Vue运用swoole 实现多人聊天
1:项目目录新建php文件和html文件,这里我建了一个swoole文件夹,chat.php 和chat.html

2:将项目同步上线
0.0.0.0 代表的是所有人都可以连接。
chat.php代码:
<?php //创建WebSocket Server对象,监听0.0.0.0:9507端口 $ws = new Swoole\WebSocket\Server('0.0.0.0', 9507); //监听WebSocket连接打开事件 $ws->on('Open', function ($ws, $request) { $result = [ 'error_code' => 0, 'data' => [ 'data' => '欢迎来到多人聊天室', 'class' => '' ], 'msg' => '发送成功' ]; $ws->push($request->fd, json_encode($result,256)); }); //监听WebSocket消息事件 $ws->on('Message', function ($ws, $frame) { //$frame->fd 当前客户端的唯一标识 //$frame->data 客户端发送 的数据 //$ws->connections 获取所有的客户端连接对象 foreach ($ws->connections as $fd) { if ($frame->fd == $fd) { $class = 'bubble me'; } else { $class = 'bubble you'; } $result = [ 'error_code' => 0, 'data' => [ 'data' => $frame->data, 'class' => $class ], 'msg' => '发送成功' ]; //发送群聊中的所有人 $ws->push($fd, json_encode($result,256)); } }); //监听WebSocket连接关闭事件 $ws->on('Close', function ($ws, $fd) { echo "client-{$fd} is closed\n"; }); $ws->start();
3:chat.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在线聊天室</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/swools/chat/css/reset.min.css"> <link rel="stylesheet" href="/swools/chat/css/style.css"> </head> <body> <div class="wrapper"> <div class="container"> <div class="left"> <div class="top"> 在线人员 </div> <ul class="people"> <li class="person" data-chat="person1"> <img src="/swools/chat/img/thomas.jpg" alt="" /> <span class="name">张三</span> <span class="time">10:09</span> </li> <li class="person" data-chat="person2"> <img src="/swools/chat/img/dog.png" alt="" /> <span class="name">李四</span> <span class="time">10:44</span> </li> <li class="person" data-chat="person3"> <img src="/swools/chat/img/louis-ck.jpeg" alt="" /> <span class="name">王五</span> <span class="time">10:50</span> </li> </ul> </div> <div class="right"> <div class="top"><span><span class="name">多人聊天室</span></span></div> <div class="chat" data-chat="person2"> <!--template 相当于微信小程序block标签,没有实际样式输出,用来循环--> <template v-for="item in msgList"> <div :class="item.data.class"> {{ item.data.data }} </div> </template> </div> <div class="write"> <input type="text" v-model="msg" @keyup.enter="send()"/> <a href="javascript:;" class="write-link send" @click="send()"></a> </div> </div> </div> < </div> </body> </html> <script src="/swools/chat/js/index.js"></script> <!--<script src="/swools/chat/js/vue.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var wsServer = 'ws://139.224.63.57:9507'; var websocket = new WebSocket(wsServer); websocket.onmessage = function ({data}) { let json = JSON.parse(data) //接收到服务端推送过来的消息 //进行追加到msgList数组里 let msgArr = app.msgList msgArr.push(json) }; // window.onload = function () { // // } var app = new Vue({ el: '.wrapper', data: { msg: '', msgList: [] }, methods: { send() { //获取输入框里面的值 let msg = this.msg //获取发给谁 uid =1 //谁发的 uid=2 //发送服务端 websocket.send(msg) this.msg = '' } } }) </script>
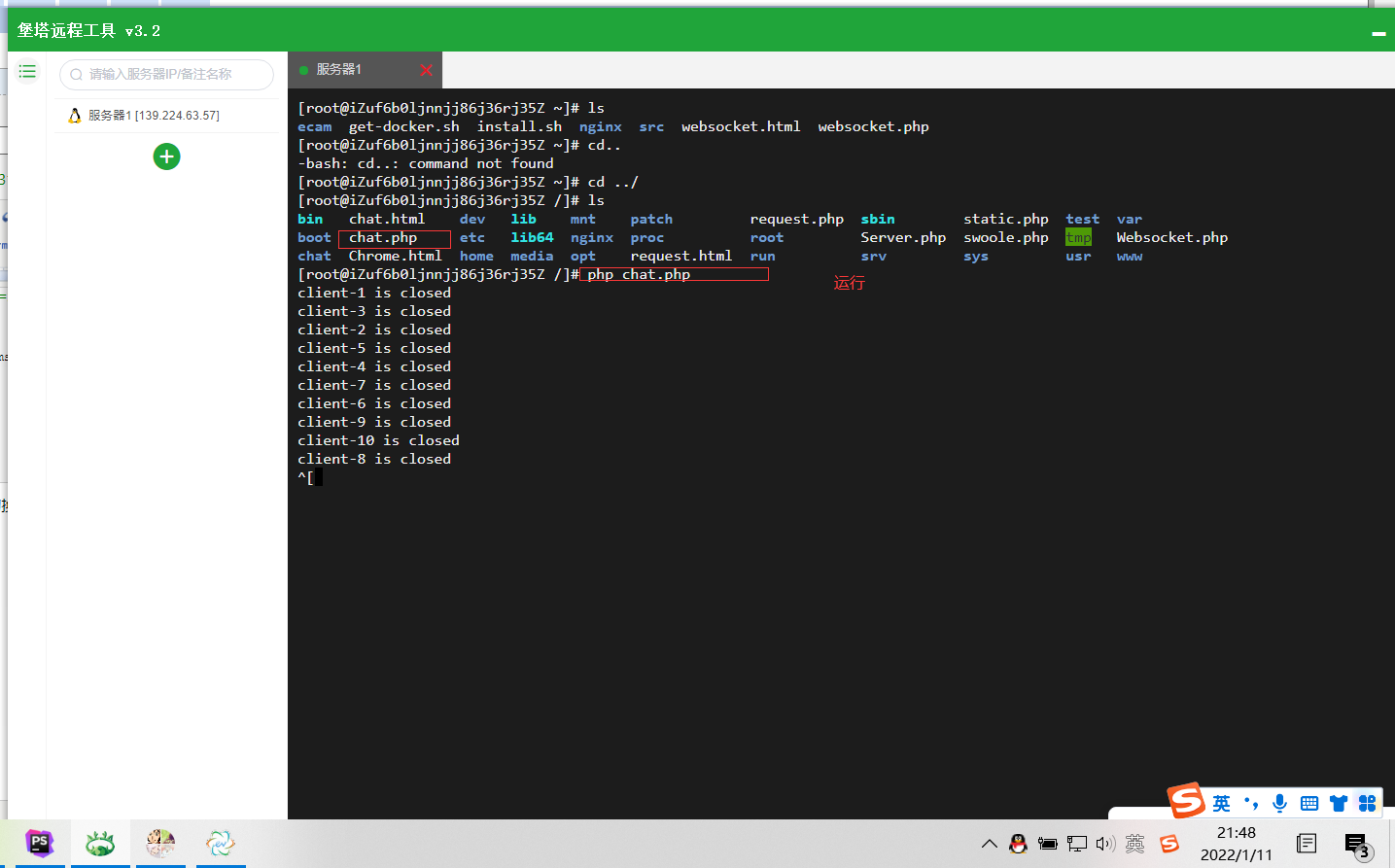
4:宝塔终端运行chat.php 文件,切记切换到文件目录下运行.php文件
php chat.php

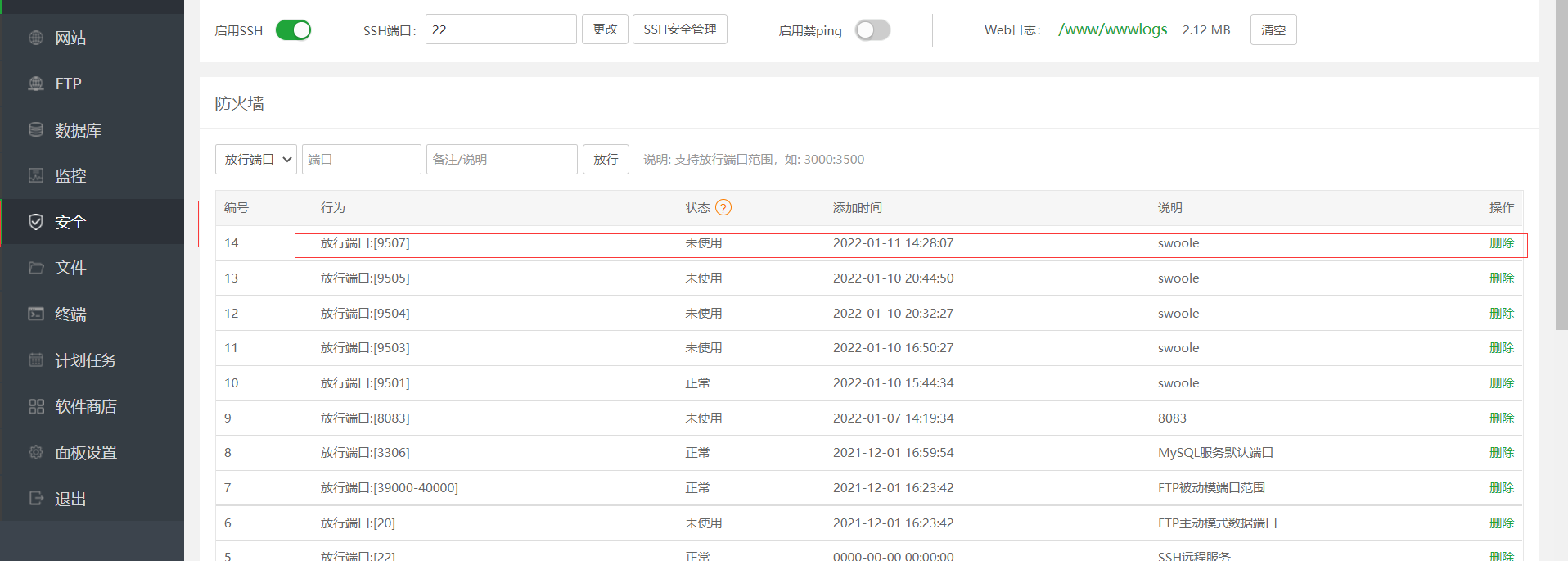
5:将宝塔9507端口放行

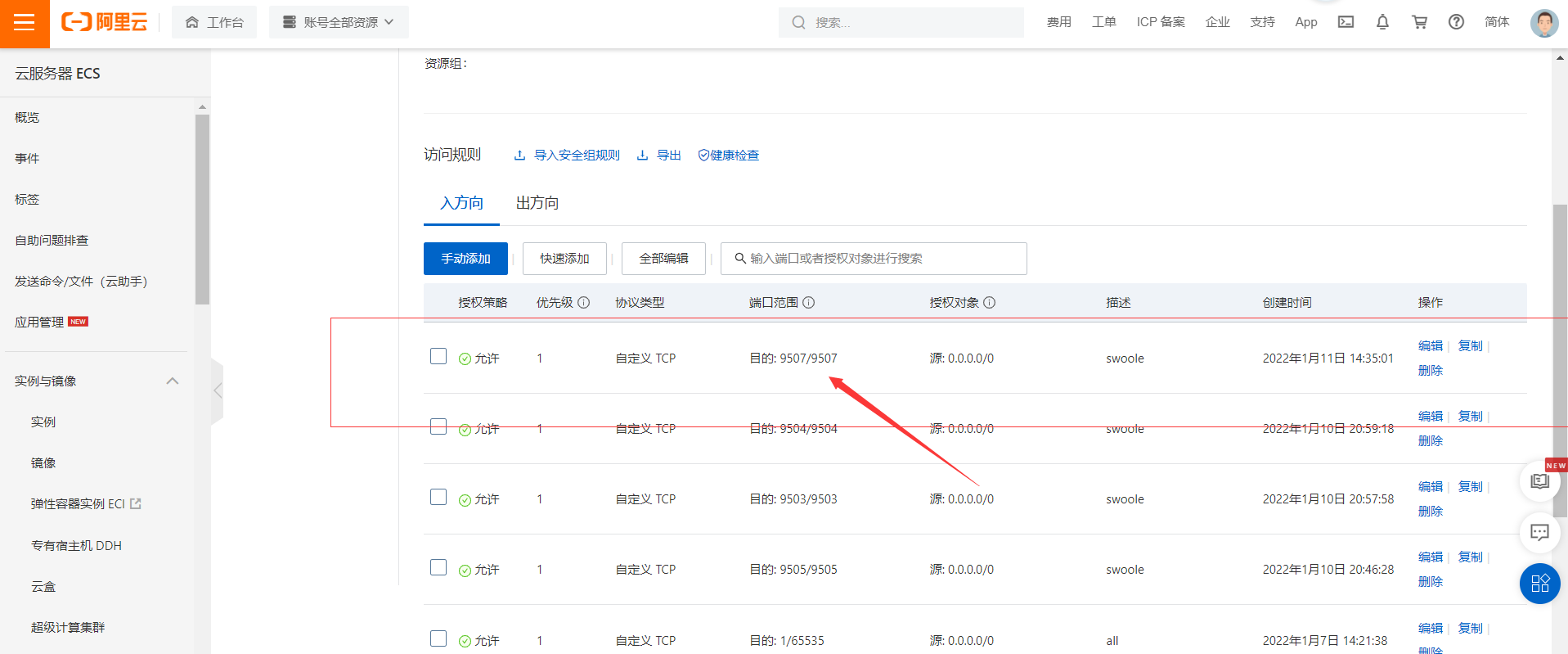
6:阿里云服务器9507端口放行

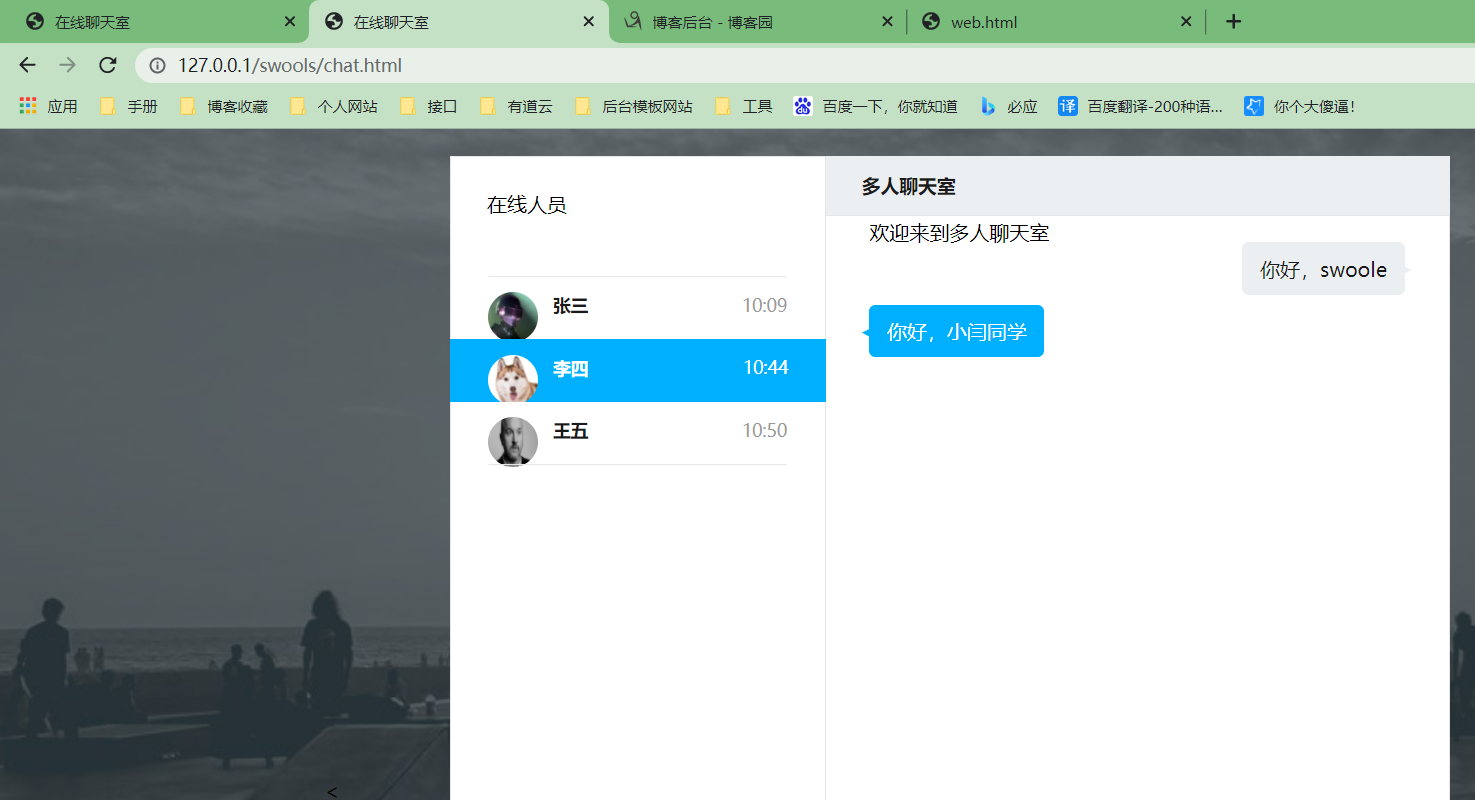
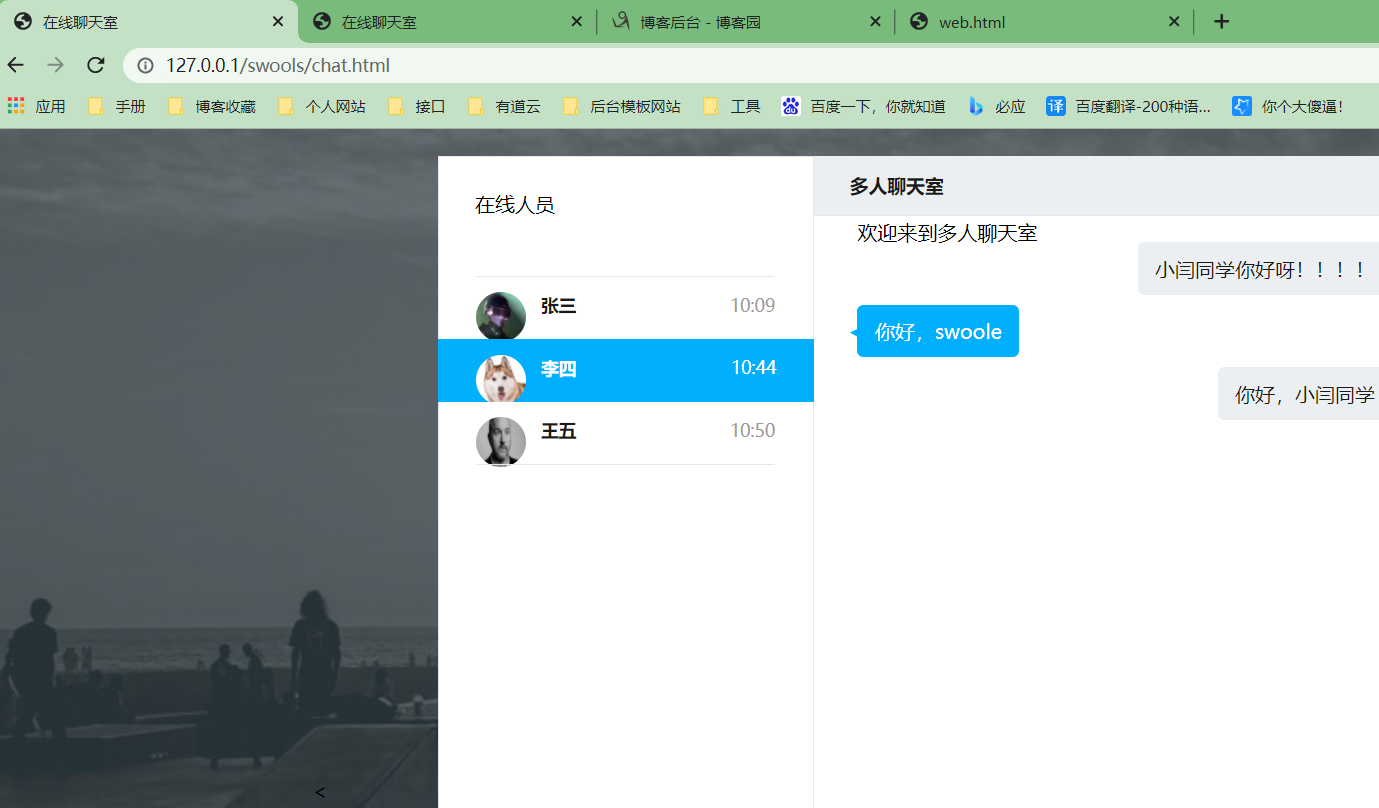
效果图:

git参考:
https://gitee.com/kezuo/swoole_chat
上线参考:
https://www.cnblogs.com/xiaoyantongxue/p/15629690.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现