微信小程序文件上传至七牛云(laravel7)

1 wxml:
<view> <form bindsubmit="dopost"> <view> <label>真实姓名</label> <input name="truename" value="{{ userinfo.truename }}" /> </view> <view> <label>身份证号</label> <input name="card" type="idcard" value="{{ userinfo.card }}" /> </view> <view class="tip-msg"> 添加手持身份证照片 <text>(照片仅用于身份认证)</text> </view> <view class="uppic" bind:tap="upfile"> <text class="iconfont icon-jiahao"></text> </view> <view class="imglist"> <block wx:for="{{upfile}}" wx:key="upfile"> <image src="{{item}}" /> </block> </view> <view class="sendbtn"> 提交信息 <button type="primary" form-type="submit">提交信息</button> </view> </form> </view>
2 wx.js:
// pages/page/page.js Page({ /** * 页面的初始数据 */ data: { upfile:[] }, //图片上传 upfile:function(res){ let that = this let file = [] // 本地图片 wx.chooseImage({ count: 3, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success (res) { // tempFilePath可以作为img标签的src属性显示图片 let tempFilePaths = res.tempFilePaths; tempFilePaths.map(filepath=>{ wx.uploadFile({ // 发送的网址 url: 'http://www.yan.com/api/xcx/xcxImg', filePath: filepath, // 发送的文件 name: 'file', success (ret){ let json = JSON.parse(ret.data) // console.log(json) // 将返回的文件追加至file空数组 file.push(json.data) // 设置data数据中的file that.setData({ upfile:file }) },fail(res){ wx.showToast({ title: '请求失败', icon:"error" }) } }) }) } }) }, })
wxss
/* pages/page/page.wxss */ page { background-color: #fff; } .imglist image{ width: 200rpx; height: 200rpx; } .tip { background-color: #fff3cd; height: 60rpx; line-height: 60rpx; font-size: 14px; color: #fb6951; padding-left: 10rpx; } .tip text:nth-of-type(1) { margin-right: 10rpx; } form view { padding: 30rpx; display: flex; height: 80rpx; line-height: 80rpx; border-bottom: 1px solid #eeeeee; } form view:nth-last-of-type(1){ border: none; } form view label { margin-right: 30rpx; } form view input { height: 80rpx; line-height: 80rpx; } .tip-msg{ color: #a4a4a4; } .tip-msg text{ margin-left: 10rpx; font-size: 12px; } .uppic{ margin-left: 10rpx; margin-top: 10rpx; width: 100rpx; height: 100rpx; border: 1px dashed #a4a4a4; display: flex; justify-content: center; align-items: center; } .sendbtn{ position: fixed; bottom: 0px; width: 750rpx; height: 100rpx; background: #21b97a; padding: 0; margin: 0; text-align: center; color: #fff; display: flex; justify-content: center; align-items: center; font-size: 18px; } .sendbtn button { width: 100%; height: 100rpx; opacity: 0; position: absolute; top: 0; }
3 laravel7 api.php书写路由
Route::group(['namespace'=>'xcx'],function (){ //图片 Route::post('xcx/xcxImg','LoginController@xcxImg'); });
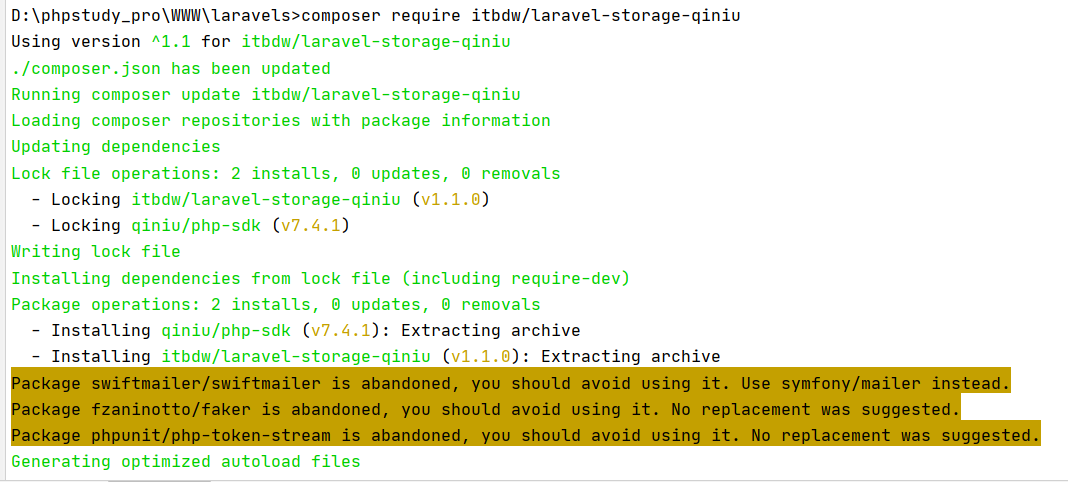
4 然后composer下载七牛云
composer require itbdw/laravel-storage-qiniu

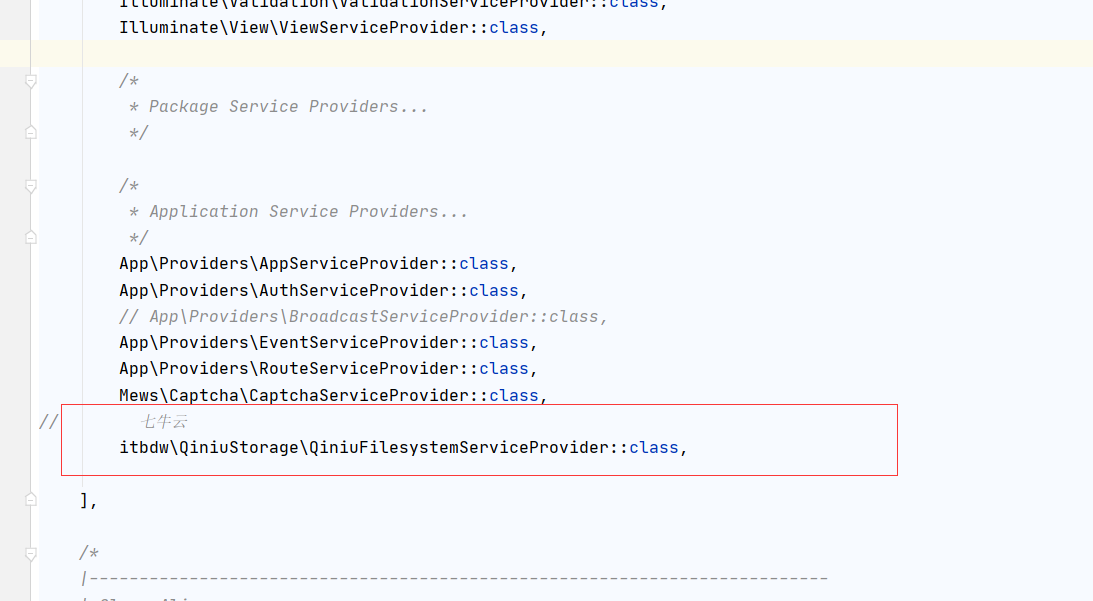
5 .打开 config 文件夹下的 app.php 文件,在 providers 中加入一下代码
itbdw\QiniuStorage\QiniuFilesystemServiceProvider::class,

6 .打开 config 文件夹下的 filesystems.php 文件,在 disks中加入一下代码,注意位置
'qiniu' => [ 'driver' => 'qiniu', 'domain' => '', //你的七牛域名 'access_key'=> '', //AccessKey 'secret_key'=> '', //SecretKey 'bucket' => '', //Bucket名字,即七牛云存储空间名称 ],



'qiniu' => [ 'driver' => 'qiniu', 'domain' => 'r3y7oifgb.hn-bkt.clouddn.com', //你的七牛域名 'access_key'=> '7Gu_5HzqSHJB3nLBz51pQN8oJBfqeGwd3kQ-vCNX', //AccessKey 'secret_key'=> 'frzqcOjOhL55eIMXQSLIfO_apMHrs0fr8jjklKDt', //SecretKey 'bucket' => 'yanbingexam', //Bucket名字,即七牛云存储空间名称 ],
7 :控制器进行调用
public function xcxImg(){ $disk = \Storage::disk('qiniu'); //使用七牛云上传 $time = date('Y-m-d');//文件上传时间 $filename = $disk->put($time, request()->file('file'));//上传 这里的image是前端的name值,自己来定 if(!$filename) { return ['code' => 500, 'meg' => 'error', 'data' => []]; } $img_url = $disk->getDriver()->downloadUrl($filename); //获取下载链接 return ['code' => 200, 'meg' => '上传成功', 'data' => $img_url]; }
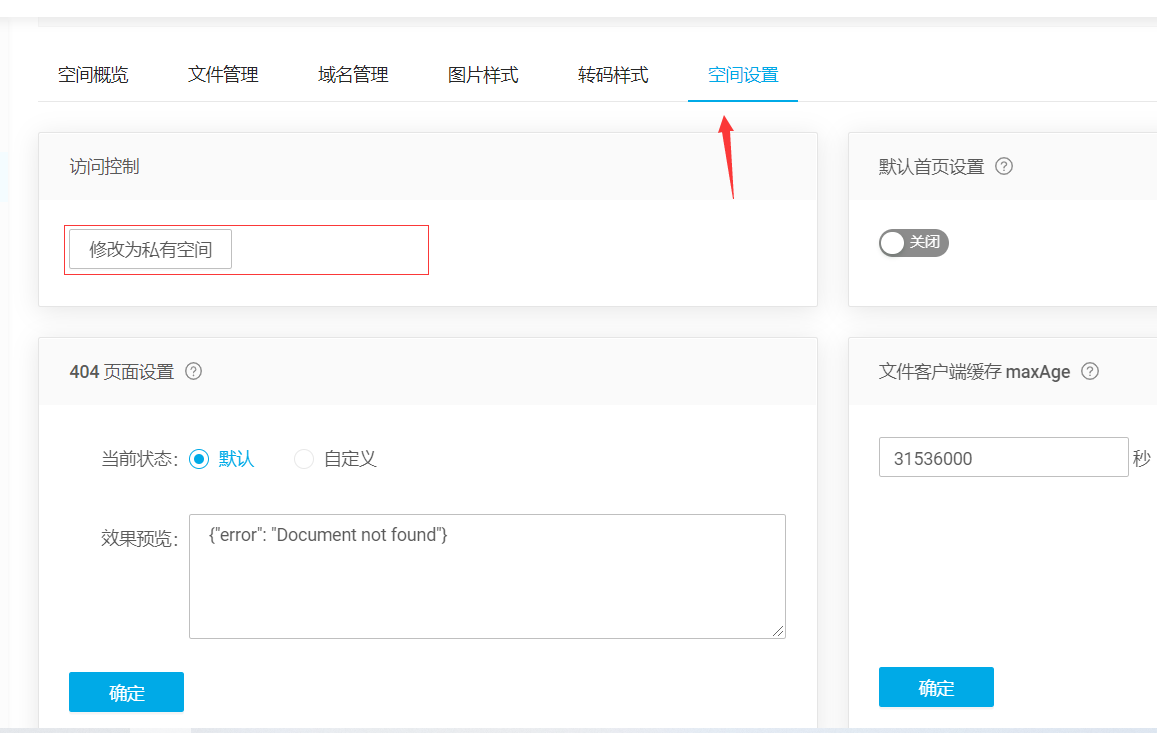
8:七牛云进行查看,切记桶空间必须是公开的,要不上传不上去


参考:
(1)如果上传至本地图片参考以下代码:
public function xcxImg(Request $request) { if ($request->hasFile('file')){ // 上传 $ret = $request->file('file')->store('', 'img'); $pic = '/uploads/img/' . $ret; $disk =\Storage::disk('qiniu'); //使用七牛云上传 $time = date('Y-m-d'); $filename = $disk->put($time, request()->file('file'));//上传 这里的image是前端的name值,自己来定 if(!$filename) { return ['code' => 500, 'meg' => 'error', 'data' => []]; } $img_url = $disk->getDriver()->downloadUrl($filename); //获取下载链接 return ['code' => 200, 'meg' => '上传成功', 'data' => $img_url]; } }
(2) 如需将图片保存至本地参考以下博客
https://www.cnblogs.com/xiaoyantongxue/p/15679469.html
public function store(Request $request) { // $data = $request->post(); // 将文件上传至本地 $img = $request->file('img'); if (!empty($img)){ $img = "/".$request->file('img')->store(date('y/m/d')."/".'img'); $data['img'] = $img; } // 文件上传至七牛云 $disk = \Storage::disk('qiniu'); //使用七牛云上传 $time = date('Y-m-d');//文件上传时间 $filename = $disk->put($time, request()->file('img'));//上传 这里的image是前端的name值,自己来定 // 验证 $this->validate($request, ['name' => 'required', 'zhicheng' => 'required', 'img' => 'required'], ['name.required' => '医生姓名不可以为空', 'zhicheng.required' => '医生职称不可以为空', 'img.required' => '图片不可以为空']); //添加入库 $res = Doctor::create($data); if ($res) { return redirect(route('doctor.index'))->with(['success' => '添加成功']); } return redirect(route('doctor.create'))->withErrors(['error' => '添加失败']); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现