echarts可视显示已租未租
1:菜鸟引入js
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
2
(1):路由:
Route::get('echarts','FangController@echarts');
(2):laeavel 控制器代码:
public function echarts(){ // 模型查询数据 $data=Fang::fangStatusCount(); // 携带数据返回视图 return view('fang.echarts',compact('data')); }
(3)模型代码:
<?php namespace App\models; use Illuminate\Database\Eloquent\Model; class Fang extends Model { //链接数据库表名 protected $table = 'fangs'; public static function fangStatusCount() { //房源总 $total = self::count(); //已租房 $czTotal = self::where('fang_status', 0)->count(); // 未租房 $wczTotal = $total - $czTotal; return [ 'total' => $total, 'czTotal' => $czTotal, 'wczTotal' => $wczTotal ]; } }
3:在html中定义显示图表的容器
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
4:script
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { series : [ { name: '访问来源', type: 'pie', radius: '55%', roseType: 'angle', data:[ //这里是控制器传过来的值 {value:{{$data['czTotal']}}, name:'已租房'}, {value:{{$data['wczTotal']}}, name:'未租房'}, ] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>
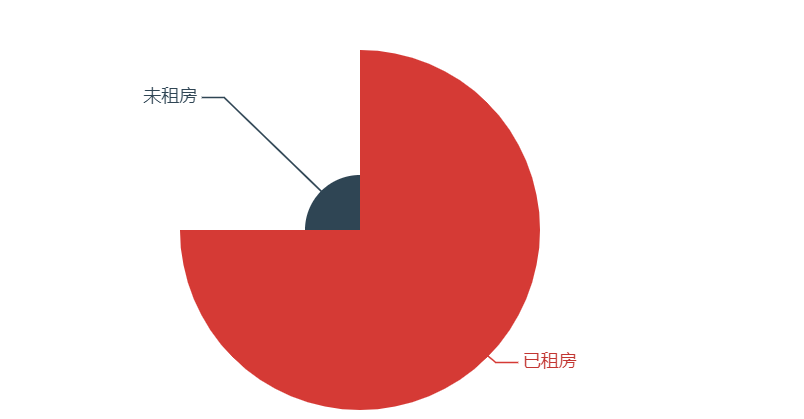
5:效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现