web端根据经纬度展示高德地图并使用redis geo 展示1千米以内服务点
结合lay 样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <style type="text/css"> body, html, #meMap { /*设计地图大小*/ width: 70%; height: 70%; margin: 30px } </style> <title>简单地图加载</title> </head> <body> <div class="layui-form-item"> <div class="layui-input-block"> <label class="layui-form-label">自提点名称</label> <input type="text" name="self_mention_name" placeholder="请输入" autocomplete="off" class="layui-input" id="map"> </div> <span >就近推荐</span> <div id="body"> </div> </div> <div id="meMap" tabindex="0"></div> {{--高德地图的key--}} <script src="https://webapi.amap.com/maps?v=1.4.2&key=57f43caedd2*****1238f721d"></script> <script type="text/javascript" src="https://webapi.amap.com/demos/js/liteToolbar.js"></script> <script src="//unpkg.com/layui@2.6.8/dist/layui.js"></script> {{--引入jq--}} <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript"> {{-- 失焦事件--}} $('#map').blur(function () { let value=$('#map').val(); $.ajax({ url:"{{route('geo_radius_by_member')}}", data:{value}, dataType:"JSON", type:"GET", success:function (res) {
//ajax请求的数据展示视图,res.data 是一个索引数组,所以循环 var str = ''; var data = res.data; $(data).each(function (k,v) { str+= '<ul>'; str+= '<li>'+v+'</li>' str+= '</ul>'; }) $("#body").html(str); } }) }) {{-- 这是地图--}} var map = new AMap.Map('meMap', { resizeEnable: true, //经纬度(可以根据获取经纬度,进行展示) center: [121.69717, 30.873], zoom: 15, viewMode: '3D' //使用3D视图 }); AMap.plugin('AMap.ToolBar', function () { var toolbar = new AMap.ToolBar(); map.addControl(toolbar) }); var marker = new AMap.Marker({ position: map.getCenter(), //标记的位置坐标 offset: new AMap.Pixel(-5, -5), //标记相对位置的偏移,对应style的left和top icon: ico, //创建好的icon,也可以在后面使用setIcon()方法添加 zoom: 13 }); marker.setTitle("当前的位置"); marker.setLabel({ offset: new AMap.Pixel(10, 30), content: "当前的位置" }); var ico = new AMap.Icon({ size: new AMap.Size(24, 30), // 图标尺寸 image: 'static/333.jpeg', // Icon的图像 imageOffset: new AMap.Pixel(0, 0), // 图像相对展示区域的偏移量,适于雪碧图等 imageSize: new AMap.Size(24, 30) // 根据所设置的大小拉伸或压缩图片,对应style的width和height }); map.add(marker); //将创建好的marker放到地图上面 </script> </body> </html>
前端嵌入高德地图
laravel8 控制器代码:
/** * 自提点就近推荐视图 *users:闫兵 *Data:2022/3/30 *Time:20:36 */ public function geoMember() { return view('self_mention/map'); } /** * 通过geo获取周边地理位置 *users:闫兵 *Data:2022/3/30 *Time:20:00 */ public function geoRadiusByMember(Request $request) { //获取用户输入的地址 $userAddress = $request->input('value'); // 测试数据 // Redis::geoAdd('position', 120.171409, 30.258959, "天猫"); // Redis::geoAdd('position', 120.189619, 30.263217, "淘宝"); // var_dump(Redis::georadiusbymember('position', 'a-天猫', '1' ,'km')); // 获取就近推荐的地点 $data=Redis::georadiusbymember('position',$userAddress,'1','km'); if ($data){ return response()->json(['code'=>200,'data'=>$data,'message'=>'就近推荐成功']); }else{ return response()->json(['code'=>200,'data'=>$data,'message'=>'就近推荐失败']); } }
路由:
//就近推荐 Route::get('geo_radius_by_member',[\App\Http\Controllers\SelfMention\SelfMentionController::class,'geoRadiusByMember'])->name('geo_radius_by_member'); //自提点进行查询 Route::get('geo_member',[\App\Http\Controllers\SelfMention\SelfMentionController::class,'geoMember'])->name('geo_member');
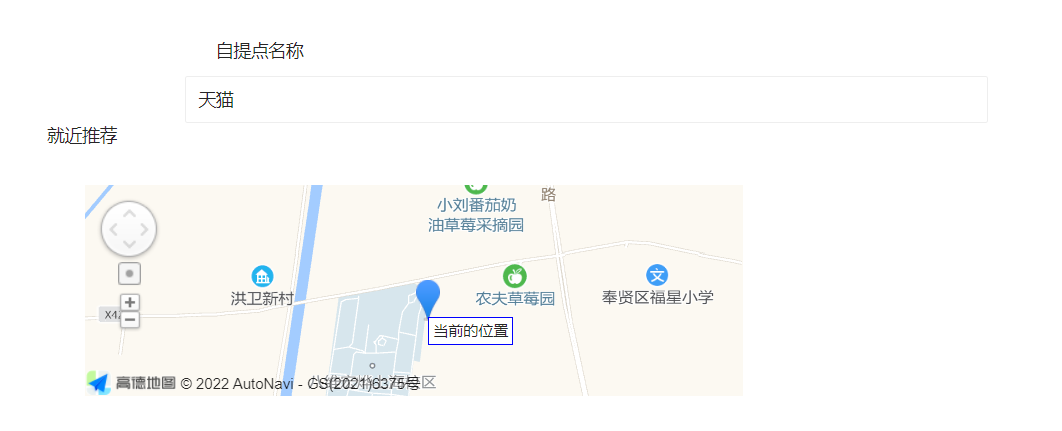
效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现