jQuery Validatede 结合Ajax 表单验证提交
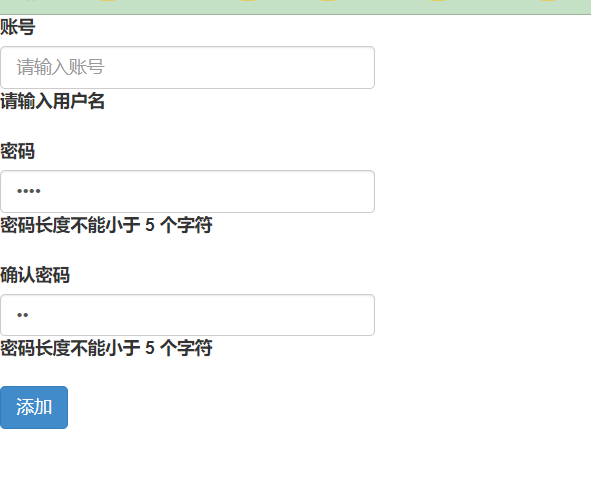
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body> <form action="" method="get" id="signupForm" style="width: 300px"> <div class="form-group"> <label for="name">账号</label> <input type="text" class="form-control" id="username" name="username" placeholder="请输入账号"> <label class="error">提示信息</label> </div> <div class="form-group"> <label for="name">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"> <label class="error">提示信息</label> </div> <div class="form-group"> <label for="name">确认密码</label> <input type="password" class="form-control" id="confirm_password" name="confirm_password" placeholder="请输入密码"> <label class="error">提示信息</label> </div> <button type="submit" class="btn btn-primary">添加</button> </form> </body> </html> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script> $("#signupForm").validate({ onsubmit: true,// 是否在提交是验证 onfocusout: false,// 是否在获取焦点时验证 onkeyup: false,// 是否在敲击键盘时验证 rules: { username: { required: true, minlength: 2 }, password: { required: true, minlength: 5 }, confirm_password: { required: true, minlength: 5, equalTo: "#password" }, }, messages: { username: { required: "请输入用户名", minlength: "用户名必需由两个字符组成", }, password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字符" }, confirm_password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字符", equalTo: "两次密码输入不一致" } }, errorPlacement: function(error, element) { error.appendTo(element.parent()); }, submitHandler:function (form) { //进行ajax传值 $.ajax({ url : "{:url('/exam1/save')}", type : "post", dataType : "json", data: { user: $("#username").val(), password: $("#password").val() }, success : function(msg) { //要执行的代码 console.log(msg) } }); } }) </script>
控制器:
public function save(Request $request) { // $data=$request->post(); return json(['code'=>200,'message'=>'sucess','data'=>$data]); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现