Python学习第144天(Django模板层)
{{ }} 变量相关
{% %} 逻辑相关
为模板传值
1.通过字典的键值对指名道姓的一个个传 return render(request, 'reg.html', {'n':n, 'f':f, ...}) 2.locals() 会将它所在的名称空间中的所有名字都传递给指定模板 return render(request, 'reg.html', locals()) # 缺点:易造成资源浪费
注意
1.容器数据类型:前端获取后端传过来的容器类型的内部元素,统一采用句点符(.)
2.函数:后端传函数名到前端,会自动加括号调用,但是不支持传参
3.类:后端传对象到前端,就相当于打印了这个对象,该对象可以通过点方法拿到类中方法的返回值(类名也一样)
二.模板语法之 过滤器
原理:会将 | 前面的当做第一个参数传入标签中
1.{{ s|length }} 前端统计字符串的长度 2.{{ flag|default:'你这个东西是个空'}} 前端获取数据如果是空就返回default后面默认的参数值,必须要有两个参数 3.{{ file_size|filesizeformat }} 将数字格式化成表示文件大小的单位 4.{{ res|truncatewords:4 }} 按照空格截取文本内容 5.{{ s|truncatechars:10 }} 截取固定的长度的字符串 三个点也算 6.{{ ctime|date:'Y-m-d' }} 只需要掌握年月日就可以了 7.{{ l|slice:'0:5:2' }} 切分,可指定步长 8.{{ n|add:100 }} 相同数据类型相加,若不同返回空 9.取消转义,告诉前端,后端传过来的数据是安全的,可以识别HTML标签展示 前端方法: {{ xxx|safe }} 后端方法: from django.utils.safestring import mark_safe xxx = mark_safe('<h1>我是h1标签</h1>')
三.模板语法之标签 {% %}
1.for 循环
{% for foo in l %}
<p>{{ foo }}</p>
<p>{{ forloop }}</p>
{% endfor %}

2.empty
当你的for循环对象为空的时候会自动走empty代码块儿的内容
后端: l = None 前端: {% for foo in l %} <p>{{ foo }}</p> {% empty %} <p>你给我的容器类型是个空啊,没法for循环</p> {% endfor %}
3.if 判断
{% if flag %}
<p>flag不为空</p>
{% else %}
<p>flag是空</p>
{% endif %}
4.for 与 if 嵌套使用
后端: l = [1,2,3,4] 前端: {% for foo in l %} {% if forloop.first %} <p>这是我的第一次</p> {% elif forloop.last %} <p>这是最后一次了啊</p> {% else %} p>嗨起来!!!</p> {% endif %} {% empty %} <p>你给我的容器类型是个空啊,没法for循环</p> {% endfor %}
四.自定义 过滤器 标签 inclusion_tag
注意:
# 自定义必需要做的三件事 1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字) 2.在该新建的文件夹内新建一个任意名称的py文件 3.在该py文件中需要固定写下面两句代码: from django import template register = template.Library() 注意: 必须先在需要使用的html页面加载你的py文件 {% load mytag %}
1.自定义过滤器
后端 创建
from django import template register = template.Library() @register.filter(name='myfilter') # name后面是过滤器名字 def index(a,b): # 过滤器只能有两个参数 return a+b # 简易版本的 |add
前端 使用
{% load mytag %} # mytag为创建的py文件
{{ 2|myfilter:5 }} >>> 7
2.自定义标签
后端 创建
from django import template register = template.Library() @register.simple_tag(name='xxx') def tag(a,b,c): # 标签可以有多个参数 return '%s|%s|%s'%(a,b,c)
前端 使用
{% load mytag %}
{% xxx 1 2 3 %} >>> 1|2|3
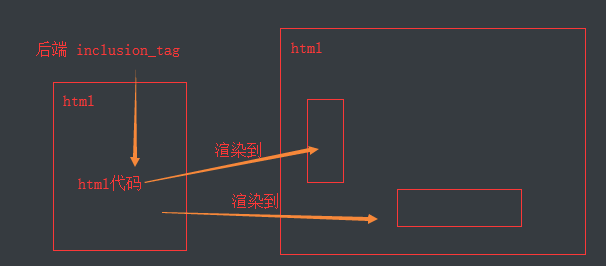
3.自定义 inclusion_tag
为什么用?
当你的页面上有一部分html代码需要经常被各个地方使用,并且需要传参才能渲染出来,那么你可以把该html代码部分制作成一个inclusion_tag

后端 创建
from django import template register = template.Library() @register.inclusion_tag('bigplu.html') def bigplu(n): l = [] for i in range(0,10): l.append(i) return {'l':l}
前端 使用
bigplu.html 页面 <ul> {% for foo in l %} <li>{{ foo }}</li> {% endfor %} </ul>
reg.html 页面
{% load mytag %}
{% bigplu 5 %}
五.模板的继承与导入
模板继承 extends
什么是模板的继承?
当多个页面整体的样式都大差不差的情况下,可以设置一个模板文件,在该模板文件中,使用block块划分多个预期,
之后子版在使用模板的时候,可以通过block块的名字,来选定到底需要修改哪一部分区域
如何使用?
<!--第一步: 首先需要在被继承的模板中划分多个区域--> {% block 给区域起的名字 %} 区域代码块 {% endblock %}
<!--第二步:继承模板所有的内容--> {% extends 'home.html' %}
<!--第三步:根据block块的名字修改指定区域的内容--> {% block content %} <h1>登录页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-success"> </form> {% endblock %}
<!--ps:通常情况下一个模板中应该至少有三块,一般情况下,模板上的block越多,页面的可扩展性就越强--> {% block css %} 页面css代码块 {% endblock %} {% block content %} 页面主体内容 {% endblock %} {% block js %} 页面js代码块 {% endblock %}
模板导入 include
为什么使用?
当你写了一个特别好看的form表单/列表标签等,可以将它当成一个模块,哪个地方需要,就直接导入使用即可
如何使用?
<!--将一段html当做模块的方式导入到另一个html展示--> {% include 'beautiful.html' %}
因为今天的操作只讲了一半,所以重新复习了模板层的内容。


