vue中的事件修饰符
vue提倡的是在方法中只有对数据的处理,所以提供了事件修饰符用于DOM的事件处理,常用的事件修饰符有以下几个:
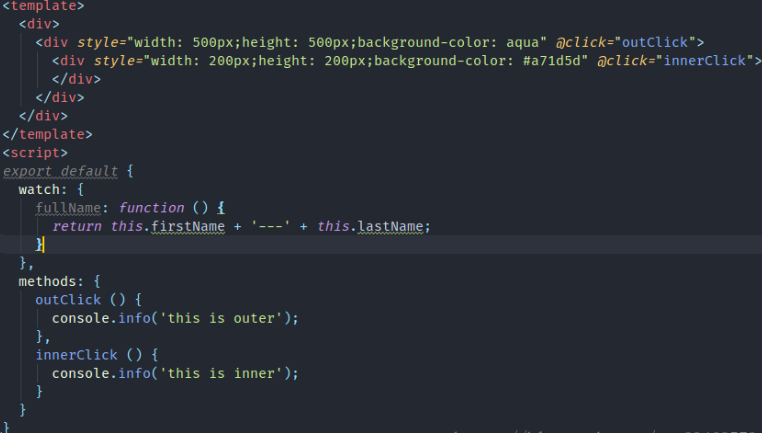
(1). stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)

点击内层div的结果:
点击外层div的结果:
修改代码,为内层点击事件添加事件".stop"修饰符:
再次点击内层div的结果如下:

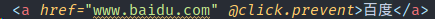
(2). prevent:阻止默认事件的发生
默认事件指对DOM的操作会引起自动执行的动作,比如点击超链接的时候会进行页面的跳转,点击表单提交按钮时会重新加载页面等,使用".prevent"修饰符可以阻止这些事件的发生。

此时点击超链接不会进行页面的跳转。
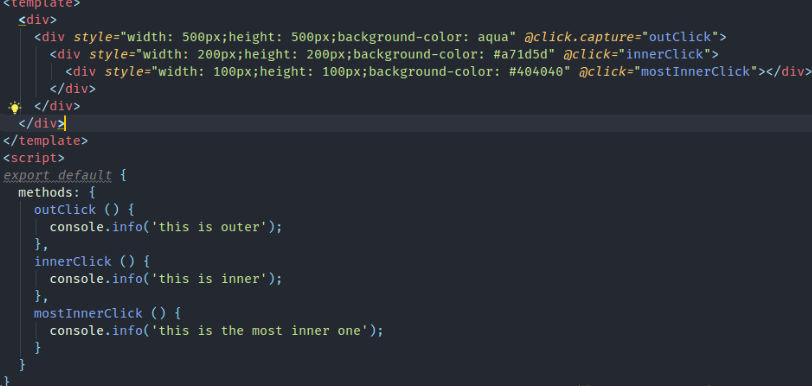
(3). capture:捕获冒泡,即有冒泡发生时,有该修饰符的dom元素会先执行,如果有多个,从外到内依次执行,然后再按自然顺序执行触发的事件。

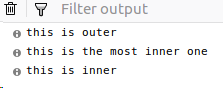
此时点击最内层div,结果如下:

多个获取事件 :

点击最内层结果:

(4). self:将事件绑定到自身,只有自身才能触发,通常用于避免冒泡事件的影响

此时点击最内层:

(5). once:设置事件只能触发一次,比如按钮的点击等。
(6). passive:该修饰符大概意思用于对DOM的默认事件进行性能优化,根据官网的例子比如超出最大范围的滚动条滚动的。
(7). native:在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触 发的。

此时点击页面中的按钮无任何反应。
添加修饰符:

此时点击就会弹窗:

可以理解为该修饰符的作用就是把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用的。
(8).sync修饰符
.sync是一个语法糖。是父组件监听子组件更新某个props的请求的缩写语法。
- Vue规则:组件不能修改props外部数据
- Vue规则:$emit可以触发事件并传参
- Vue规则:$event可以获取$emit的参数
- 以上三条规则,都是尤雨溪定的
场景描述:爸爸给儿子钱,儿子要花钱怎么办?
答:儿子打电话(触发事件)向爸爸要钱
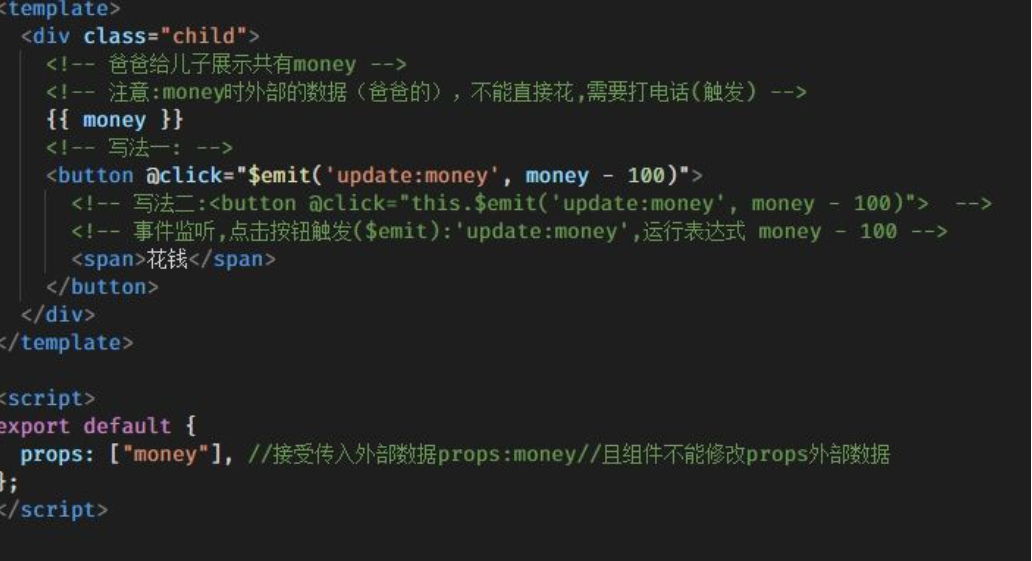
示例:

Vue规则:组件不能修改props外部数据
Vue中的 props 是单向向下绑定的
即:每次父组件更新时,子组件中的所有 props 都会刷新为最新的值。
但是如果在子组件中修改 props ,Vue会向你发出一个警告。(无法通过修改子组件的props来更改父组件。)
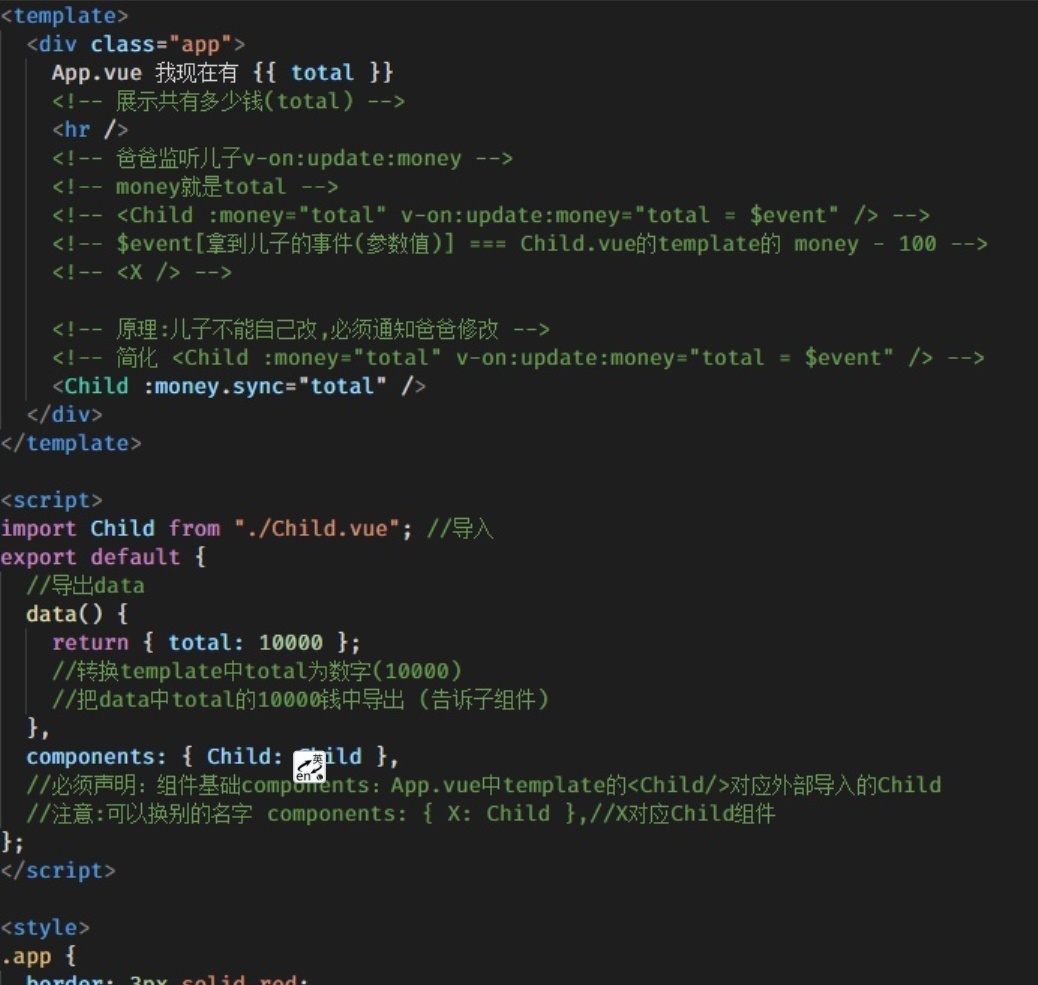
App.vue(父级)

由于无法通过修改子组件的props来更改父组件,所以我们在父组件使用子组件的标签上声明一个监听事件
<Child :money="total" v-on:update:money="total = $event" />
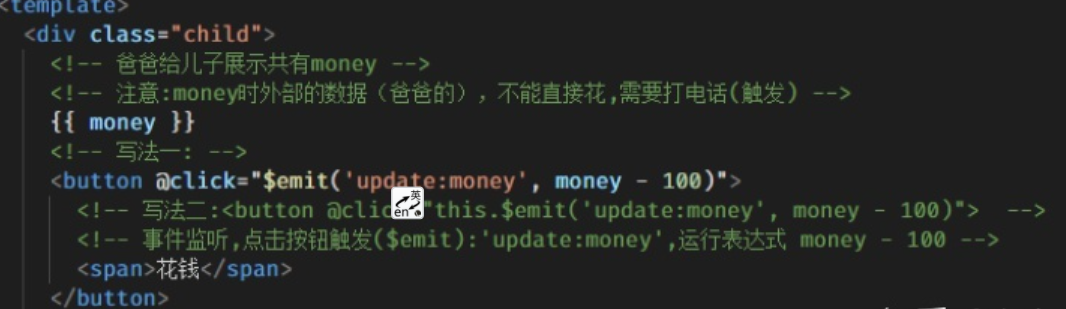
在子组件想要修改时使用$emit触发事件并传入新的值,让父组件进行修改。

Vue帮我们做了一个修饰符,简化我们声明监听事件的写法,即.sync 修饰符
<Child :money.sync="total" />
:money.sync ="total"
等价于
:money = "total" v-on:update:money="total =$event"









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!