小程序授权登录并 laravel7(laravel8) token 应用
参考博客:
https://blog.csdn.net/qq_42839386/article/details/118279530
1:composer 下载
composer require firebase/php-jwt
2:手动新建目录app\Service

3:service下建一个Token.php,加人以下代码
<?php namespace App\Service; use Firebase\JWT\JWT; class Token { protected $key; public function __construct() { $this->key = 'lizichen'; } /** * 生成token */ public function createToken($uid) { $time = time(); $payload = array( "iss" => "", "aud" => "", "iat" => $time, "nbf" => $time, "exp" => $time+7200, "uid" => $uid ); $token = JWT::encode($payload,$this->key); return $token; } /** * 验证token */ public function validateToken($token) { try { $decoded = JWT::decode($token, $this->key, array('HS256')); return $decoded->uid; }catch (\Exception $e){ return 'token过期'; } } }
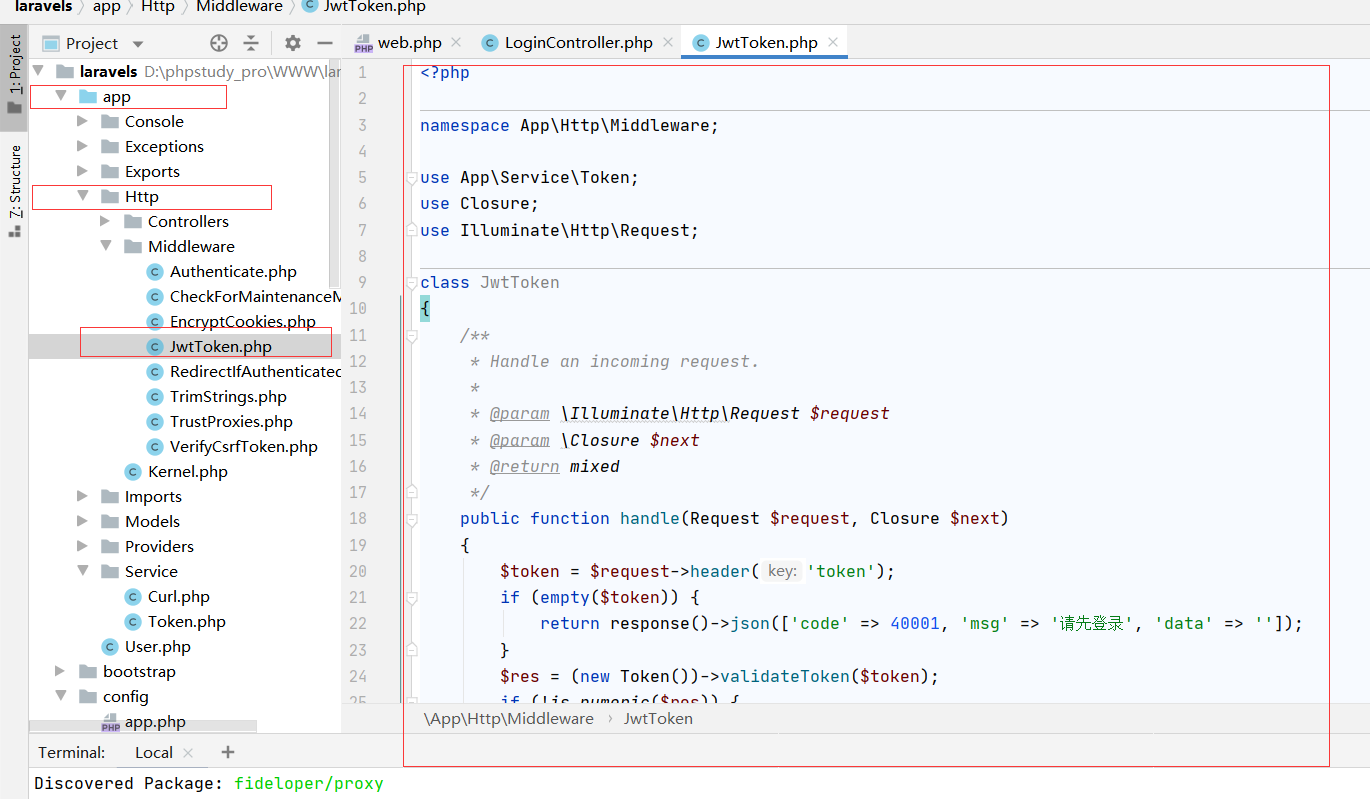
4:App\Http\Middleware 下新建JwtToken.php 文件,写以下代码

<?php namespace App\Http\Middleware; use App\Service\Token; use Closure; use Illuminate\Http\Request; class JwtToken { /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure $next * @return mixed */ public function handle(Request $request, Closure $next) { $token = $request->header('token'); if(empty($token)){ return response()->json(['code'=>40001,'msg'=>'请先登录','data'=>'']); } $res = (new Token())->validateToken($token); if(!is_numeric($res)){ return response()->json(['code'=>40002,'msg'=>$res,'data'=>'']); } $request['uid'] = $res; return $next($request); } }
5:App\Service新建Curl.php文件
<?php namespace App\Service; class Curl { public static function getCurl($url) { $headerArray =array("Content-type:application/json;","Accept:application/json"); $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch,CURLOPT_HTTPHEADER,$headerArray); $output = curl_exec($ch); curl_close($ch); $output = json_decode($output,true); return $output; } }
6:这里先去写小程序页面,将用户信息添加入库用用户id进行生成token
wxml:
<button type="primary" open-type="getUserInfo" bind:tap="login">授权登录</button>

wxjs
// 微信授权 login(evt){ var that=this; // wx.getUserProfile获取用户信息 wx.getUserProfile({ // desc 声明获取用户个人信息后的用途,不超过30个字符 desc: 'desc', success:res=>{ if (res.userInfo) { /* wx.login 调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)*/ wx.login({ success:ret=>{ // 获取code var code=ret.code; // 获取用户昵称 var nickName=res.userInfo.nickName; // 获取用户照片 var avatarUrl=res.userInfo.avatarUrl; // 发送至php后端 wx.request({ url: 'http://www.yan.com/api/xcx/login', //仅为示例,并非真实的接口地址 data: { code:code, nickName:nickName, avatarUrl:avatarUrl }, method:"POST", header: { 'content-type': 'application/json' // 默认值 }, // 数据返回json格式 success (res) { // 获取返回来的token,并将token进行保存至本地缓冲中 console.log(res.data.data); wx.setStorageSync('token', res.data.data.token) // 将用户id储存于本地 wx.setStorageSync('userid', res.data.data.id); } }) } }) }else{ console.log('用户拒绝啦'); } } }) }
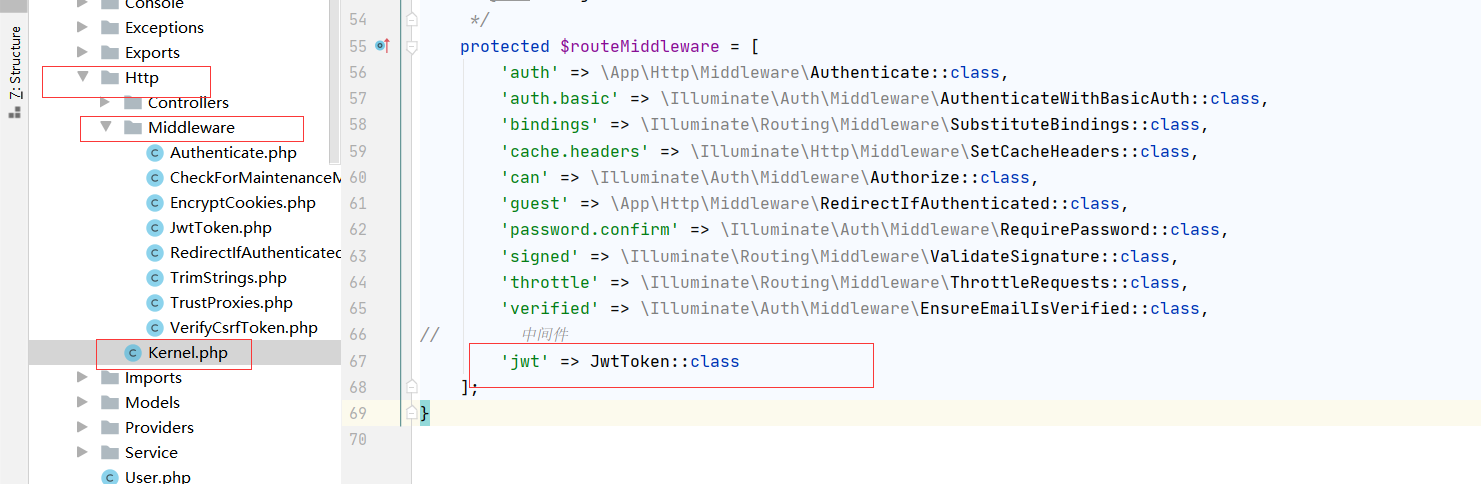
小程序将用户信息发送至后台,所以要定义路由 route/api.php ,加入中间件进行检测


protected $routeMiddleware = [ 'auth' => \App\Http\Middleware\Authenticate::class, 'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class, 'bindings' => \Illuminate\Routing\Middleware\SubstituteBindings::class, 'cache.headers' => \Illuminate\Http\Middleware\SetCacheHeaders::class, 'can' => \Illuminate\Auth\Middleware\Authorize::class, 'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class, 'password.confirm' => \Illuminate\Auth\Middleware\RequirePassword::class, 'signed' => \Illuminate\Routing\Middleware\ValidateSignature::class, 'throttle' => \Illuminate\Routing\Middleware\ThrottleRequests::class, 'verified' => \Illuminate\Auth\Middleware\EnsureEmailIsVerified::class, // 中间件 'jwt' => JwtToken::class ];
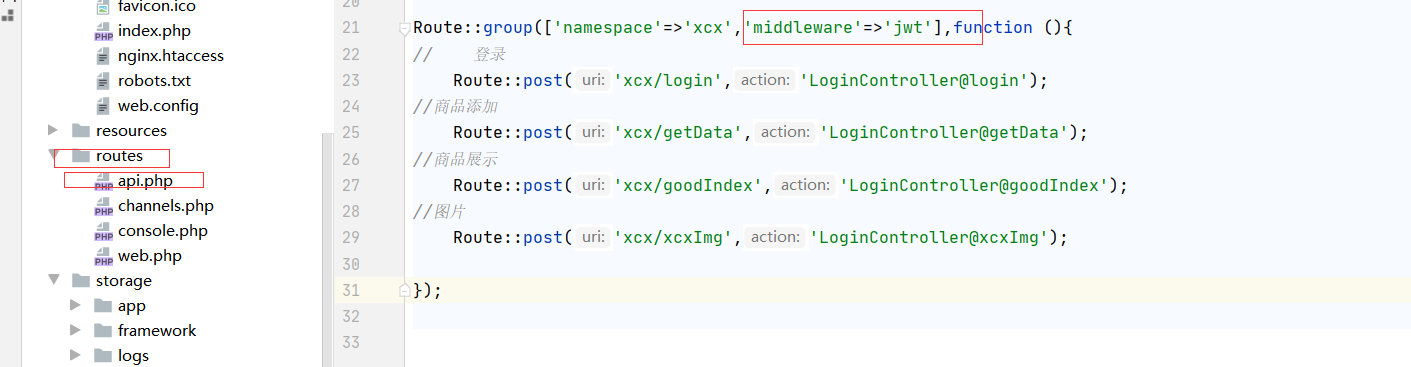
api.php定义路由:
Route::group(['namespace'=>'xcx','middleware'=>'jwt'],function (){ // 登录 Route::post('xcx/login','LoginController@login'); //商品添加 Route::post('xcx/getData','LoginController@getData'); //商品展示 Route::post('xcx/goodIndex','LoginController@goodIndex'); //图片 Route::post('xcx/xcxImg','LoginController@xcxImg'); });

控制器生成token,并发送至小程序进行本地缓冲
<?php namespace App\Http\Controllers\xcx; use App\Http\Controllers\Controller; use App\Models\GoodRelease; use App\Models\Wxuser; use App\Service\Token; use Illuminate\Http\Request; use Illuminate\Support\Facades\Storage; use Illuminate\Support\Facades\Validator; class LoginController extends Controller { // public function login(Request $request) { $params = $request->post(); // 获取appid $appid = "wx64832aa6eaea82b0"; // 从微信公众平台获得secret $secret = "95e2acaf355dbcb443f5cd4748a152ed"; // 发送请求换取openid和sessionkey $url = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=" . $params['code'] . "&grant_type=authorization_code"; // 暂使用file_get_contents()发送请求,你可以使用CURL扩展的形式实现,获取opid和session_key $res = json_decode(file_get_contents($url), true); // 给$params追加openid $params['openid'] = $res['openid']; // 给$params追加session_key $params['session_key'] = $res['session_key']; // 查看数据库里是否有openid,有就修改,没有就添加 $res = Wxuser::where('openid', $params['openid'])->first(); //用查找到的用户信息的id生成token $token=(new Token())->createToken($res->id); // 将token发送至小程序,小程序进行缓冲token和用户id $res['token']=$token; // 有就修改用户的额openID if ($res) { Wxuser::where('openid', $params['openid'])->update($params); return ['code' => 201, 'meg' => '修改成功', 'data' => $res]; } else { // 没有就添加新用户 $add = Wxuser::create($params); return ['code' => 200, 'meg' => '添加成功', 'data' => $res]; } } }
这样就基本完成啦,再调用接口的时候使用就可以啦,小程序举例,看第8行,看第8行,看第8行重要的事情说3遍
1 find(res){ 2 let m_id = res.currentTarget.dataset.m_id; 3 let token = wx.getStorageSync('token') 4 wx.request({ 5 url: 'http://www.think2.com/movieFind', 6 method:'POST', 7 data:{m_id}, 8 header:{token}, 9 success:res=>{ 10 console.log(res); 11 wx.navigateTo({ 12 url: '../find/find?m_id='+ m_id, 13 }) 14 } 15 })
我在这里在进行举例:
l 小程序轮播图搭建
l 轮播图接口开发,要求符合规范,路由编写符合规范
1.首先我们将数据库放入3张图片

2.创建laravel 模型

3:控制器进行调用:
<?php namespace App\Http\Controllers\Task\task15; use App\Http\Controllers\Controller; use App\Http\Controllers\Task\Task13\BaseConttoller; use App\Models\Task\task15\Rotation; use Illuminate\Http\Request; class RotationController extends BaseConttoller { // public function rotation(){ $data=Rotation::get(); return $this->getJsonData('200','success',$data); } }
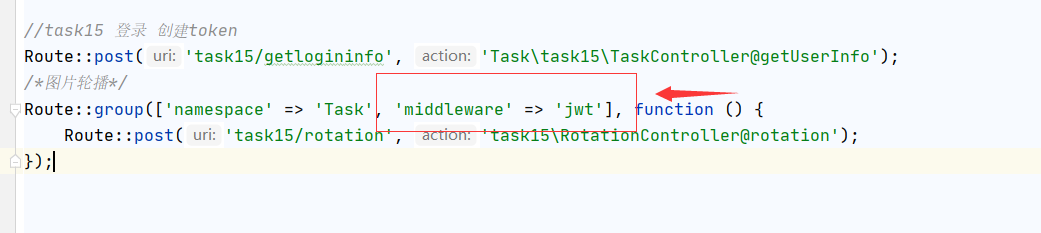
4,书写路由:
//task15 登录 创建token Route::post('task15/getlogininfo', 'Task\task15\TaskController@getUserInfo'); /*图片轮播*/ Route::group(['namespace' => 'Task', 'middleware' => 'jwt'], function () { Route::post('task15/rotation', 'task15\RotationController@rotation'); });

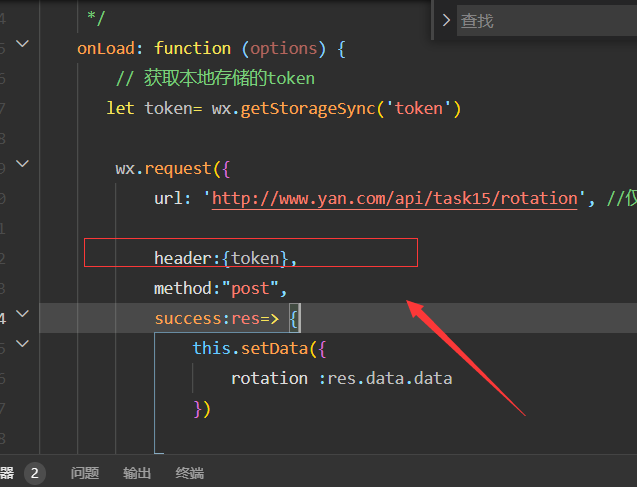
5:小程序js文件请求接口
// pages/homepage/homepage.js Page({ /** * 页面的初始数据 */ data: { rotation:[] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 获取本地存储的token let token= wx.getStorageSync('token') wx.request({ url: 'http://www.yan.com/api/task15/rotation', //仅为示例,并非真实的接口地址 header:{token}, method:"post", success:res=> { this.setData({ rotation :res.data.data }) } }) },

6,页面渲染:
<!--pages/homepage/homepage.wxml-->
<view>
<swiper indicator-dots="{{true}}" circular="{{true}}" autoplay="{{true}}" interval="2000">
<block wx:for="{{rotation}}">
<swiper-item>
<image src="{{item.img}}"></image>
</swiper-item>
</block>
</swiper>
</view>

格式化shift+alt+f 进行格式化代码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现