微信小程序缓冲类的封装
1:utils 目录下新建一个Cache.js文件

2:文件下书写以下代码:
// 缓存类 class Cache { // 构造方法 单位秒 constructor({ expire = 3600 }) { // 成员属性 过期时间 // 毫秒 this.expire = new Date().getTime() + expire * 1000; } // 设置 set(key, value) { let data = { expire: this.expire, value }; // 设置缓存 wx.setStorageSync(key, data); } // 永久 forever(key, value) { let expire = new Date().getTime() + 9999999999 * 1000; let data = { expire, value }; // 设置缓存 wx.setStorageSync(key, data); } // 判断是否存在缓存 has(key) { // 获取当前时间 let time = new Date().getTime(); // 缓存数据 let data = wx.getStorageSync(key); if (data != '') { if (time > data.expire) { // 缓存过期 // 删除过期缓存 wx.removeStorageSync(key); return false; } return true; } return false; } // 获取 get(key) { if (this.has(key)) { return wx.getStorageSync(key).value; } return null; } // 删除 del(key) { wx.removeStorageSync(key); } } export {Cache}
3:js进行调用
1:先引入文件
传入过期时间,7100 为过期时间,我们通常可以为7200 ,时间为2小时

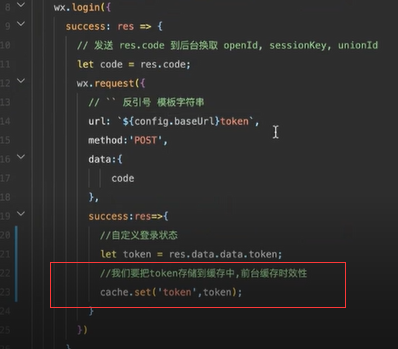
2:使用,我们将接口中的token 存储再缓冲中

3:效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现