js json.stringfy()和json.parse()的用法
1.JSON.parse;
作用:将JavaScript对象表示法的JSON字符串转换为对象(字符串转对象)
语法:JSON.parse(text [, reviver])
text 必选。 一个有效的 JSON 字符串。
reviver 可选。 一个转换结果的函数。 将为对象的每个成员调用此函数。
返回值:JSON对象
实例:
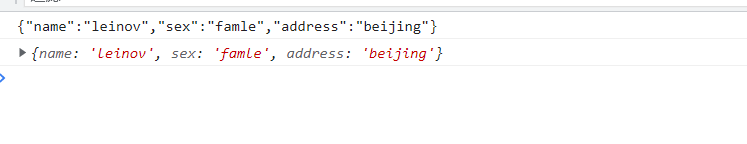
var jsonStr = '{"name":"leinov","sex":"famle","address":"beijing"}' console.log(jsonStr) var jsonObj = JSON.parse(jsonStr); console.log(jsonObj)

2.JSON.stringify
作用:将 JavaScript json对象转换为JavaScript对象表示法的JSON字符串(对象转为字符串)
语法:JSON.stringify(value [, replacer] [, space]);
value 必选 通常为对象或数组
replacer 可选转换结果的函数或数组
space 可选。 添加缩进、空白和换行符来返回值 JSON 文本更便于阅读。
如果省略 space,返回值文本生成,没有任何额外的空白。
如果 space 是数字,则返回值具有空白的文本缩进指定数目在每个级别的。 如果 space 大于 10 时,文本缩进 10 个空白。
如果 space 为非空字符串,如“\t”,返回值文本缩进与字符串的字符在每个级别。
如果 space 为大于 10 个字符的字符串,使用前 10 个字符。
返回值:JSON 包含的文本字符串。
实例:
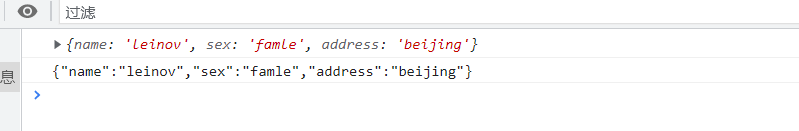
var jsonObj = {name: 'leinov', sex: 'famle', address: 'beijing'} console.log(jsonObj) var jsonStr = JSON.stringify(jsonObj) console.log(jsonStr)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现