laravel7 jqAjax下拉框搜索
html: 设置页面改变事件
<div id="show">
<div class="page-container" style="width: 300px"> <label >科室下拉搜索</label> <div> <select name="interest" id="serarch" onchange="serch()" class="input-text" > <option value="老年人套餐">老年人套餐</option> <option value="儿童套餐">儿童套餐</option> </select> </div> </div>
</div>
引入jq,触发Ajax
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script type="text/javascript"> function serch() { // 获取下拉框的分类值 var value=$('#serarch').val(); //发送值 $.ajax({ "url":"/package/serarch", "data":{value}, 'dataType':'json', "type":"POST", success:function (res) { console.log(res) if (res.code==200){ var data = res.data; var str="<table>"; str += "<th>ID</th>"; str += "<th>套餐名称</th>"; str += "<th>套餐类型</th>"; str += "<th>适用院区</th>"; str += "<th>套餐价格</th>"; str += "<th>套餐项目</th>"; str += "<th>操作</th>"; for (var i=0;i<data.length;i++){ str +="<tr><td>"+data[i].id+"</td><td>"+data[i].Package_name+"</td><td>"+data[i].type+"</td><td>"+data[i].yuan+"</td><td>"+data[i].price+"</td><td>"+data[i].price+"</td><td>"+data[i].project+"</td></tr>" } str+="</table>"; $("#show").html(str); $("tr:odd").css('background-color',''); $("tr:even").css('background-color',''); $("tr:eq(0)").css('background-color',''); $("table").css('border','1px solid red'); } } }) } </script>
设定路由
//下拉搜索 Route::post('package/serarch','PackageController@serarch');
控制器:
public function serarch(Request $request){ // 接受值 $data=$request->post('value'); // 进行查询 $res=Package::where('type',"=","$data")->get(); // 返回结果 return ['code'=>200,'data'=>$res,'msg'=>'success']; }
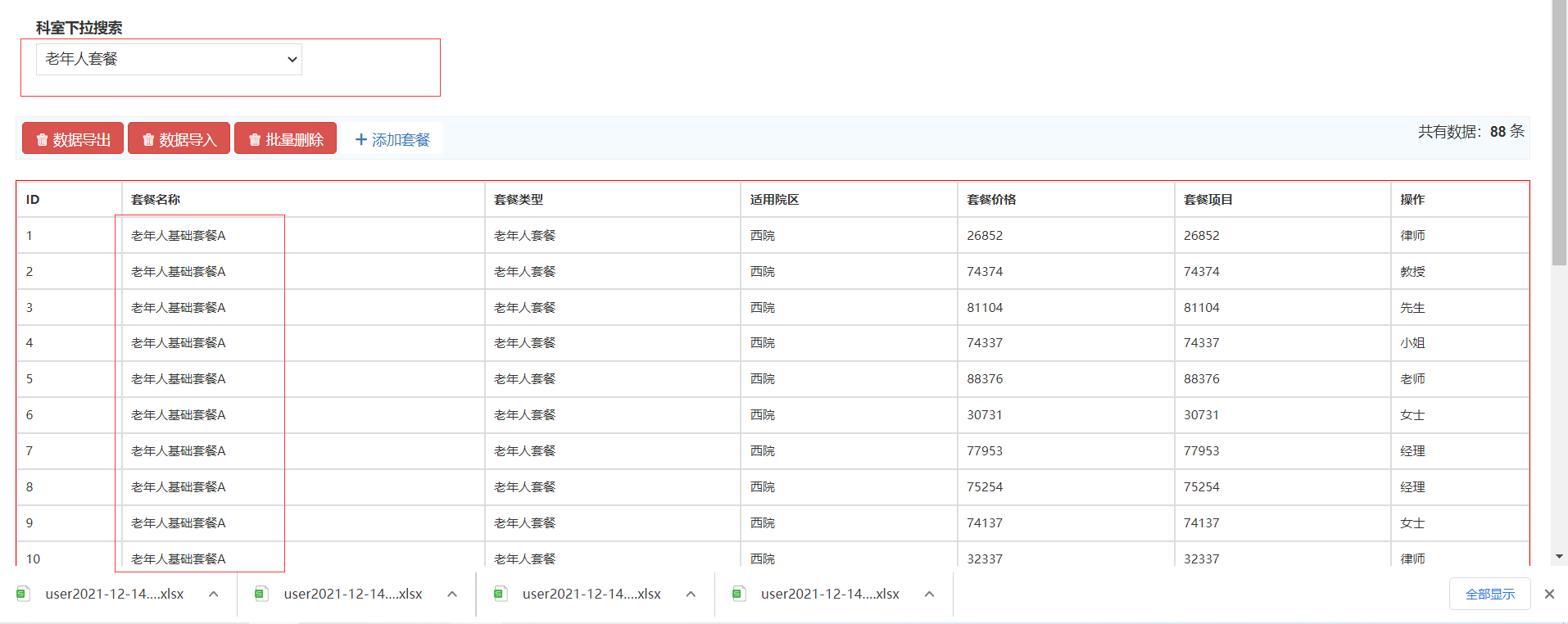
效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现