自于服务器
-
View: 视图, 指页面标签内容
-
ViewModel:视图模型, 将页面中可能发生改变的元素和某个变量在内存中进行绑定,当变量的值发生改变时会从内存中直接找到对应的元素让其改变.
-
Vue框架是目前最流行的前端框架
-
Vue对象相当于MVVM设计模式中的VM, 负责将页面中可能发生改变的元素和变量进行绑定, 绑定完之后会不断监听变量的改变, 当变量的值发生改变时会自动找到对应的元素并改变其显示内容.
-
相关指令:
-
{{变量}}:插值, 让此处的文本内容和变量进行绑定
-
v-text="变量", 让元素的文本内容和变量进行绑定
-
v-html="变量", 让元素的html内容和变量进行绑定
-
v-bind:属性名="变量", 让元素的xxx属性和变量进行绑定 可以省略掉v-bind
-
v-model="变量", 双向绑定, 当变量的值发生改变页面会跟着改变, 页面的内容改变时变量也会跟着改变
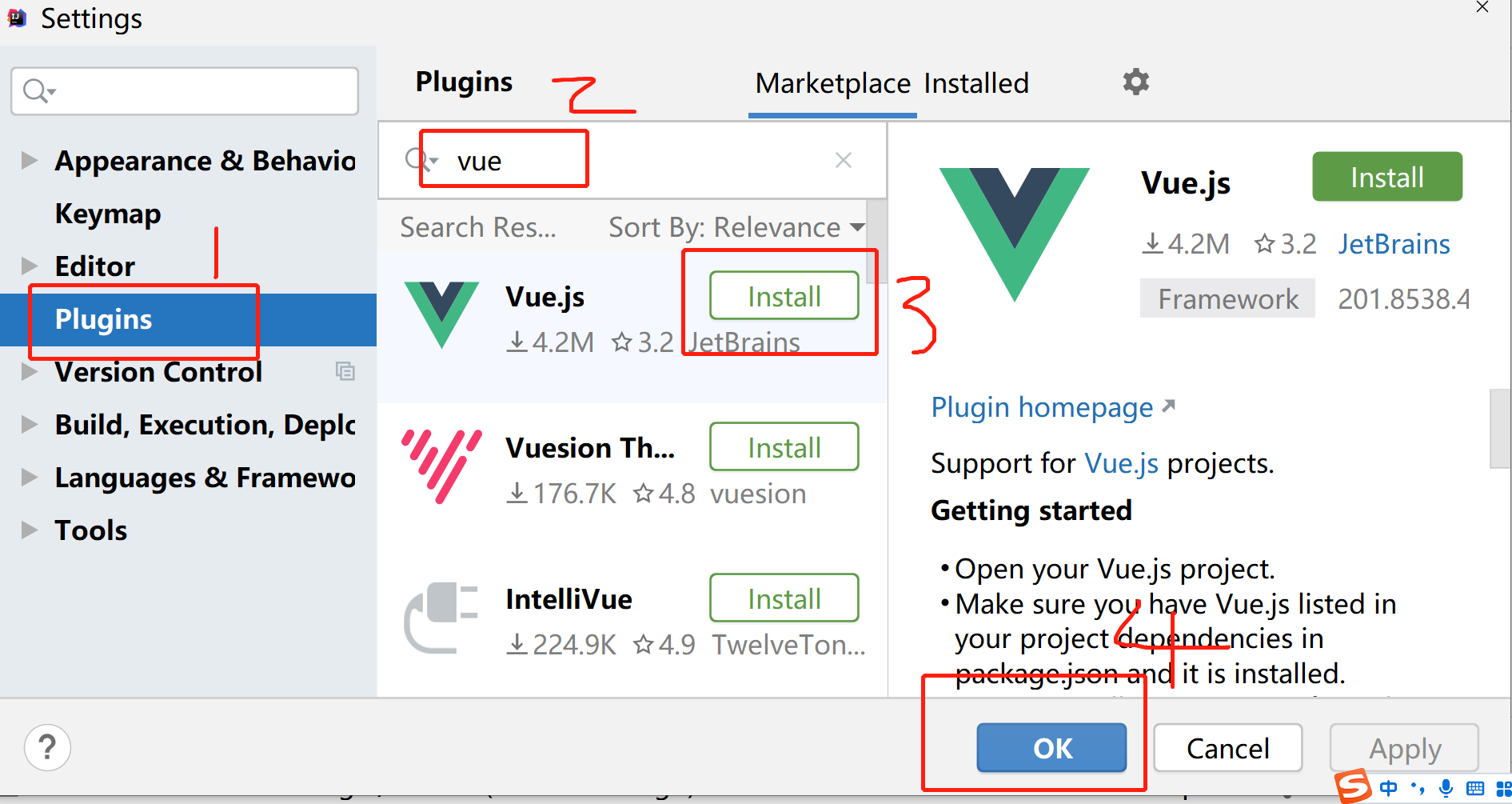
Idea中安装Vue插件
File->Settings->Plugins 搜索Vue