tsx 引入文件找不到
问题1:tsx文件找不到
根目录新建一个tsconfig.json
{
"compilerOptions": {
"jsx": "react",
"outDir": "./dist",
"module": "es6",
"target": "es5",
"allowJs": true,
"allowSyntheticDefaultImports": true,
"moduleResolution": "Node",
}
}
问题二: styles找不到
import styles from ‘./index.module.scss’
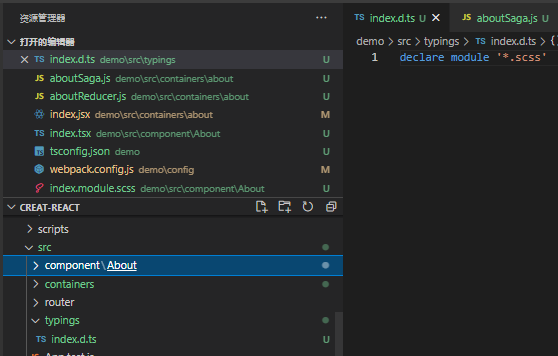
在src目录下新建一个typings文件夹,(webpack5在根目录创建),新建index.d.ts,并将scss文件声明为模块
在src目录下新建一个typings文件夹,(webpack5在根目录创建),新建index.d.ts,并将scss文件声明为模块