模板字符串的使用
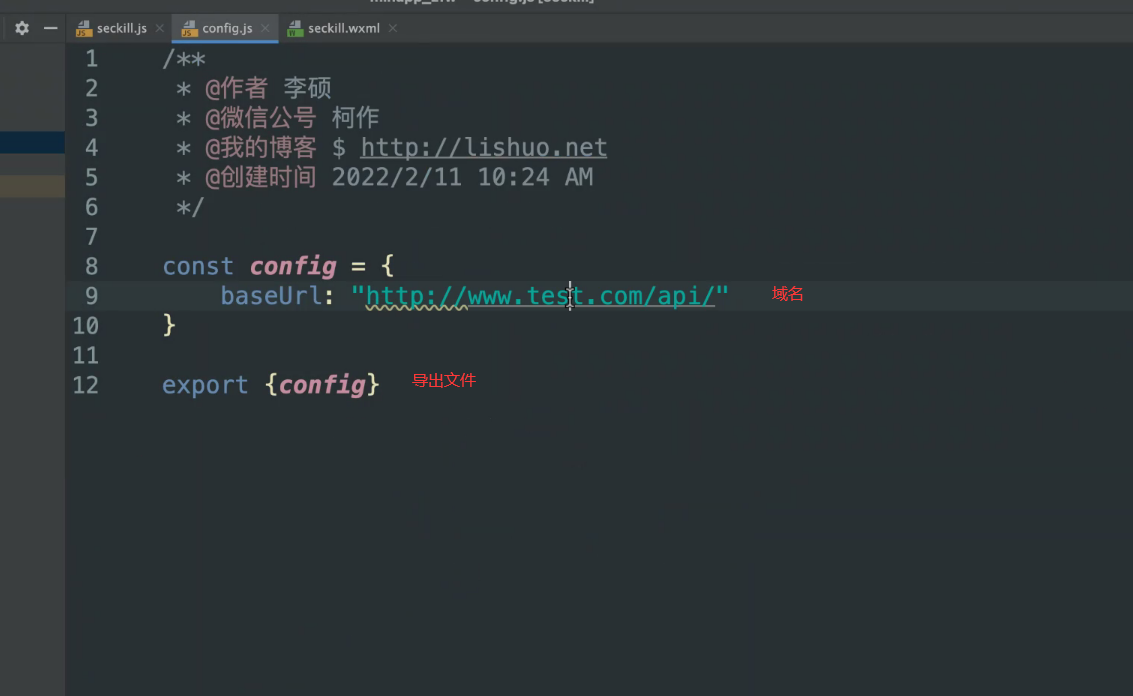
这里以域名为例子:
这样使用的目的是用于上线后系统维护
1:微信小程序新建目录config,新建config.js文件

const config={ // 域名 baseUrl:'http://local.tp5.com/', } //导出: export {config}
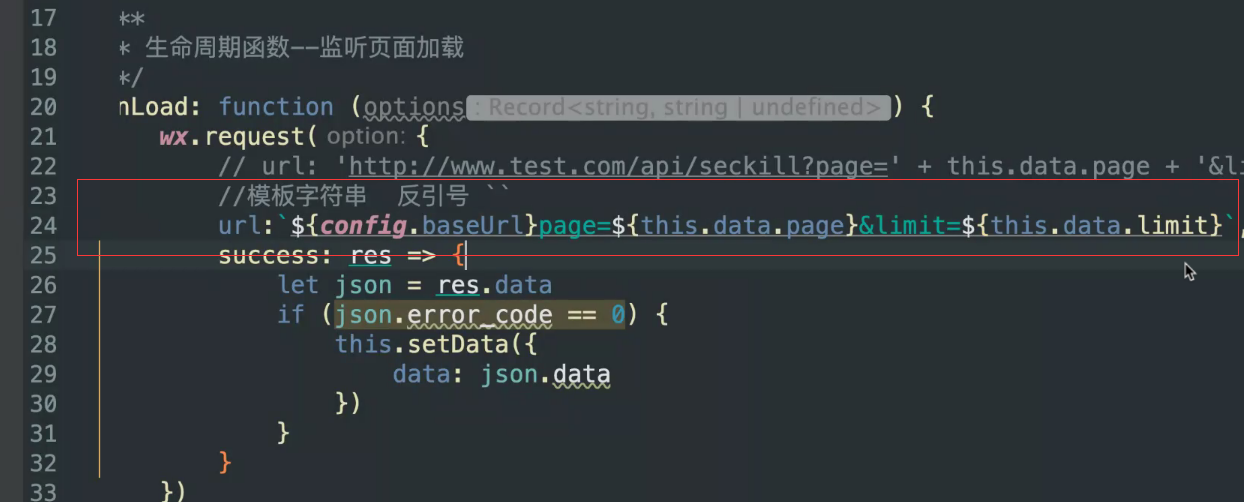
2:文件进行引用

//引入config目录下的config.js文件 import { config } from "../config/config.js"; /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let id = options.id; wx.request({ // 应用config.js文件 url: `${config.baseUrl}task17/seckill_detail?id=${id}`, method: "POST", success: res => { let info=res.data.data; var timestamp = Date.parse(new Date()); timestamp = timestamp / 1000; console.log(timestamp); if (res.data.code == 200) { this.setData({ seckill_detail:info, }) } } }) },
3:tp路由:
//详情 Route::post('task17/seckill_detail','task17/Login/seckill_detail');
4:控制器接口:
/** * 详情 * */ public function seckill_detail($id) { $seckill_detail=SeckillGoods::find($id); if (!$seckill_detail){ return getJsonData(500,'error',''); } return getJsonData(200,'success',$seckill_detail); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现