Proxy预处理
声明Proxy
用new的方法对proxy进行声明 new Proxy({},{})
需要注意的是这里是两个花括号,第一个花括号就相当于我们方法的主体,后边的花括号就是Proxy代理处理区域,相当于我们写钩子函数的地方。
需要注意的是这里是两个花括号,第一个花括号就相当于我们方法的主体,后边的花括号就是Proxy代理处理区域,相当于我们写钩子函数的地方。
var pro=new Proxy({
add:function name(params) {
console.log("add Function")
},
name:"proxy"
},{
get:function(target,key,property){
console.log("come in get");
return target[key];
}
})
console.log(pro.name);
这个get方法即是预处理部分,(proxy部分)
get属性是在你得到某对象属性值时预处理的方法,他接受三个参数
- target:得到的目标值
- key:目标的key值,相当于对象的属性
- property:这个不太常用,用法还在研究中,
set属性是值你要改变Proxy属性值时,进行的预先处理。它接收四个参数。
- target:目标值。
- key:目标的Key值。
- value:要改变的值。
- receiver:改变前的原始值。
var pro = new Proxy({
add: function (val) {
return val + 10;
},
name: 'I am Jspang'
}, {
get:function(target,key){
console.log('come in Get');
return target[key];
},
set:function(target,key,value,receiver){
console.log(` setting ${key} = ${value}`);
return target[key] = value;
}
});
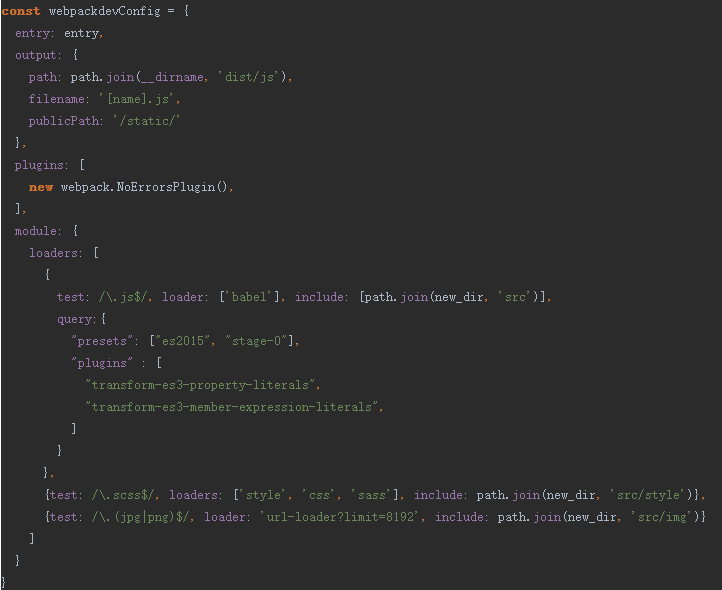
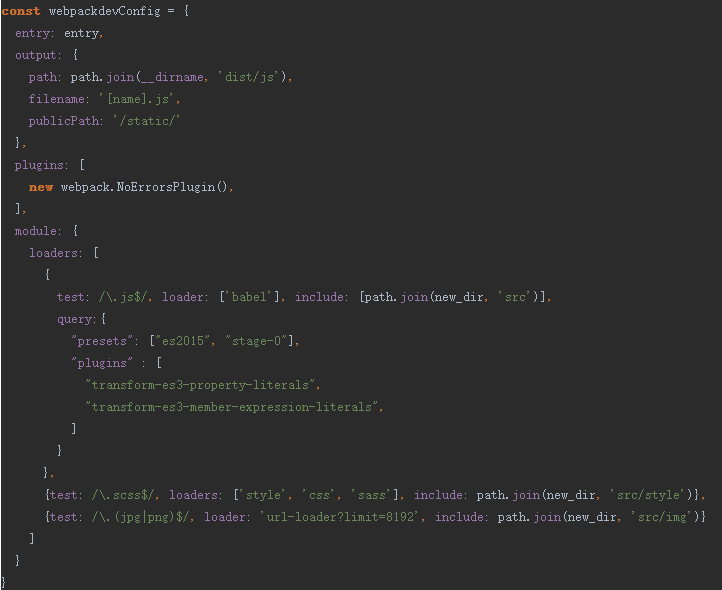
babel转码es5后低版本 IE8兼容性问题解决方案
1、webpack配置文件,增加插件transform-es3-property-literals和transform-es3-member-expression-literals

babel转码es5后低版本 IE8兼容性问题解决方案
1、webpack配置文件,增加插件transform-es3-property-literals和transform-es3-member-expression-literals

2.模块导出不能用export default,要用export {XXX}
3.导入模块要用 import {XXX} from “xxx”
4.需要引入es5-shim.min.js和es5-sham.min.js
shim是将babel转码成es5之后有些基础的js方法完美模拟了,但是有些es5的方法并不能模拟,那么就需要es5-sham来解决。
但是:这个es5-sham只是因为shim不能完美的模拟所有js方法,sham只是尽可能的不让转码后的方法不在低版本IE浏览器中瘫痪,并不是模拟其方法,并不能代表对应的方法正确执行。
所以:如果es5-shim能完美解决了兼容问题就不需要引入sham,另外sham依赖于shim,所以引用sham之前必须引用shim。




