GitHub / Chrome 实用性小技巧
1、GitHub
(1)打开web编辑器:项目根目录按下'.'键即可
(2)可视化编辑代码并运行:项目根目录,再github.com/xxx的前边加上gitpod.io/#/回车即可到达gitpod进行相关操作(https://gitpod.io/#/github.com/xxx)
2、Chrome
(1)重新发送请求:右击请求,选择 replay xhr
(2)修改请求参数:右击请求,选择复制,再选择 fetch格式复制,之后再 console 中粘贴修改对应的请求参数即可
(3)存储为全局变量:右击对象,选择存储为全局变量,下边即可出现存储为全局变量对应的变量名
(4)选中元素:$0 $1 $2 $3 $4 分别是选中倒数第一个元素 第二个元素 第三个元素......
(5)截图:打开开发者工具,ctrl + shift + p (windows) / cmd + shift + p (mac) 然后输入 screenshot 选择对应的截图方式即可
(6)element展开元素:按着 alt 同时鼠标左键点击元素前边的小箭头(当前元素的子元素都将展开显示)
(7)上一次输出结果变量接收:$_ (每次都会变,仅仅为上次输入的结果)
(8)获取元素:获取单个元素 $(tag) ==> 类似于 querySelector 获取所有元素 $$(tag) ==> 类似于 querySelectorAll
(9)clear():清空控制台所有打印数据历史
(10)dir():以 console.dir() 的方式打印对应的相关选中信息,如:dir($0)
(11)copy():复制相关信息,可用于粘贴,如:copy($0)
(12)getEventListeners(Element):获取对应元素的所有绑定的事件信息,如:getEventListeners(document)
(13)keys(object):返回指定对象的所有 key 集合数组,相当于 Object.keys()
(14)values(object):返回指定对象所有 value 集合数组,相当于 Object.values()
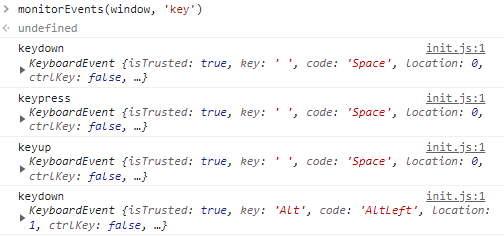
(15)monitorEvents(element[, events]):浏览器控制台监听相关元素的事件,如 monitorEvents(window, 'scroll') 则是监听浏览器滚动事件,monitorEvents(window, ['scroll', 'resize']) 则是同时监听滚动和尺寸变化
| 事件总称 | 事件集合 |
| mouse | 'mousedown','mouseup','mousemove','mouseover','mouseenter','mouseout','mousewheel','click','dblclick', |
| key | 'keyup','keydown','keypress','textInput' |
| touch | 'touchstart','touchmove','touchend','touchcancel' |
| control | 'resize','scroll','zoom','focus','blur','select','change','submit','reset' |
如:监听元素所有的 key 集合,当所有键盘事件触发的时候都会打印出来

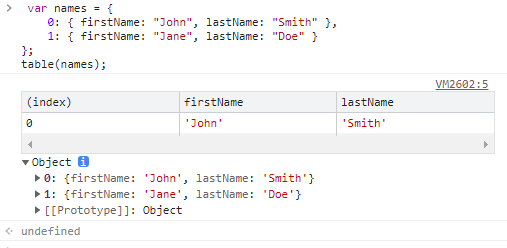
(16)table(data[,columns)]:打印出格式化的表格,可以定制表头,比如打印出显示名字做的表格(其实是console.table()的缩写)
var names = { 0: { firstName: "John", lastName: "Smith" }, 1: { firstName: "Jane", lastName: "Doe" } }; table(names);
则打印结果为:

(17)id选择器:在控制台可以将当前 id 选择器的 id 作为变量名使用
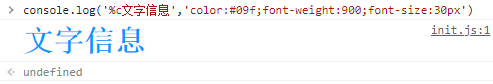
(18)console.log('%c+内容', style样式):打印出带有样式的信息







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结