vue中使用UEditor编辑器 -- 2
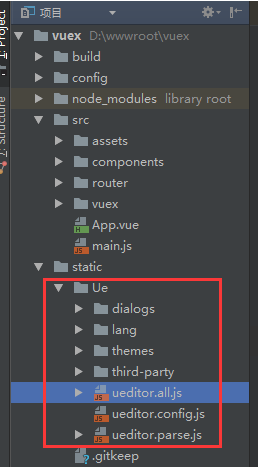
1:下载ueditor下来,放在vue项目中的static文件夹下

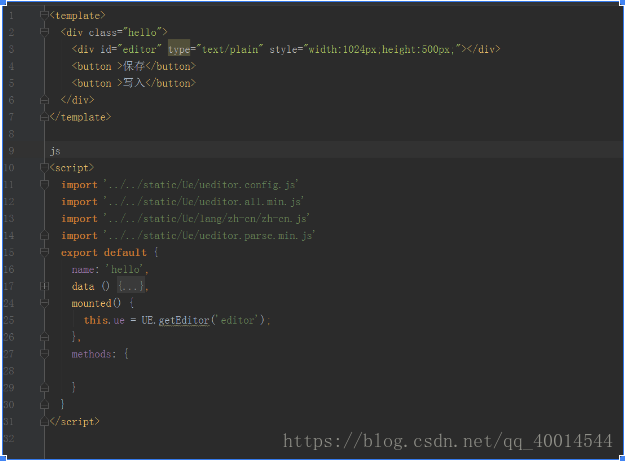
2:创建ueditor编辑界面

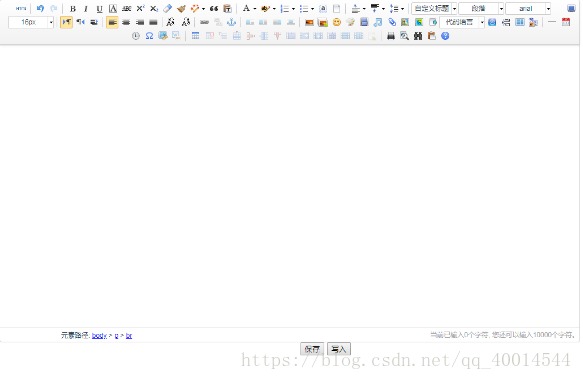
3:椰~~~~~此时已经可以使用了

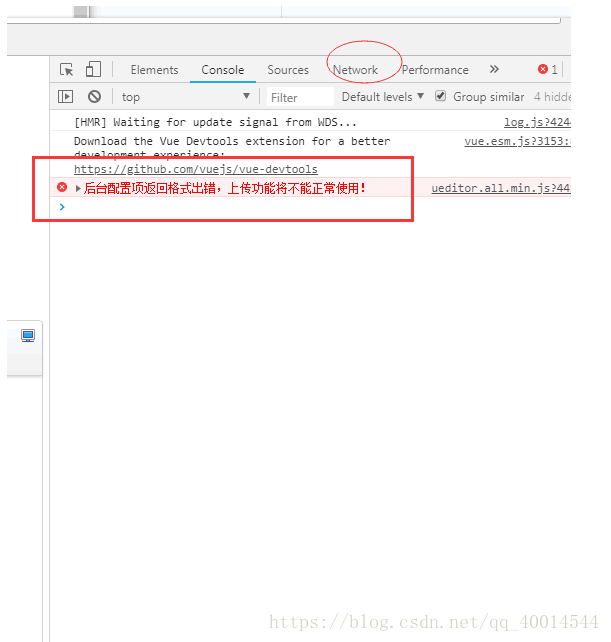
但是你会发现

(黑人脸)what the fuck??????????看下面

如果你只是搞前端界面,那就到此结束不用往下看了,剩下的是给苦逼后台干的事!!
4:这时,我们就需要把ueditor中的php那个文件夹挪到apache服务器的根目录下

此时我的php文件夹的目录是
apache根目录\utf8-php\php
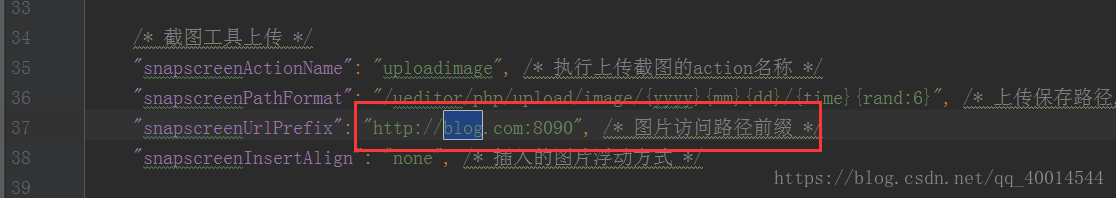
5:修改ueditor.config.js. 127.0.0.1:8090是apache的根访问路径

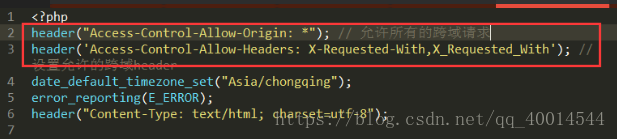
6:修改刚刚apache根目录那里php/controller.php

打开前面的那两行跨域请求,
然后选择图片上传,你会发现,
你的Apache根目录下多了个ueditor文件夹,最里面就保存着你刚刚上传的图片

上传是上传了,也能保存到后台了,但是日了狗,你会发现在界面中显示不出来

然后打开newwork一看,后台返回的数据中url那里的路径缺了本地apache的域名,根本就无法访问到

7(方法1):大家耐心点,这是最后一步了。
打开apache根目录那里的php下的upload.class.php,一直往下,往下,往下,往下,往下,往下,往下,往下,往下,你会看到这么一段玩意,这里就是刚刚在newwork中返回的数据,在url那里加上你apache的域名,就大功告成

7(方法2,推荐) 修改apache根目录那里的php下config.json,红色框那里也是你apache的域名

最后再次上传,你就发现,特么的终于可以了!!!!!!!!!
UEditor中的方法:
1. 实例化编辑器到id为 container 的 dom 容器上: var ue = UE.getEditor('container'); 2. 设置编辑器内容: ue.setContent('<p>hello!</p>'); 3. 追加编辑器内容: ue.setContent('<p>new text</p>', true); 4. 获取编辑器html内容: var html = ue.getContent(); 5. 获取纯文本内容: ue.getContentTxt(); 6. 获取保留格式的文本内容: ue.getPlainTxt(); 7. 判断编辑器是否有内容: ue.hasContents(); 8. 让编辑器获得焦点: ue.focus(); 9. 让编辑器失去焦点 ue.blur(); 10. 判断编辑器是否获得焦点: ue.isFocus(); 11. 设置当前编辑区域不可编辑: ue.setDisabled(); 12. 设置当前编辑区域可以编辑: ue.setEnabled(); 13. 隐藏编辑器: ue.setHide(); 14. 显示编辑器: ue.setShow(); 15. 清空内容: ue.execCommand('cleardoc'); 16. 读取草稿箱: ue.execCommand('drafts'); 17. 清空草稿箱: ue.execCommand('clearlocaldata');







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!