Python之路【第十二篇】前端之js&dome&jQuery
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1、存在方式
<!--导入javascript脚本方法--> <script type="text/javascript" src="t1.js "></script>
<!--直接在html内部编写javascript--> <script type="text/javascript"> function func() { alert("Hello Shuaige") }
2、javascript代码块位置
放在<body>标签内的代码底部,为什么不能放在上面呢?为什么css的就可以放在上面呢?
注:css代码首先要记住html代码是从上往下解释的,如果css代码放在下面,在上面的代码使用css样式,如果css代码块放在下面就没有办法显示样式了
另不同的浏览器处理请求也不同:正常来说当有一个请求过来时候会把js&css一起发送过去,咱们按照最low的方式理解的话可以这么理解:如果js文件或者js耗时比较久的话,下面的html代码就无法执行了。
3、变量和函数的声明
变量:
function m1() { alert("shuaige") var name = 'tianshuai'; //var 变量名 ,变量名前面加var为局部变量 age = '18'; //注这里需要注意,建议使用的时候一般不要使用全局变量!否则如果代码量比较大的 //时候容易出现调用混乱的问题 } m1();
函数
// 普通函数 function func() { alert("Hello Shuaige") } // 定义一个可传参数的函数 function func(arg) { alert(arg) } func('Superman') // 自执行函数,顾名思义,定义好之后可以自动执行 (function f3(arg) {alert(arg)})("Shuaige is good man");
// 匿名函数,用处不是很大了解就行 var a = function() { alert('meinv'); }; a();
js 的展示方法有两种:
通过网页来展示
<script type="text/javascript">
function f1() {
alert("hello shuai ge")
}
f1()
</script>
显示效果如下:

通过console来展示
<script type="text/javascript">
function f1() {
console.log("Hello shuaige ")
}
f1()
</script>
显示效果如下:
打开google chrome F12点击"Console",刷新页面!

4、字符串常用方法及属性
调试的地方可以在google chrome 上进行测试,F12点击"Console"

obj.trim() 去除空格
var a = " Luotianshuai " undefined a.trimLeft() #去除左边的空格 "Luotianshuai " a.trimRight() #去除右边的空格 " Luotianshuai" a.trim() //去除两边的空格 "Luotianshuai" a " Luotianshuai " #这里可以发现我执行了上面的去除空格的命令之后,实际的值是没有改变的 b = a.trim() "Luotianshuai" #但是我们可以通过赋值来改变他 b "Luotianshuai"
obj.charAt(index) 根据索引获取字符串里的字符
b "Luotianshuai" b.charAt(0) "L" b.charAt(1) "u" b.charAt(2) "o"
obj.substring(start,end) 获取字符的子序列,类似于切片
b "Luotianshuai" b.substring(0,3) "Luo"
obj.indexOf(char) 去字符串找指定的字符的索引值是多少
b "Luotianshuai" b.indexOf("t") 3
obj.length 获取字符串的长度
b "Luotianshuai" b.length 12
5、数组
声明一个数组和python中的列表类似
a = [11,22,33,44] #声明一个数组 [11, 22, 33, 44]
插入
a = [11,22,33,44] #声明一个数组 [11, 22, 33, 44] a.push(55) #在数组最后增加一个元素 5 #这里是数组的长度 a [11, 22, 33, 44, 55] a.unshift(00) #在数组最前面增加一个元素 6 #长度 a [0, 11, 22, 33, 44, 55] a.splice(3,0,'insert') #在指定的索引增加一个元素,括号内(3为索引值,0为固定值,要插入的内容) [] a [0, 11, 22, "insert", 33, 44, 55] a.unshift(100) 8
移除
a [100, 0, 11, 22, "insert", 33, 44, 55] a.pop() # 从尾部获取 55 a.shift() #从开头获取 100 a [0, 11, 22, "insert", 33, 44] a.splice(3,1) #从指定位置获取,括号内参数为(元素的索引,后面为索引后的元素个数,包含本身) ["insert"] a [0, 11, 22, 33, 44]
切片
a [0, 11, 22, 33, 44] a.slice(1,3) [11, 22] a [0, 11, 22, 33, 44]
合并
a = [11,22] [11, 22] b = [44,55] [44, 55] a.concat(b) [11, 22, 44, 55] a [11, 22] b.concat(a) [44, 55, 11, 22]
反转
a [11, 22] a.reverse() [22, 11] a [22, 11]
字符串格式化
a [22, 11] a.join('_') "22_11" a [22, 11]
数组长度
a [22, 11] a.length 2
6、字典
字典是数组的一种特殊形式
dict1 = {'k1':123,'k2':234} #定义一个字典
Object {k1: 123, k2: 234}
dict1['k1']
123
7、循环
js中的循环有两种方式
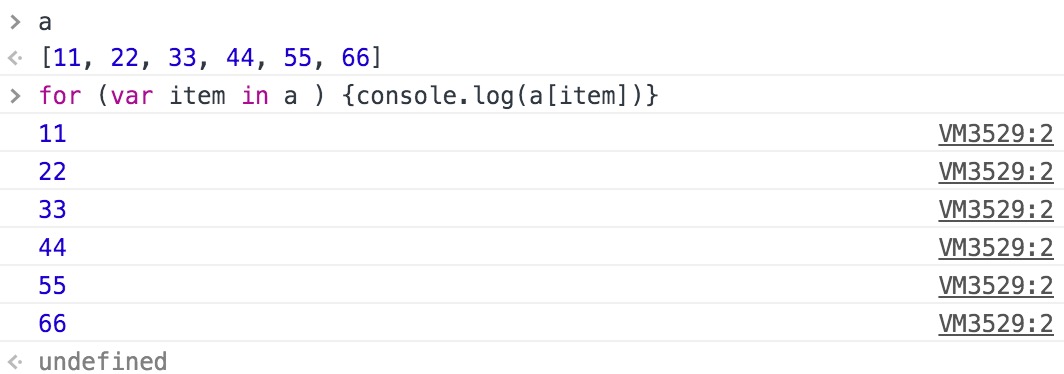
#第一种 for (var i=0;i<10;i++) {console.log(i)} #输出结果,看本代码下第一图 #第二种 for (var item in a) {console.log(a[item])} #输出结果,看本代码下第二图

图二:

8、异常处理
和python中的异常处理类似,代码如下:
<script type="text/javascript">
try{
var tiancai = isme
}catch(e) {
console.log(e)
}finally{
console.log("shuaige is so smart;")
}
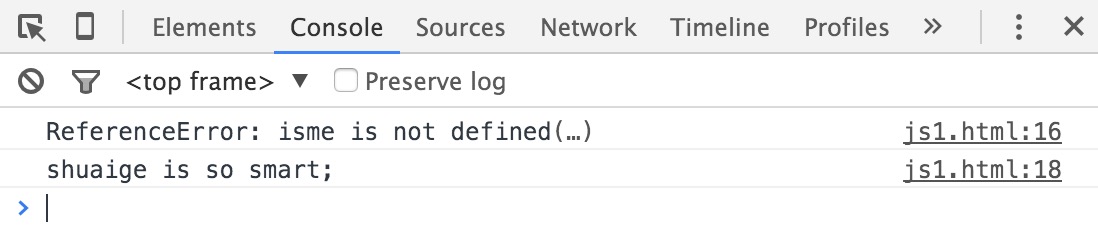
</script>
显示效果如下:

DOM编程
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
DOM编程:可以操作html所有的标签,进行找、操作!他也是javascript的一部分

1、选择器:
document.getElementById('id') 查找指定的id,然后我们可以进行操作
<body>
<div id="id_1">
123
</div>
<script type="text/javascript">
var i = document.getElementById('id_1'); //查找指定的id
i.innerText = '456'; //innerText修改指定的字符串
</script>
</body>
显示效果,当我们打开IE的时候123就会被修改为456
下面操作方式也类似:
document.getElementsByName('name')
<body>
<div name="name_1">
123
</div>
<script type="text/javascript">
var i = document.getElementsByName('name_1'); //查找指定的name,这里和ID不一样name可以有多个
for (var item in i) {
i[item].innerText = '456'; //innerText修改指定的字符串
};
</script>
</body>
document.getElementsByTagName('tagname')
<body>
<div>
123
</div>
<div>
234
</div>
<script type="text/javascript">
var i = document.getElementsByTagName('div'); //查找指定的标签类型,这里同样和ID不一样标签比如<div>标签可以有多个
for (var item in i) {
i[item].innerText = '456'; //innerText修改指定的字符串
};
</script>
</body>
上面的代码试用jquery会非常方便就不需要重造轮子
2、注册 事件
首先了解下面的意思:
事件:比如有一个“按钮”,当你点击的时候发生什么,双击的时候发生什么,这个就叫做事件!
注册:首先这个按钮,当你点击的时候发生的动作,上面的事件要使他出现我们想要的效果,首先得把事件和函数进行绑定,然后把他们注册到指定标签上。
常用事件:
- onclick
- onblur
- onfocus
- ..................
举例代码如下:
写一个input的标签,首先把事件和函数进行绑定,当你一点这个按钮的时候就会自动执行,绑定的函数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige_js_file</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red { background-color: red; } </style> </head> <body> <div id="id_1"> 234 </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onclick="edit();" value="修改" /> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); i.className = 'color_red'; } </script> </body> </html>
那么恢复按钮呢?只要在新增一个即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige_js_file</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red { background-color: red; } </style> </head> <body> <div id="id_1"> 234 </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onclick="edit();" value="修改" /> <input type="button" onclick="rollback();" value="回滚"/> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); i.className = 'color_red'; } function rollback() { var i = document.getElementById('id_1'); i.className = ''; //这里只要给他设置为空即可 } </script> </body> </html>
事件列表:
属性 |
此事件什么时候发生(什么时候被触发 |
| onabort | 图象的加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 区域的内容被修改 |
| onclick | 当用户点击某个对象时调用的事件句柄(比点击input标签时执行上面的代码例子) |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onerror | 在加载文档或图像时发生错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 某个键盘按键被按下 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘被松开 |
| onload | 一张页面或一副图片完成加载 |
| onmousedown | 鼠标按钮被按下 |
| onmousemove | 鼠标移动过来后 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseover | 鼠标移动到某个元素之上 |
| onmouseup | 鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
| onselect | 文本被选中 |
| onsubmit | 确认按钮被点击 |
| onunload | 用户退出页面 |
注:一个标签可以绑定多个事件!!
<input type="button" onmouseover="edit()" onmouseout="rollback()" value="修改&回滚" />
注:onload 和其他的不太一样,他是写在Javascirpt里的
<script type="text/javascript"> // 这里的onload是,当整个页面加载完成之后才执行的,整个页面包含的元素加载完成之后才执行的. window.onload = function () { alert("The page Load complete") }; function edit() { var i = document.getElementById('id_1'); i.className = 'color_red'; } function rollback() { var i = document.getElementById('id_1'); i.className = ''; //这里只要给他设置为空即可 } </script>
3、常用函数
获取或修改者样式,修改上上面的例子已经写了
在看下面的例子,在标签内注册了之后,如果在函数内i.className = 'color_red'; 这样是给他设置值,如果不设置值呢?:
function edit() { var i = document.getElementById('id_1'); i.className = 'color_red'; }
不给他设置值:
function edit() { var i = document.getElementById('id_1'); console.log(i.className); }
不给他设置:
function rollback() { var i = document.getElementById('id_1'); console.log(i.className) }

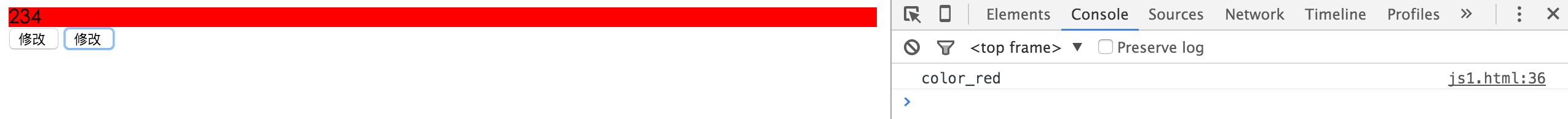
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige_js_file</title> <!--导入javascript脚本方法--> <!--<script type="text/javascript" src="t1.js "></script>--> <style> .color_red { background-color: red; } </style> </head> <body> <div id="id_1"> 234 </div> <!--下面的input标签:onclick是个事件他等于一个函数,就是事件和函数进行绑定,应用到标签中就是注册到标签中--> <input type="button" onmousemove="edit()" value="修改 "/> <input type="button" onclick="rollback()" value="修改 "/> <script type="text/javascript"> // 这里的onload是,当整个页面加载完成之后才执行的,整个页面包含的元素加载完成之后才执行的. // window.onload = function () { // alert("The page Load complete") // }; function edit() { var i = document.getElementById('id_1'); i.className = "color_red"; } function rollback() { var i = document.getElementById('id_1'); console.log(i.className) } </script> </body> </html>
效果图如下:

获取或设置属性
获取属性
<body> <div name="luotianshuai" id="id_1"> age 18 </div> <input type="button" value="测试" onclick="edit()" /> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); //首先找到这个ID = id_1的标签 var result = i.getAttribute('name'); //获取id_1的标签的属性为name并赋值 console.log(result); //输出结果在console } </script> </body>
修改属性:
<body> <div name="luotianshuai" id="id_1"> age 18 </div> <input type="button" value="测试" onclick="edit()" /> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); //首先找到这个ID = id_1的标签 var result = i.setAttribute('name','ShuaiGe'); //修改属性 var result = i.getAttribute('name'); //获取id_1的标签的属性为name并赋值 console.log(result); //输出结果在console } </script> </body>
获取或修改样式中的属性
修改样式属性
<body> <div name="luotianshuai" id="id_1" style="font-size:8px;background-color:green"> age 18 </div> <input type="button" onclick="edit()" value="测试" /> <script type="text/javascript"> function edit() { var i = document.getElementById('id_1'); //首先找到这个ID = id_1的标签 i.style.backgroundColor = "red"; //修改样式中的属性还有很多,可以测试 } </script> </body>
获取和上面一样很简单!
提交表单,并不是之前的那种提交表单!
看下面的例子:
<body> <form id="form_1" action="https://www.sogou.com/"> <div> <input type="text" name="query"/> </div> <!--第一个submit是可以提交的这个肯定没问题--> <input type="submit" value="submit"> <!--第二个button可以提交吗?--> <input type="button" value="button" onclick="go()"> </form> </body>
答案当然是不可以,那怎么可以让他提交呢?在js里可以通过修改属性来让他支持提交,代码如下:
document.getElementById('form_1').submit();
<body> <form id="form_1" action="https://www.sogou.com/"> <div> <input type="text" name="query"/> </div> <!--第一个submit是可以提交的这个肯定没问题--> <input type="submit" value="submit"> <!--第二个button可以提交吗?--> <input type="button" value="button" onclick="go()"> </form> <script type="text/javascript"> function go() { document.getElementById('form_1').submit(); } </script> </body>
调转页面函数
<body> <div> 跳转范例 </div> <div> <!--在同一个标签内打开--> <input type="button" onclick="jump()" value="跳转至百度" /> <!--新起一个标签打开--> <input type="button" onclick="jump_new()" value="跳转至百度" /> </div> <script type="text/javascript"> function jump() { window.location.href = 'https://www.baidu.com' } function jump_new() { window.open('https://www.baidu.com') } </script> </body>
confirm() ,弹出消息提示框,显示“是”或“否”,根据用户的选择返回True 或者 Flase
<script type="text/javascript"> var result = confirm('是否继续'); console.log(result); </script>
setInterval("alert()",2000); clearInterval(obj) 可以理解为一个计时器
代码如下:
setInterval("alert()",2000);设置计时器
<body> <script type="text/javascript"> function f1() { console.log("test message print in console") } setInterval('f1()',1000);//这里括号内,可以是字符串也可以是函数,我们这个是执行函数,第二个参数为毫秒, //这里是每隔1秒执行一次,我这里测试发现,如果函数哪里不加引号就只执行一次! </script> </body>
clearInterval(obj);关闭计时器
<body> <script type="text/javascript"> function f1() { console.log("test message print in console"); clearInterval(obj); //这里是关闭计时器,他需要个句柄,所以在下面的函数中,这个obj句柄必须是全局的 } obj = setInterval('f1()',1000);//这里括号内,可以是字符串也可以是函数,我们这个是执行函数,第二个参数为毫秒, //这里是每隔1秒执行一次,我这里测试发现,如果函数哪里不加引号就只执行一次! </script> </body>
setTimeout(); clearTimeout(obj) 也是计时器他和interval的区别就是,他只执行一次
<body> <script type="text/javascript"> function f1() { console.log("test message print in console"); } obj = setTimeout('f1()',1000);//这里括号内,可以是字符串也可以是函数,我们这个是执行函数,第二个参数为毫秒, //这里是setTimeout所以他只执行一次 </script> </body>
js实例:
跑马灯实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>帅哥很帅 </title> <!--跑马灯实例--> <script type="text/javascript"> function run_go() { //定义一个函数 var content = document.title; //获取title的内容 var firstChar = content.charAt(0); //获取content第一个元素 var sub = content.substring(1,content.length); //获取content字符串剩余的元素 document.title = sub + firstChar; //对字符串进行新的拼接 } setInterval('run_go()',1000); //使用interval每秒执行然后达到跑马灯的目的 </script> </head> <body> </body> </html>
搜索框实例,实用性非常高,已用在很多地方!!!

<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title></title> <style> .gray{ color:gray; } .black{ color:black; } </style> </head> <body> <!--input标签内注注册了两个事件(onfocus/onblur并且事件已经绑定了函数)--> <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/> <script type="text/javascript"> function Enter(){ //函数Enter的作用,当元素获得焦点就把里面的值设置为空并把颜色设置为黑色 var id= document.getElementById("tip"); //找到id为tip的标签并赋值给id id.className = 'black'; //给id的class设置为black if(id.value=='请输入关键字'||id.value.trim()==''){ id.value = '' } //判断找到的标签的value='请输入关键里'或者你输入的内容为空 } function Leave(){ //函数Leave的作用,当元素失去焦点就把里面的值设置为"请输入关键字"并把颜色设置为灰色 var id= document.getElementById("tip"); //找到id为tip的标签病赋值为id var val = id.value; //吧id的value属性赋值为val if(val.length==0||id.value.trim()==''){ id.value = '请输入关键字'; id.className = 'gray'; }else{ id.className = 'black'; } //判断如果val的长度为0,或者用户输入为空字符,吧id的value设置为"请输入关键字" //否则吧id.class设置为black } </script> </body> </html>
效果图如下:
当鼠标没有点击去之前(元素没有获得焦点)

当鼠标点进去之后(元素获得焦点)

jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
要想使用jQuery首先得导入代码如下(附加简单应用):
dom也很有用,对于了解jQuery有很大帮助
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .r { background-color:red; /* 给标签设置背景颜色为红色*/ } </style> </head> <body> <div id="id_1"> 123 </div> <div class="c1">1</div> <div class="c1">2</div> <div class="c1">3</div> <!--导入Jquery文件--> <script type="text/javascript" src="jquery-1.8.2.min.js"></script> <script> $(function () {alert('Hello shuaige');}); //当页面执行完后加载 //这里$是什么呢? 他可以理解为jQurey创建的对象,类似于python中的类创建的对象,对象去调用方法一样.!!!仅仅是类似 $('#id_1').text('456'); //分解 $('#id_1') 找到id为id_1的标签,并把里面的内容修改为456 //这里虽然永不倒dom但是,会dom对jQurey有很大的帮助 $('.c1').addClass('r'); //分解 $('.c1') 找到class为c1的标签 </script> </body> </html>
就可以这么理解:$('这部分是选择').操作(function () {} )
更多见:http://www.php100.com/manual/jquery/ 这里有非常丰富的实例,和帮助!!!
更多见:http://www.cnblogs.com/wupeiqi/articles/4457274.html






