循序渐进PYTHON3(十) --1-- WEB之CSS
css样式:
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观。
基本上所有的html页面都或多或少的使用css。
存在方式有三种:元素内联、页面嵌入和外部引入
语法:style = 'key1:value1;key2:value2;'
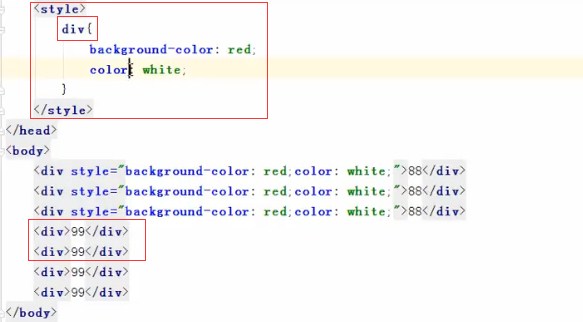
在标签中使用 style='xx:xxx;'

在页面中嵌入 < style type="text/css"> </style > #在头部指定CSS样式

引入外部css文件

1.选择器:
列子1 (标签选择器,找到所有的标签应用以下样式):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*标签选择器,找到所有的span标签应用以下样式*/
span{
background-color: pink; color: yellow;
}
</style>
</head>
<body>
<!--在标签中使用css样式-->
<span>
Hello!<br />
</span>
<span style="background-color:black">
World!
</span>
</body>
</html>
效果:

由此也能印证上面说的优先级。
列子2 (/*id选择器,找到标签id等于i1的标签,应用以下样式*/):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*id选择器,找到标签id等于i1的标签,应用以下样式*/
#i1{
font-size: 56px;
color: green;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/" id="i1">百度</a>
</body>
</html>
效果图:

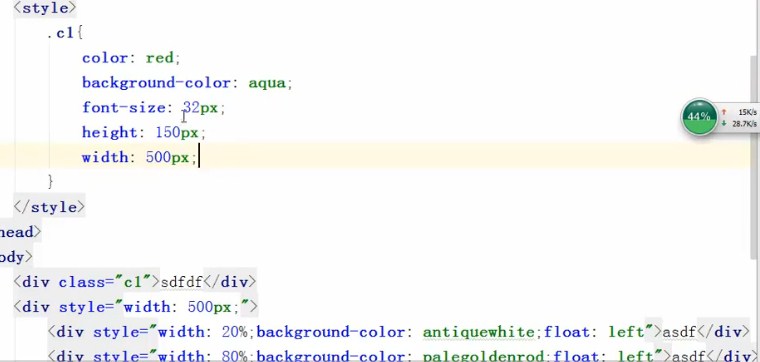
列子3 (/*class选择器,找到class=c1的所有标签,应用一下样式*/):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*id选择器,找到标签id等于i1的标签,应用以下样式*/
#i1{
font-size: 56px;
color: green;
}
/*class选择器,找到class=c1的所有标签,应用一下样式*/
.c1{
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/" id="i1">百度</a>
<p class="c1"> wowowo!</p>
<p class="c1"> hahaha!</p>
</body>
</html>
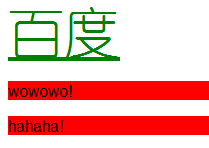
效果图:

列子4 (/*层级选择器,找到 class=c2 下的div下的p下的 a 标签,应用以下样式*/):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*层级选择器,找到 class=c2 下的div下的p下的 a 标签,应用以下样式*/
.c2 div p a{
background-color: red;
}
</style>
</head>
<body>
<div class="c2">
<div></div>
<div>
<span>xx <br /> </span>
<p>
<span>oo</span>
<a class="c3">uu</a>
</p>
</div>
</div>
</body>
</html>
效果图:

列子5 (/*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*//):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/
.c4,.c5,.c6{
background-color: aqua;
}
</style>
</head>
<body>
<div class="c4">1</div>
<div class="c5">2</div>
<div class="c6">3</div>
</body>
</html>
效果:
 例子6:
例子6:
/*属性选择器,写表单验证的时候最常用*/<style>/*input和[之间不能有空格]*/ .con input[type="text"] { border:3px solid red;}</style>
<style>/*input和[之间不能有空格]*/ .con input[type="text"][name="xiao"] { border:3px solid red;}</style>
--------------------------------------------------------------
小结一下:

color:字体颜色
background-color:背景颜色 (background-color 不能继承,其默认值是 transparent。
transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是
透明的,这样其祖先元素的背景才能可见。 )
上没有放置任何图像。如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);}
background-image 不能继承。事实上,所有背景属性都不能继承。
font-size:字体大小
height:高度 (高度没有百分比之说,因为高度可以无限向下延展)
width: 宽度 (宽度可以用百分比或者像素表示,根据父亲相对占比)
注:颜色可以通过rgb方式,编码方式,代称方式表示:

----------------------------------------------------------------
调节图片的位置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test page</title>
<style>
.img{
background-image:url("5.png");
height: 50px;
width: 800px;
background-repeat: no-repeat;
background-position: 600px -325px; }
</style>
</head>
<body>
<div class="img"></div>
</body>
</html>

可以看到高度和宽度决定了图片的位置,而background-position决定了显示图片的那一部分
2.border 【边框】
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
</head>
<body>
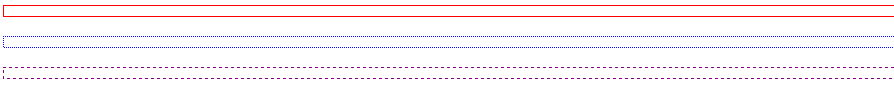
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色-->
<!--第一种:线的粗细为1像素,实线、红色-->
<div style="border:1px solid red;height:10px" ></div>
<br />
<!--第二种:线的粗细为1像素,点、蓝色-->
<div style="border:1px dotted blue;height:10px" ></div>
<br />
<!--第三种:线的粗细为1像素、虚线、紫色-->
<div style="border:1px dashed purple;height:10px" ></div>
</body>
</html>
效果:

边框可以单独的设置一边的边框、上、下、左、右
<!--在左边设置边框,3px、实线、红色-->
<div style="border-left: 3px solid red">xiao</div>
3.display & visibility
display 设为inline表示将块级标签变为内联标签;
display 设为block表示将内联标签变为块级标签;
display 设为inline-block表示具有内联标签的属性又有块级标签的功能(纯内联标签不能调整高度等);
display 如果设置为none,那么这个块 的位置就会被隐藏;
visibility 如果设置为 hidden ,那么这个块 的内容就会被隐藏,但是位置还在;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
</head>
<body>
<a style="visibility: hidden">haha</a>
<a>haha</a> <br />
<a style="display: none">haha</a>
<a>haha</a>
</body>
</html>
效果:

代码如下(实际效果自己写看):
可见 ”1“ 处只是内容不见,位置还在,而 ”2“ 处连位置都没了.
4.cursor 鼠标停放所显示的效果
<div style="cursor:pointer">停放在这里显示小手(pointer)</div>
<div style="cursor:help">停放在这里显示问号(help)</div>
<div style="cursor:wait">停放在这里显示沙漏(wait)</div>
<div style="cursor:move">停放在这里显示移动(move)</div>
<div style="cursor:crosshair">停放在这里显示定位(crosshair)</div>
<div style="cursor:wait">停放在这里显示沙漏(wait)</div>
<div style="cursor:move">停放在这里显示移动(move)</div>
<div style="cursor:crosshair">停放在这里显示定位(crosshair)</div>
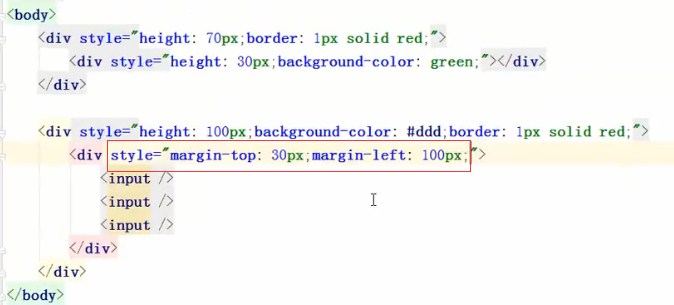
5.边距
padding 内边距
padding 内边距
margin 外边距


7.position
(1)fixed # 固定在某个位置,不因窗口上下滑动而滑动
<div style="position:fixed;right:200px;bottom:0">返回</div>

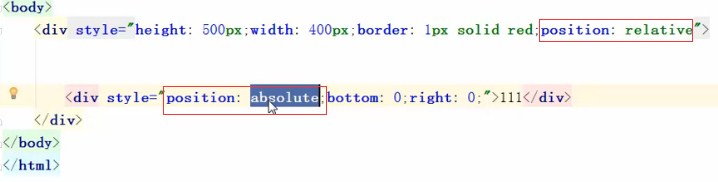
(2)absolute # 固定在某个位置,但会因窗口上下滑动而滑动
(3)relative # 一般是和absolute一起用,不管absolute上面有多少父级标签,
它只找最近的relative,在这个标签下生效。相对于relative块 定位。

------------------------------------------------------
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.center{
width: 600px;
height: 400px;
background-color: lime;
position: fixed;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -300px;
}
/*遮盖层*/
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: .5;
}
</style>
</head>
<body>
<div class="shadow">
<div class="center">
<input type="text" />
<input type="text" />
</div>
</div>
</body>

补充:
line-height: 44px # 字体居中
text-align: center # 文本居中
img标签:
<img src="2.jpg" style="height: 500px"
z-index:
属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。


