微信小程序token失效 自动请求后端,适用于自动登录
app.js

// app.js App({ onLaunch() { let token = wx.getStorageSync('token') if (!token) { wx.login({ success:ret=>{ let code = ret.code wx.request({ url: 'http://www.zy.com/api/wxlogin', method:"POST", data:{code}, success:res=>{ console.log(res.data); wx.setStorageSync('token', res.data.data) } }) } }) } } })
laravel 路由:
//小程序静默登录 Route::post('wxlogin',[\App\Http\Controllers\LoginController::class,'wxLogin']);

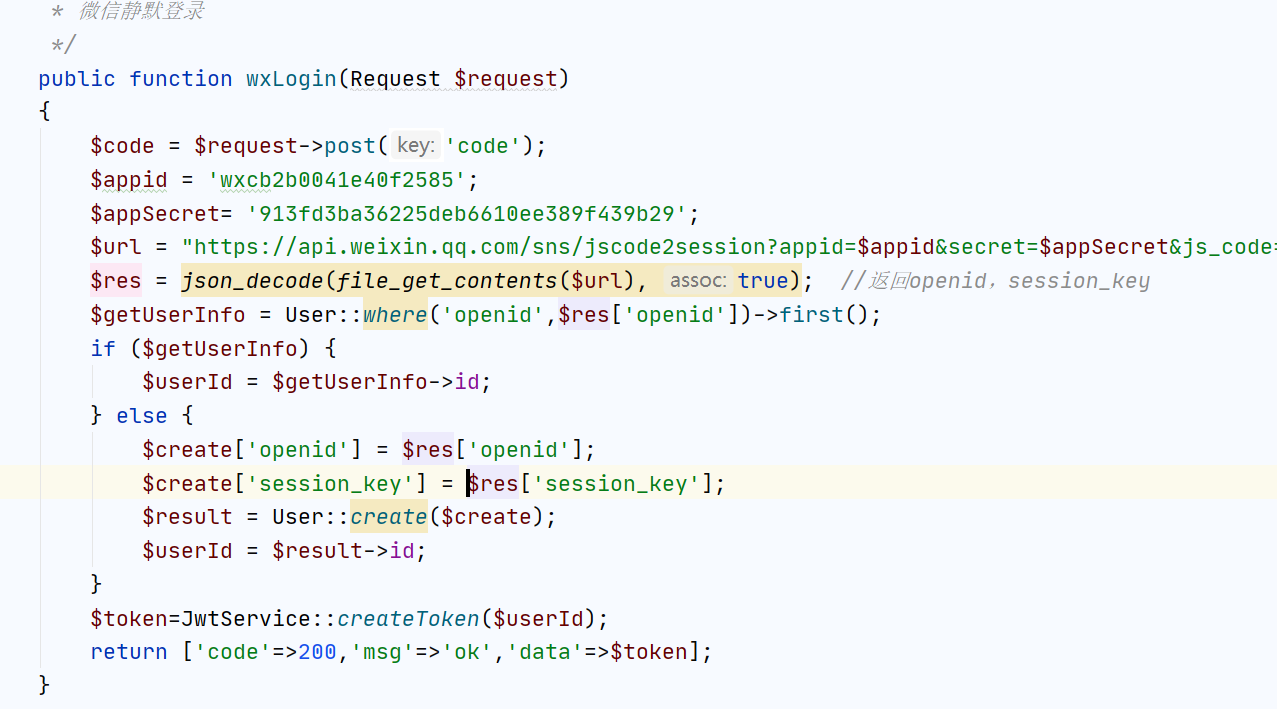
控制器代码:
public function wxLogin(Request $request) { $code = $request->post('code'); $appid = 'wxcb2b0041e40f2585'; $appSecret= '913fd3ba36225deb6610ee389f439b29'; $url = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$appSecret&js_code=$code&grant_type=authorization_code"; $res = json_decode(file_get_contents($url), true); //返回openid,session_key $getUserInfo = User::where('openid',$res['openid'])->first(); if ($getUserInfo) { $userId = $getUserInfo->id; } else { $create['openid'] = $res['openid']; $create['session_key'] = $res['session_key']; $result = User::create($create); $userId = $result->id; } $token=JwtService::createToken($userId); return ['code'=>200,'msg'=>'ok','data'=>$token]; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现