react长列表性能优化 react-virtualized
概述
在展示大型列表和表格数据的时候(城市列表、通讯录、微博等),会导致页面卡顿,滚动不流畅等性能问题,这样就会导致移动设备耗电加快,影响移动设备的电池寿命
产生性能问题的元素:大量DOM节点的重绘和重排
优化方案:
- 懒渲染
- 可视区域渲染
懒渲染
- 懒加载,常见的长列表优化方案,常见于移动端
- 原理:每次只渲染一部分,等渲染的数据即将滚动完时,再渲染下面部分
- 优点:每次渲染一部分数据,速度快
- 缺点:数据量大时,页面中依然存在大量DOM节点,占用内存过多,降低浏览器渲染性能,导致页面卡顿
- 使用场景:数据量不大的情况下
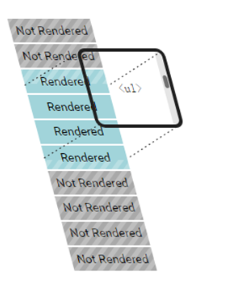
可视区渲染(React-virtualized)
原理: 只渲染页面可视区域的列表项,非可视区域的数据 完全不渲染(预加载前面几项和后面几项) ,在滚动列表时动态更新列表项


react-virtualized
概述
在项目中的应用:实现城市选择列表页面的渲染 - react-virtualized 是React组件,用来高效渲染大型列表和表格数据 -
GitHub地址: [react-virtualized](https://github.com/bvaughn/react-virtualized)
基本使用 -安装:
yarn add react-virtualized
在项目入口文件 index.js 中导入样式文件 -
打开 (https://github.com/bvaughn/react-virtualized/blob/master/docs), 点击List组件,进入List的文档中 - 拷贝示例代码到我们项目中,分析示例代码
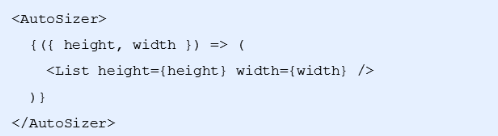
import React from 'react'; import ReactDOM from 'react-dom'; import { List } from 'react-virtualized'; // 列表数据 const list = [ 'Brian Vaughn' // And so on... ]; // 渲染每一行的内容 function rowRenderer ({ key, // Unique key within array of rows index, // 索引号 isScrolling, // 当前项是否正在滚动中 isVisible, // 当前项在List中是可见的 style // 重点属性:一定要给每一个行数添加该样式 }) { return ( <div key={key} style={style} > {list[index]} </div> ) } // 渲染list列表 ReactDOM.render( <List // 组件的宽度 width={300} // 组件的高度 height={300} rowCount={list.length} // 每行的高度 rowHeight={20} rowRenderer={rowRenderer} />, document.getElementById('example') ); ### 让List组件占满屏幕 - 利用 `AutoSizer` 组件来调整子元素的宽高 - 导入 `AutoSizer` 组件 - 通过 render-props 模式,获取到`AutoSizer` 组件暴露的 width 和 height 属性 - 设置List组件的 width 和 height 属性

- 设置选择页面根元素高度 100%,让List组件占满整个页面 - 给list组件添加onRowsRendered配置项,用于获取当前列表渲染的行信息,在里面就会有相应信息 - 通过参数 startIndex 获取到 起始行对应的索引号 - 判断 startIndex 和 activeIndex 不同时候,更新状态 activeIndex为 startIndex <List ... onRowsRendered={this.rowRendered} /> /** * 获取滚动时候,相应的数据 * @param {*} param0 */ rowRendered = ({ startIndex }) => { if (this.state.activeIndex !== startIndex) { this.setState({ activeIndex: startIndex }) } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通