laravel input框定位地理位置
<div class="layui-form-item"> <label class="layui-form-label">地址</label> <div class="layui-input-block"> <input type="text" name="address" id="address" placeholder="请输入" autocomplete="off" onclick="map()" class="layui-input"> </div> </div>
<script type="text/javascript"> function map() { $.ajax({ type: "get",//接口规定,只能用get async: true,//异步 url: "https://apis.map.qq.com/ws/location/v1/ip",//接口地址 data: {"key": "腾讯地图的key", "output": "jsonp"},//参数格式必须用到output传参为jsonp,否则会报跨域问题 dataType: "jsonp",//跨域,必须用到jsonp success: function (result) { // console.log(result.message) ; // console.log(result.result.ad_info) ; // 进行追加至input $('#address').val(result.result.ad_info.nation+'/'+result.result.ad_info.province+'/'+result.result.ad_info.city) }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(JSON.stringify(XMLHttpRequest)); document.write(JSON.stringify(XMLHttpRequest)); } }); } </script>
获取腾讯地图的key
https://lbs.qq.com/dev/console/application/mine
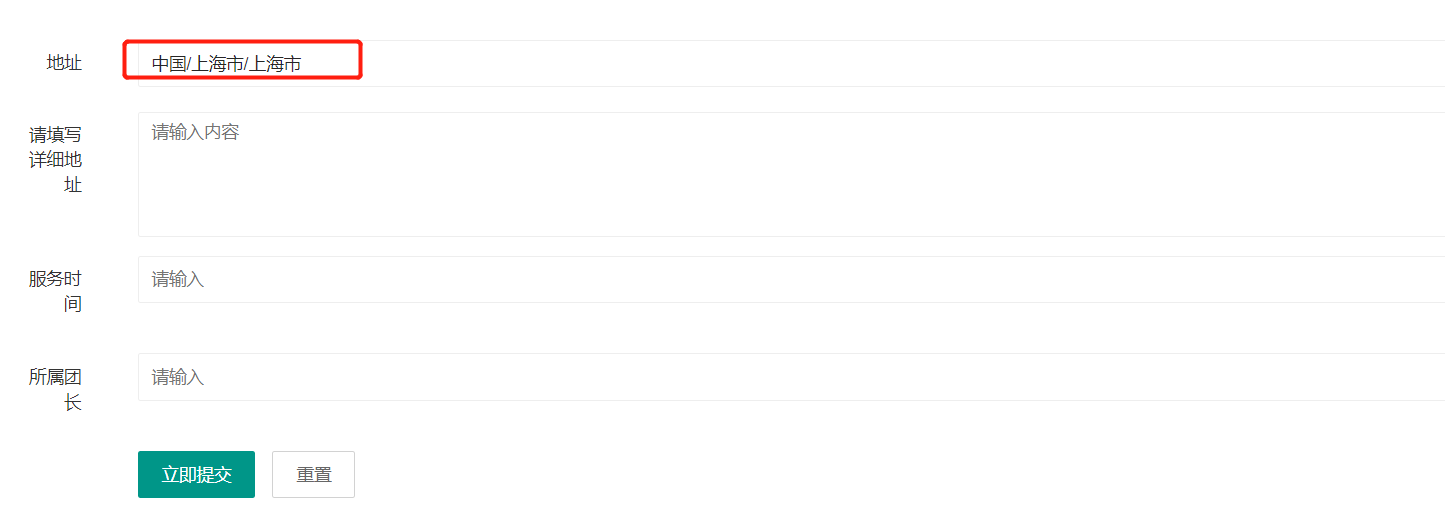
效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现