对于es6新增的async 和 await的使用和理解
MDN 对于async 方法解释大致理解为:
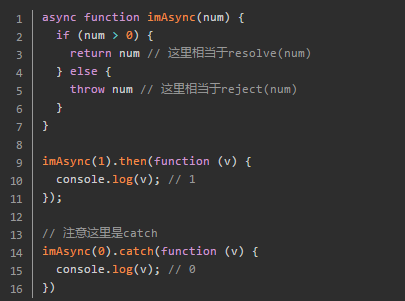
1.如果async会return一个值,这个值就是Promise对象中resolve的值的值
2.如果await会throw一个值,这个值就是Promise对象中reject的值
例子
async 写法
Promise写法
await官方的说法:
“await会暂停当前async函数的执行,等待后面的Promise的计算结果返回以后再继续执行当前的async函数。”
注意这里是等待后边的Promise 如果不是Promise对象他是不会等待的,例如setTimeout必须在Promise中才会等待,否则不等待。
async/await 出现的初衷是为了简化多个Promise的同步操作,就像Promise要解决层层嵌套的回调函数的问题一样。
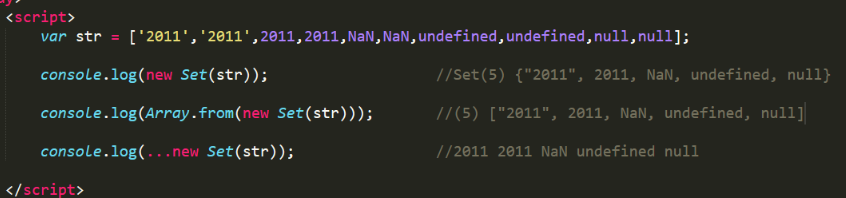
es6数组快速去重