echarts 打包完之后体积太大解决方案。
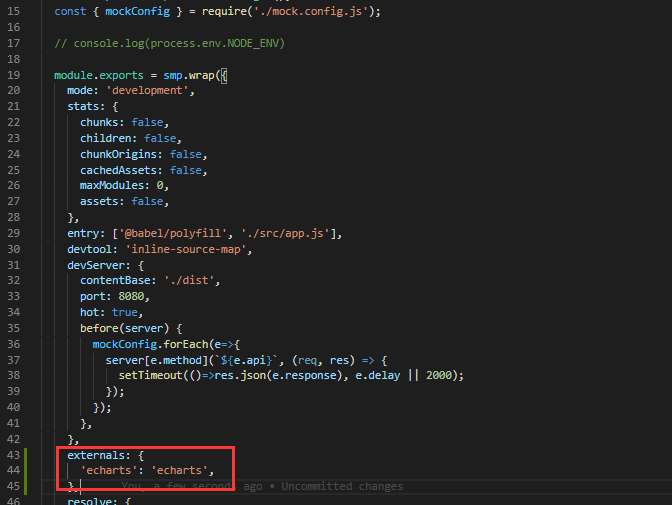
方案一:在index.js模板文件中引入cdn, 打包的时候webpack配置externals ,这样webpack就不会打这个包到vendors里,减少体积,缺点是cnd稳定性可能会有问题,而且是先请求cdn资源之后再请求自己服务器代码,非同源。

方案二:按需加载(利用插件)
注意.如果有页面引入了echarts全部包(import echarts from 'echarts'),其他页面的按需加载将会失效,webpack将会打包整个echarts,最终打包的体积还是整个webpack包的体积。
3.按需加载步骤。(npm 插件地址以及使用方法:https://www.npmjs.com/package/babel-plugin-equire)
当我们只需要 echarts 的 line 和 tooltip 模块的时候,我们会这么写:
import echarts from 'echarts/lib/echarts'
import 'echarts/lib/chart/line'
import 'echarts/lib/component/tooltip'
当引入了这个插件后,我们只需要这个写:
// eslint-disable-next-line
const echarts = equire([
'line',
'tooltip'
])
这个插件会自动帮我们转化为上面的形式
安装 npm i babel-plugin-equire -D
然后,在 .babelrc 文件中添加该插件
{
"plugins": [
// other plugins
...
"equire"
]
}
配合 code-splitting
将上面文件的 equire 替换为 equireAsync(编译时运行),这个时候 equireAsync() 返回的是一个函数,函数执行后会返回一个 promise 对象
// eslint-disable-next-line
const initEcharts = equireAsync([
'line',
'tooltip',
//...其他模块
])
export default initEcharts
在其他文件中使用:
import initEcharts from '@/src/utils/initEcharts'
initEcharts()
.then(echarts => {
// do somthing with echarts
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通