Next 设置字体文件cdn 或者本地
1 2 3 4 5 6 | @font-face { font-family: 'font-ali-bold'; src: url('https://cdnurl/Alibaba-PuHuiTi-Bold.woff2') format('woff2'); font-weight: normal; font-style: normal;} |
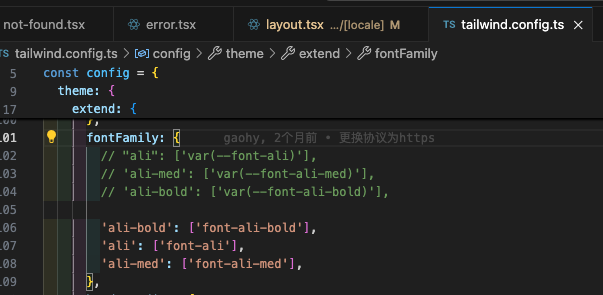
tailwind 设置 fontFamily 直接使用变量, 直接在className上写 font-ali 即可应用该字体

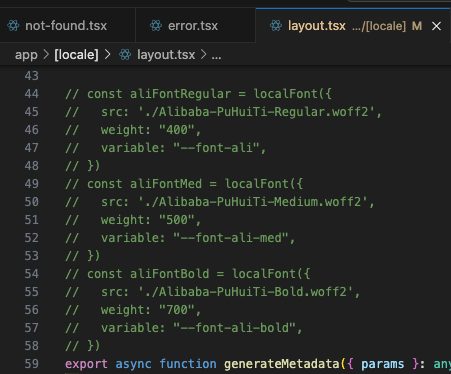
本地:
1 2 3 4 5 | // const aliFontRegular = localFont({// src: './Alibaba-PuHuiTi-Regular.woff2',// weight: "400",// variable: "--font-ali",// }) |

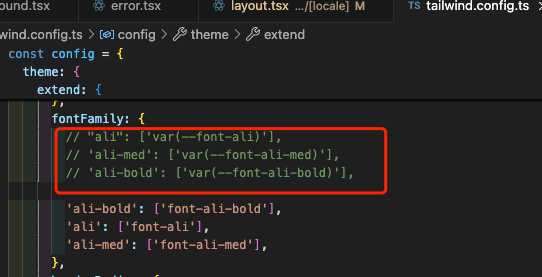
tailwind中应用红框的变量即可

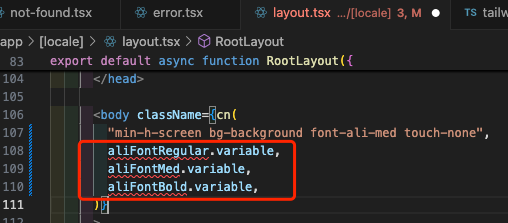
然后在body上引入字体变量





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步