Python学习第161天(更贴近实际的模态对话框)
昨天和今天主要实现的功能是删除确定和增加不用刷新

在之前,我们看到,当输入信息正确的时候,后台创建完成后我们通过刷新来显示最新填写的数据,但是这个其实是不合适的,加入数据量太大,一方面影响运行速度,另外一方面还会增加流量消耗,占用后台计算能力。
所以需要通过直接在当前页面增加,然后让增加框消失来实现,这是新增的第一个内容。
另外一个就是删除确定。

这个弹出框需要实现的有三个功能,一是点击删除后,在页面显示所要删除的信息;二是确定点击后如何连接到对应要删除的信息;最后是删除完成后如何显示,当然也是要求不能通过刷新页面来实现。
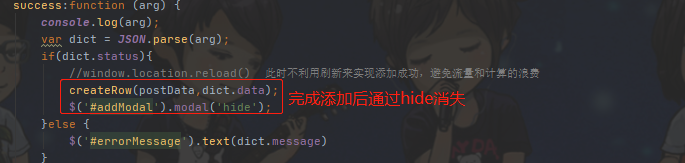
如何不刷新增加所输入的信息:

如何消失添加模态框

下面是如何处理删除确定问题,每个按钮都通过绑定事件
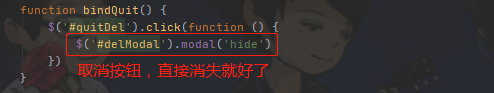
取消实现:

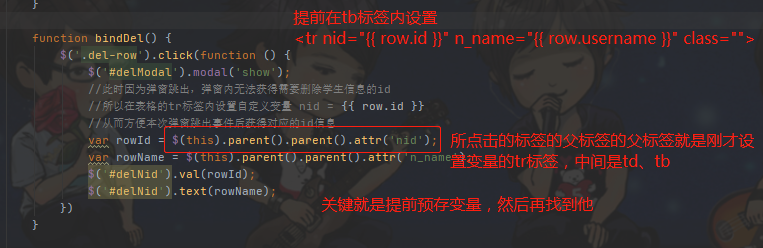
确定删除文本框内显示要删除的信息问题,以及如何确定所需删除的内容:

如何进行删除:

当然,今天内容增加了很多的代码才实现,以上只是关键部分的内容,下面是所有的代码
url部分:
re_path('^add_student.html',students.add_student), re_path('^del_student.html$',students.del_student)
新增和删除对应后台函数:
def add_student(req): respon = {'status':True,'message':None,'data':None} try: u = req.POST.get('username') a = req.POST.get('age') g = req.POST.get('gender') c = req.POST.get('cs_id') print(u, a, g, c) obj = models.Students.objects.create( username=u, age=a, gender=g, cs_id=c ) respon['data'] = obj.id except Exception as e: respon['status'] = False respon['message'] = '用户输入信息格式错误' import json result = json.dumps(respon,ensure_ascii=False) return HttpResponse(result) def del_student(req): ret = {'status':True} try: nid = req.GET.get('nid') models.Students.objects.filter(id=nid).delete() except Exception as e: ret['status'] = False import json return HttpResponse(json.dumps(ret))
get_students.html部分,所有内容关键都在最后部分的绑定事件函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.css"> <style> .bbq { padding: 0px 20px; } #delNid{ font-size: large; } #nothing{ color: #0f0f0f; } </style> </head> <body> <div class="container"> <div style="padding: 10px 0px"> <a class="btn btn-info" href="add_students.html">添加学生</a> <a class="btn btn-info" id="addBtn">添加学生(新)</a> </div> <div> <table class="table table-hover table-striped" border="1"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody id="tb"> {% for row in stu_list %} <tr nid="{{ row.id }}" n_name="{{ row.username }}" class=""> <td>{{ row.id }}</td> <td>{{ row.username }}</td> <td>{{ row.age }}</td> <td> {% if row.gender %} 男 {% else %} 女 {% endif %} </td> <td>{{ row.cs.titile }}</td> <td> <a class="glyphicon glyphicon-remove bbq del-row" style="font-size:15px">删除</a> <a class="glyphicon glyphicon-wrench bbq" href="/edit_students.html?nid={{ row.id }}" style="font-size: 15px">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> <!-- addModal --> <div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">添加学生</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="username" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"> <input type="text" class="form-control" name="age" id="age_message" placeholder="年龄"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" value="1">男 </label> <label class="radio-inline"> <input type="radio" name="gender" value="0">女 </label> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="cs_id"> <option value="1"> {% for row in cs_list %} <option value="{{ row.id }}">{{ row.titile }}</option> {% endfor %} </select> </div> </div> </form> </div> <div class="modal-footer"> <span style="color: red" id="errorMessage"></span> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="btnSave">保存</button> </div> </div> </div> </div> <!-- delModal --> <div class="modal fade" id="delModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="alert alert-danger" role="alert"> <h3>确认删除学生信息</h3> <div id="delNid" style="display: inline"></div><div id="nothing" style="display: inline">信息删除后将无法恢复!!!</div> <div> <button type="button" id="delConfirm" class="btn btn-danger">确定</button> <button type="button" class="btn btn-success" id="quitDel">取消</button> </div> </div> </div> </div> <script src="/static/js/jquery-3.1.1.js"></script> <script src="/static/plugins/bootstrap/js/bootstrap.js"></script> <script> $(function () { bindEvent(); bindSave(); bindDel(); bindDelConfirm(); bindQuit(); }); function bindQuit() { $('#quitDel').click(function () { $('#delModal').modal('hide') }) } function bindDelConfirm() { $('#delConfirm').click(function () { var rowId = $('#delNid').val(); console.log(rowId) $.ajax({ url:'/del_student.html', type:'GET', data:{'nid':rowId}, success:function (arg) { var dict = JSON.parse(arg); if (dict.status){ $('tr[nid="'+rowId+'"]').remove(); $('#delModal').modal('hide'); } } }) }) } function bindDel() { $('.del-row').click(function () { $('#delModal').modal('show'); //此时因为弹窗跳出,弹窗内无法获得需要删除学生信息的id //所以在表格的tr标签内设置自定义变量 nid = {{ row.id }} //从而方便本次弹窗跳出事件后获得对应的id信息 var rowId = $(this).parent().parent().attr('nid'); var rowName = $(this).parent().parent().attr('n_name'); $('#delNid').val(rowId); $('#delNid').text(rowName); }) } function bindEvent() { $('#addBtn').click(function () { $('#addModal').modal('show'); }) } function bindSave() { $('#btnSave').click(function () { var postData = {};//关于postData,当点击“保存”按钮之后, //postData就成为{'username':'二百五','age':18,'gender':1,'cs_id':2} //类似以上这样的一个字典,而表格中的id等于后台返回的JSON.parse(arg).data $('#addModal').find('input,select').each(function () { console.log($(this)[0]); var v = $(this).val(); var n = $(this).attr('name'); if (n=='gender'){ if ($(this).prop('checked')){ postData[n]=v; } }else{ postData[n]=v; } }) console.log(postData) $.ajax({ url:'/add_student.html', type:'POST', data:postData, success:function (arg) { console.log(arg); var dict = JSON.parse(arg); if(dict.status){ //window.location.reload() 此时不利用刷新来实现添加成功,避免流量和计算的浪费 createRow(postData,dict.data); $('#addModal').modal('hide'); }else { $('#errorMessage').text(dict.message) } } }) }) } function createRow(postData,nid) { var tr = document.createElement('tr'); var tdId = document.createElement('td'); tdId.innerHTML = nid; $(tr).append(tdId); var tdUsername = document.createElement('td'); tdUsername.innerHTML = postData.username; $(tr).append(tdUsername); var tdAge = document.createElement('td'); tdAge.innerHTML = postData.age; $(tr).append(tdAge); var tdGender = document.createElement('td'); if(postData.gender == '0'){ tdGender.innerHTML = '女'; }else { tdGender.innerHTML = '男'; } $(tr).append(tdGender); var tdClass = document.createElement('td'); var textClass = $('select[name="cs_id"]').find('option[value="'+ postData.cs_id +'"]').text(); tdClass.innerHTML = textClass $(tr).append(tdClass) var tdHandle = '<td>\n' + ' <a class="glyphicon glyphicon-remove bbq del-row" href="/del_students.html?nid={{ row.id }}"\n' + ' style="font-size:15px">删除</a>\n' + ' <a class="glyphicon glyphicon-wrench bbq" href="/edit_students.html?nid={{ row.id }}"\n' + ' style="font-size: 15px">编辑</a>\n' + ' </td>' $(tr).append(tdHandle) $('#tb').append(tr) } </script> </div> </body> </html>
以上就是昨天和今天的内容。


