Python学习第71天(抽屉网习题)
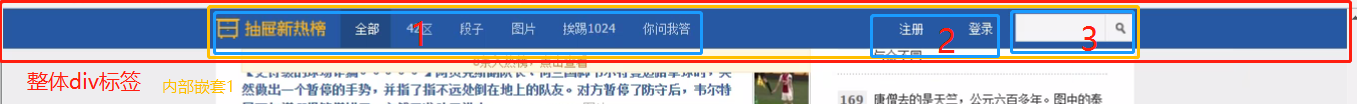
今天的目的是通过html和css实现下图上方导航栏的效果

需要对上面这条导航栏的分区进行分析,从而确定html的书写形式 
大致分为上面这样三个部分进行html的书写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="head-box"> <div class="head-content"> <a href="#" class="logo"></a> <div class="action-menu"> <a href="#" class="tb active">全部</a> <a href="#" class="tb">月月最靓</a> <a href="#" class="tb">月月妈妈也靓</a> <a href="#" class="tb">无懈可击</a> <a href="#" class="tb">美到爆炸</a> <a href="#" class="tb">剩下爸爸</a> </div> <div class="key-search"> <form action="/" method="post"> <input type="text" class="search-txt"> <a href="#" class="i"> <span class="ico"></span> </a> </form> </div> <div class="cation-nav"> <a href="#" class="register-btn">注册</a> <a href="#" class="login-btn">登录</a> </div> </div> </div> </body> </html>
此时的网页效果是这个样子的:

接下来就是通过css实现整体效果的时候了(增加一下她的style)
<style> *{ margin: 0; padding: 0; } a{ text-decoration: none; } body{ font-family: "Times New Roman"; font-size: 12px; } /*-------------------head部分开始*-------------------------*/ .head-box{ background-color: #2459a2; height: 44px; width: 100%; position: fixed; top: 0; left: 0; } .head-content{ width: 1016px; height: 44px; line-height: 44px; margin: 0 auto; /*border: 2px solid red;*/ position: relative; } .head-content .logo{ display: inline-block; background: url("logo.png"); width: 121px; height: 23px; float: left; margin-top: 11px; } .head-content .action-menu{ float: left; margin-left: 5px; } .head-content .action-menu a.tb{ display: inline-block; margin-left: -3px; /*border: 1px solid red;*/ padding: 0 16px 0 13px; color: darkgray; } .head-content .action-menu a.tb:hover{ color: white; background-color: #396bb3; } .head-content .action-menu a.active, .head-content .action-menu a.active:hover{ color: white; background-color: #204982; } .key-search{ float: right; margin-top: 5px; } .key-search .search-txt{ float: left; width: 91px; height: 25px; padding: 2px 2px 2px 5px; } .key-search a{ display: inline-block; width: 31px; height: 32px; background-color: #f4f4f4; } .key-search a span.ico{ display: inline-block; width: 21px; height: 21px; background: url("icon.png") no-repeat 0 -1px; /*border: 1px solid red;*/ margin-left: 5px; margin-top: -5px; } .action-nav{ position: absolute; right: 150px; } .action-nav a{ display: inline-block; line-height: 44px; color: white; margin: 0 5px; padding: 0 20px; } .action-nav a:hover{ background-color: gold; } </style>
然后样子就变成这样了

还是有点丑,先将就了。。。


