Python学习第152天(Django之Ajax)
一 什么是Ajax
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
场景:

优点:
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
二 基于jquery的Ajax实现
<button class="send_Ajax">send_Ajax</button> <script> $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); }, '400': function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>
Ajax---->服务器------>Ajax执行流程图

三 案例
一 通过Ajax,实现前端输入两个数字,服务器做加法,返回到前端页面
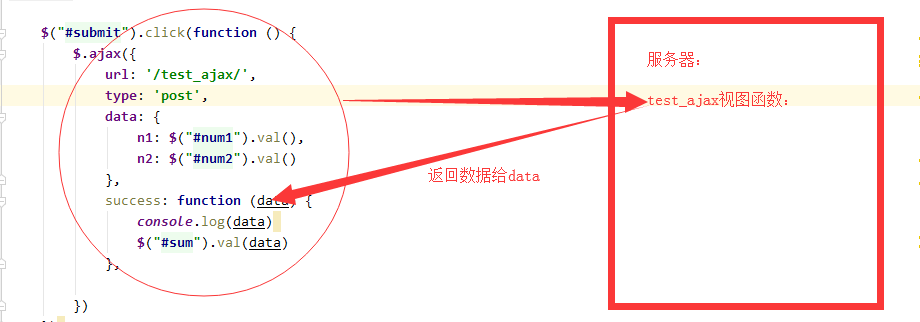
def test_ajax(requests): n1=int(requests.POST.get('n1')) n2=int(requests.POST.get('n2')) return HttpResponse(n1+n2) $("#submit").click(function () { $.ajax({ url: '/test_ajax/', type: 'post', data: { n1: $("#num1").val(), n2: $("#num2").val() }, success: function (data) { console.log(data) $("#sum").val(data) }, }) }) <input type="text" id="num1">+<input type="text" id="num2">=<input type="text" id="sum"> <button id="submit">计算</button>
二 基于Ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息
def auth(request): back_dic={'user':None,'message':None} name=request.POST.get('user') password=request.POST.get('password') print(name) print(password) user=models.user.objects.filter(name=name,password=password).first() print(user) # print(user.query) if user: back_dic['user']=user.name back_dic['message']='成功' else: back_dic['message']='用户名或密码错误' import json return HttpResponse(json.dumps(back_dic)) $("#submit3").click(function () { $.ajax({ url: '/auth/', type: 'post', data: { 'user': $("#id_name").val(), 'password': $('#id_password').val() }, success: function (data) { {#console.log(data)#} var data=JSON.parse(data) if (data.user){ location.href='https://www.baidu.com' }else { $(".error").html(data.message).css({'color':'red','margin-left':'20px'}) } } }) }
traditional:true--->可以序列化一层列表,多层不行,要转成json格式上传
三、稍等、还没完。
虽然我们实现了功能,但这还不够,因为显得不是很专业,所以我们稍作处理。
success: function (arg) { } 如果ajax提交数据成功,那么就会自动执行这里面的函数
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" onclick="AjaxSubmit();" value="提交"> <input type="button" onclick="AjaxSubmit_set();" value="提交集合"> <script src="/static/jquery-1.12.1.min.js"></script> <script> function AjaxSubmit(){ var host = '1.1.1.1'; var port = '1111'; $.ajax({ url:"/app01/ajax_submit/", type:'POST', data:{host:host,port:port}, success: function (arg) { } }); } function AjaxSubmit_set(){ var data_list = [ {'name':'chenchao','age':18}, {'name':'lisi','age':19}, {'name':'wangwu','age':13} ]; $.ajax({ url:"/app01/ajax_submit_set/", type:'POST', tradition:true, data:{data:JSON.stringify(data_list)}, success: function (arg) { //如果程序执行成功就会执行这里的函数 var callback_dic = $.parseJSON(arg); if(callback_dic.status){ alert('成功'); }else{ alert(callback_dic.error); //把错误的信息从后台提出展示出来 } } }); } </script> </body> </html>
django下app里views.py
# coding:utf-8 from django.shortcuts import render,HttpResponse,redirect def ajax_submit(request): print request.POST return render(request,'ajax_submit.html') import json def ajax_submit_set(request): ret = {'status': True,'error': ""} try: print request.POS except Exception, e: ret['status'] = False ret['error'] = str(e) j_ret = json.dumps(ret) return HttpResponse(j_ret)
还需吸收练习。。。


