微信小程序结合laravel8实现用户的收货地址
CREATE TABLE `user_address` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `user_id` int(11) NOT NULL DEFAULT '0' COMMENT '用户id', `consignee` varchar(64) NOT NULL DEFAULT '' COMMENT '收货人姓名', `phone` char(11) NOT NULL DEFAULT '' COMMENT '收货人手机号', `province` varchar(20) DEFAULT NULL COMMENT '省区名称', `city` varchar(20) NOT NULL COMMENT '市区名称', `district` varchar(20) DEFAULT NULL COMMENT '县区名称', `address` varchar(255) NOT NULL DEFAULT '' COMMENT '详细地址', `is_default` tinyint(1) DEFAULT '0' COMMENT '是否默认:0否 1是', `status` tinyint(4) DEFAULT NULL, `create_time` int(11) unsigned DEFAULT NULL, `updated_at` varchar(50) DEFAULT NULL, `deleted_at` varchar(50) DEFAULT NULL COMMENT '软删除时间', PRIMARY KEY (`id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=18 DEFAULT CHARSET=utf8;
wxml
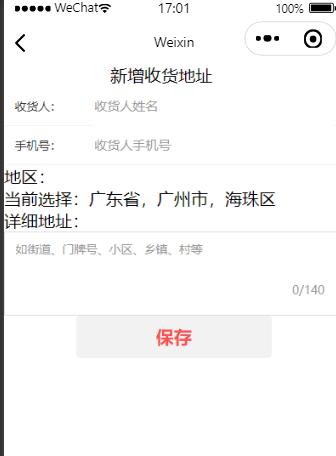
<text style="margin:0px 100px; " >新增收货地址</text> <form bindsubmit="formSubmit"> <l-input label="收货人:" placeholder="收货人姓名" name="consignee" /> <l-input label="手机号:" placeholder="收货人手机号" name="phone" /> <view class="section"> <view class="section__title">地区:</view> <picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}"> <view class="picker"> 当前选择:{{region[0]}},{{region[1]}},{{region[2]}} </view> </picker> <text>详细地址:</text> <l-textarea name="address" placeholder="如街道、门牌号、小区、乡镇、村等" /> </view> <button type="warn" form-type="submit">保存</button> </form>
wxss
/*button*/ .btn { width: 80%; padding: 20rpx 0; border-radius: 10rpx; text-align: center; margin: 40rpx 10%; background: #000; color: #fff; } /*mask*/ .drawer_screen { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 1000; background: #000; opacity: 0.5; overflow: hidden; } /*content*/ .drawer_box { width: 650rpx; overflow: hidden; position: fixed; top: 50%; left: 0; z-index: 1001; background: #FAFAFA; margin: -150px 50rpx 0 50rpx; border-radius: 3px; } .drawer_title{ padding:15px; font: 20px "microsoft yahei"; text-align: center; } .drawer_content { height: 210px; overflow-y: scroll; /*超出父盒子高度可滚动*/ } .btn_ok{ padding: 10px; font: 20px "microsoft yahei"; text-align: center; border-top: 1px solid #E8E8EA; color: #3CC51F; } .top{ padding-top:8px; } .bottom { padding-bottom:8px; } .title { height: 30px; line-height: 30px; width: 160rpx; text-align: center; display: inline-block; font: 300 28rpx/30px "microsoft yahei"; } .input_base { border: 2rpx solid #ccc; padding-left: 10rpx; margin-right: 50rpx; } .input_h30{ height: 30px; line-height: 30px; } .input_h60{ height: 60px; } .input_view{ font: 12px "microsoft yahei"; background: #fff; color:#000; line-height: 30px; } input { font: 12px "microsoft yahei"; background: #fff; color:#000 ; } radio{ margin-right: 20px; } .grid { display: -webkit-box; display: box; } .col-0 {-webkit-box-flex:0;box-flex:0;} .col-1 {-webkit-box-flex:1;box-flex:1;} .fl { float: left;} .fr { float: right;}
(路由全是再jwt 验证中进行写的,目的是获取用户id)

wxjs
import {config} from "../config/config.js"
Page({
/**
* 页面的初始数据
*/
data: {
region: ['广东省', '广州市', '海珠区'],
showModalStatus: false
},
formSubmit(e) {
// console.log(e);
//获取收货人地址
let consignee = e.detail.value.consignee;
let phone = e.detail.value.phone;
let address = e.detail.value.address;
let region = this.data.region;
if(consignee==''){
wx.showToast({
title: '收货人地址必填',
icon: 'success',
duration: 2000
})
return
}else if(phone==''){
wx.showToast({
title: '收货人手机号必填',
icon: 'success',
duration: 2000
})
return
}else if(address==''){
wx.showToast({
title: '收货人地址必填',
icon: 'success',
duration: 2000
})
return
}else if(region==''){
wx.showToast({
title: '收货地区必填',
icon: 'success',
duration: 2000
})
return
}else{
let token=wx.getStorageSync('token')
wx.request({
url: `${config.baseUrl}api/add/receiving/address`, //仅为示例,并非真实的接口地址
data: {
consignee,
phone,
address,
region
},
header: {token},
method:"POST",
success (res) {
if(res.data.code==200){
wx.showToast({
title: '保存成功',
icon: 'success',
duration: 5000,
success:function () {
wx.navigateTo({
url: '/pages/receiving_address/receiving_address',
})
}
})
}else{
wx.showToast({
title: '保存失败',
icon: 'error',
duration: 5000,
success:function () {
wx.navigateTo({
url: '/pages/receiving_address/receiving_address',
})
}
})
}
}
})
}
},
/**
* 地区选择
* @param {*} e
*/
bindRegionChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
},
})
laravel 8 添加接口
Route::post('add/receiving/address', [\App\Http\Controllers\Home\HomeReceivingAddress::class, 'addReceivingAddress'])->name('add/receiving/address');
/** * 收货地址的添加 *users:闫兵 *Data:2022/4/8 *Time:19:01 */ public function addReceivingAddress(Request $request) { $params = $request->post(); //验证 $validator = Validator::make($request->all(), [ 'consignee' => 'required', 'phone' => 'required', 'address' => 'required', 'region' => 'required', ], ['consignee.required' => '收货人不可以为空', 'phone.required' => '收货人手机号不可以为空', 'address.required' => '登录地址不可以为空', 'region.required' => '省市区不可以为空', ]); if ($validator->fails()) { return response()->json(['code' => 500, 'message' => $validator->errors()->first(), 'data' => '']); } // 根据用户id进行添加收货地址 $userId = $request->get('user_id'); $data = [ 'consignee' => $params['consignee'], 'phone' => $params['phone'], 'province' => $params['region'][0], 'city' => $params['region'][1], 'district' => $params['region'][2], 'address' => $params['address'], 'user_id' => $userId ]; $result = UserAdderss::insertGetId($data); if ($result !== false) { return response()->json(['code' => 200, 'message' => '用户收货地址添加成功', 'data' => '']); } return response()->json(['code' => 500, 'message' => '用户收货地址添加失败', 'data' => '']); }
列表展示接口
//获取用户收货地址 Route::get('user/receiving/address', [\App\Http\Controllers\Home\HomeReceivingAddress::class, 'userReceivingAddress'])->name('user/receiving/address');
/** * 用户的收货地址 *users:闫兵 *Data:2022/4/8 *Time:16:11 * @param Request $request */ public function userReceivingAddress(Request $request) { //获取用户id,根据用户id去查询用户的收货地址 $userId = $request->get('user_id'); $userAddress = UserAdderss::where('user_id', $userId)->get(); if ($userAddress !== false) { return response()->json(['code' => 200, 'message' => '收货地址获取成功', 'data' => $userAddress]); } return response()->json(['code' => 500, 'message' => '没有用户收货地址', 'data' => $userAddress]); }
wx.js
// pages/receiving_address/receiving_address.js import { config } from "../config/config.js" Page({ /** * 页面的初始数据 */ data: { checked: false, // 用户地址 userAdderss: [] }, /** * 修改收货地址 * @param {*} e */ update(e) { // 获取收货地址数据id let id =e.currentTarget.dataset.id; // 将id发送至修改页面,可根据id进行修改 wx.navigateTo({ url: '/pages/update_address/update_address?id='+id, }) }, /** * 删除地址 * @param {*} e */ del(e) { let id = e.currentTarget.dataset.id; //利用token 获取用户id,id获取用户的收货地址; let token = wx.getStorageSync('token') wx.request({ url: `${config.baseUrl}api/del/receiving/address`, //仅为示例,并非真实的接口地址 header: { token }, data: { id }, success: res => { if (res.data.code == 200) { wx.showToast({ title: '删除成功', icon: 'success', duration: 2000 }) wx.navigateTo({ url: '/pages/receiving_address/receiving_address', }) } else { wx.showToast({ title: '删除失败', icon: 'error', duration: 2000 }) return } } }) }, /** * 新增地址 * @param {*} e */ addAdderss(e) { wx.navigateTo({ url: '/pages/add_address/add_address', }) }, /** * 单选选择 * @param {*} e */ checked(e) { var check = this.data.checked; if (check) { this.data.checked = false; console.log("已取消选中"); } else { this.data.checked = true; console.log("已选中"); } this.setData({ "checked": this.data.checked, }); }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //利用token 获取用户id,id获取用户的收货地址; let token = wx.getStorageSync('token') wx.request({ url: `${config.baseUrl}api/user/receiving/address`, //仅为示例,并非真实的接口地址 header: { token }, success: res => { this.setData({ userAdderss: res.data.data }) } }) }, })
wx.ml
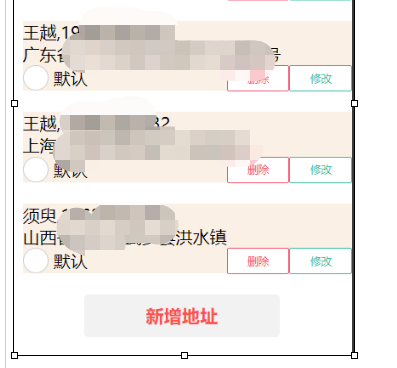
<text style="margin: 20px 120px ; font-size: 20px;">收货地址</text> <block wx:for="{{userAdderss}}" > <view style="margin: 0px 0px 20px 10px; background-color: linen;"> <view>{{item.consignee}},{{item.phone}}</view> <view>{{item.province}}{{item.city}}{{item.district}}{{item.address}}</view> <view></view> <view> <view> <radio class='radioScale' checked="{{checked}}" bindtap="checked">默认</radio> <l-button size="mini" style="float: right;" type="success" plain="{{true}}" bind:lintap="update" data-id="{{item.id}}" >修改</l-button> <l-button size="mini" style="float: right; " type="error" plain="{{true}}" bind:lintap="del" data-id="{{item.id}}">删除</l-button> </view> </view> </view> </block> <view> <button type="warn" bindtap="addAdderss">新增地址</button> </view>

删除控制器接口:
/** * 用户地址的删除 *users:闫兵 *Data:2022/4/8 *Time:19:43 * @return int */ public function delReceivingAddress(Request $request) { $id = $request->get('id'); $result = UserAdderss::delUserAddress($id); if ($result !== false) { return response()->json(['code' => 200, 'message' => '用户收货地址删除成功', 'data' => '']); } return response()->json(['code' => 500, 'message' => '用户收货地址删除失败', 'data' => '']); }
删除模型接口:
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use Illuminate\Database\Eloquent\SoftDeletes; class UserAdderss extends Model { use HasFactory; use SoftDeletes; protected $table='user_address'; /** * 软删除 *users:闫兵 *Data:2022/4/8 *Time:19:50 */ public static function delUserAddress($id){ $result=self::destroy($id); return $result; } }
修改和添加差不多就不写了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通