laravel7 webuploader上传图片
webuploader上传
前提工作:

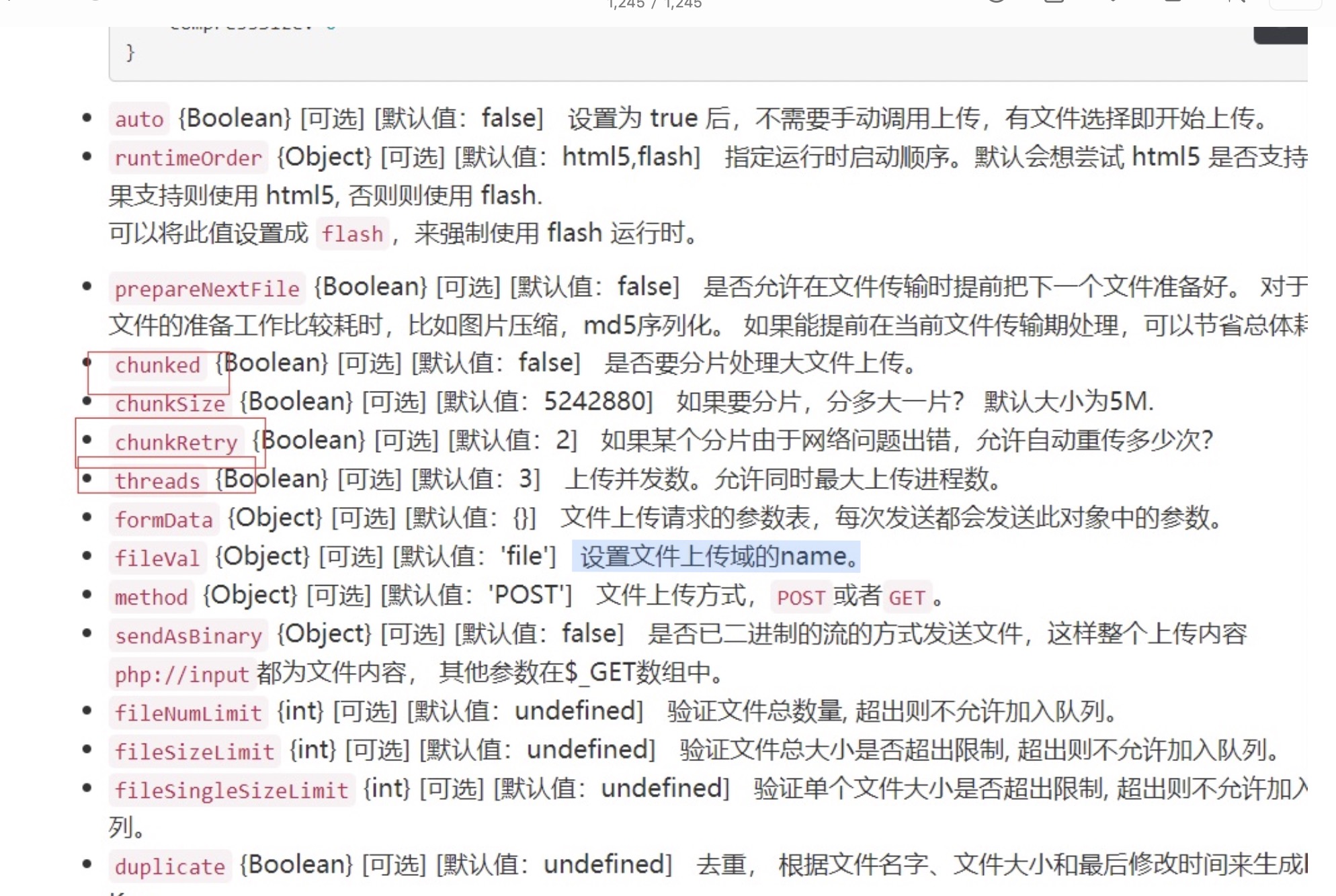
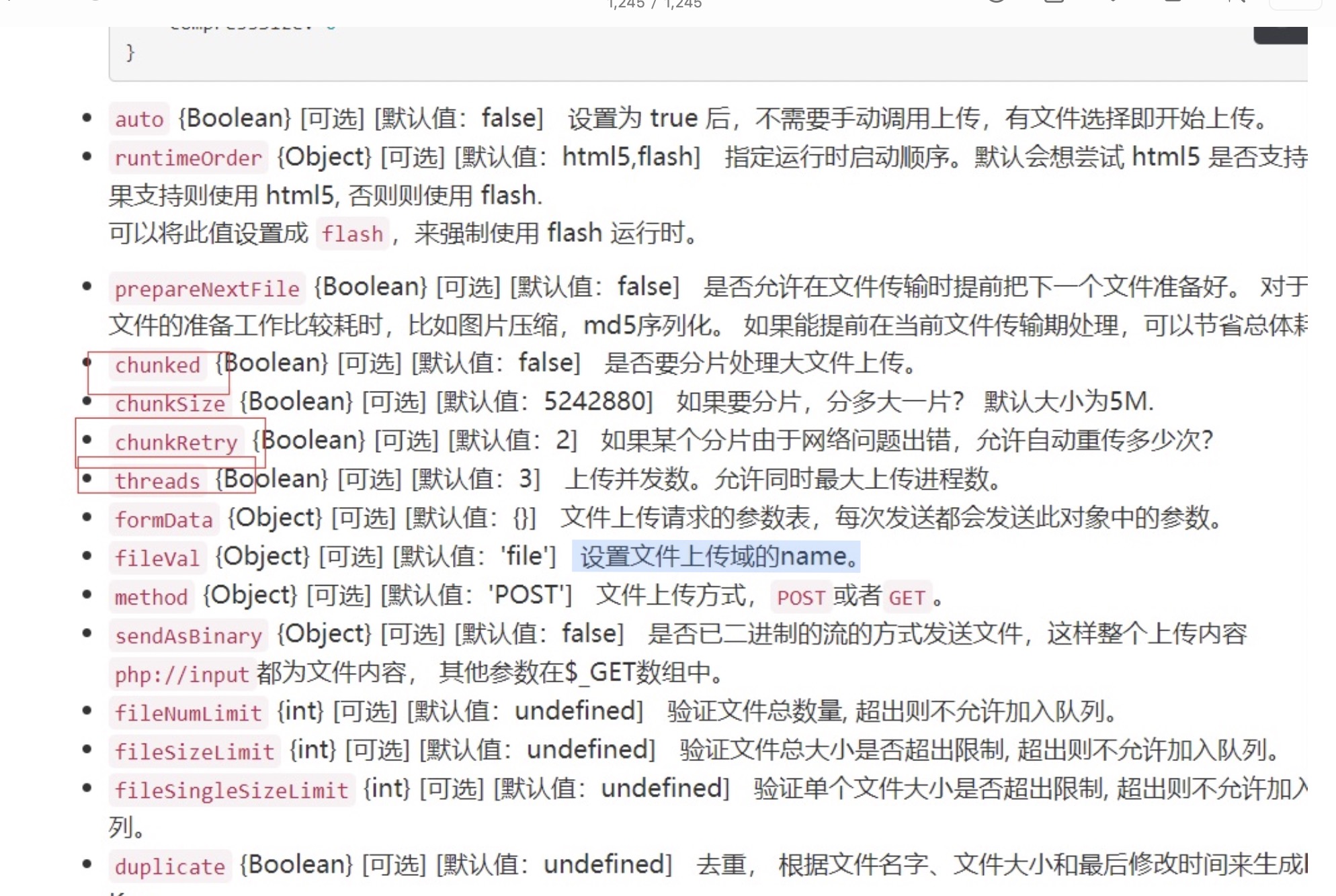
1》了解
代码如下:1.app_path() app_path函数返回app目录的绝对路径: $path = app_path(); 你还可以使用app_path函数为相对于app目录的给定文件生成绝对路径: $path = app_path('Http/Controllers/Controller.php'); 2.base_path() base_path函数返回项目根目录的绝对路径: $path = base_path(); 你还可以使用base_path函数为相对于应用目录的给定文件生成绝对路径: $path = base_path('vendor/bin'); 3.config_path() config_path函数返回应用配置目录的绝对路径: $path = config_path(); 4.database_path() database_path函数返回应用数据库目录的绝对路径: $path = database_path(); 5.public_path() public_path函数返回public目录的绝对路径: $path = public_path(); 6.storage_path() storage_path函数返回storage目录的绝对路径: $path = storage_path(); 还可以使用storage_path函数生成相对于storage目录的给定文件的绝对路径: $path = storage_path('app/file.txt');
2》
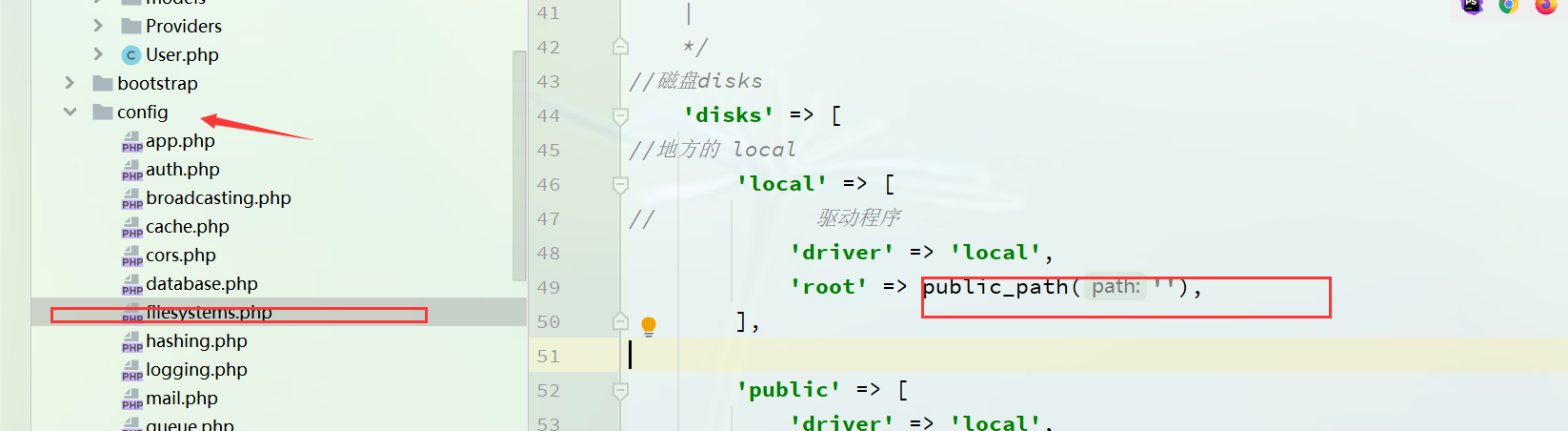
修改图片保存路径,这样就会将图片保存在public/下

官网:https://fex.baidu.com/webuploader/
下载地址:https://github.com/fex-team/webuploader/releases
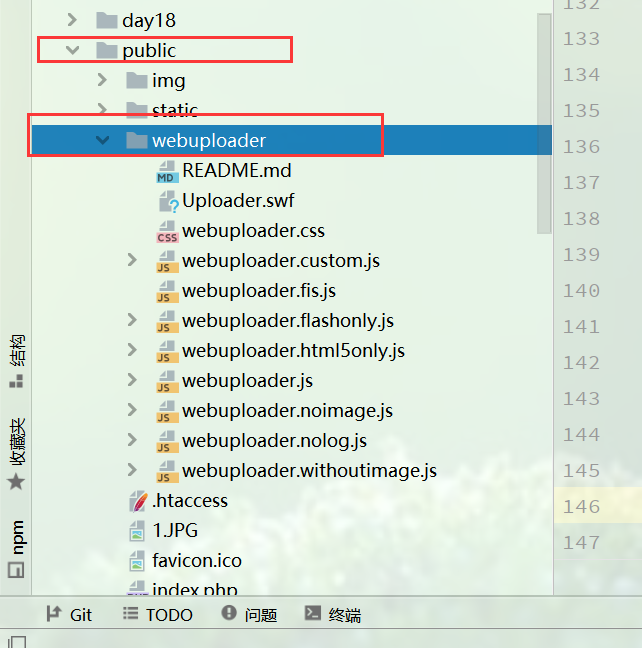
1:下载至php public 目录webuploader下

2:在views/文件名.blade页面引入js和css

{{-- webuploader上传--}}
<link rel= "stylesheet" type="text/css" href="/webuploader/webuploader.css">
<script type="text/javascript" src="/webuploader/webuploader.js"></script>
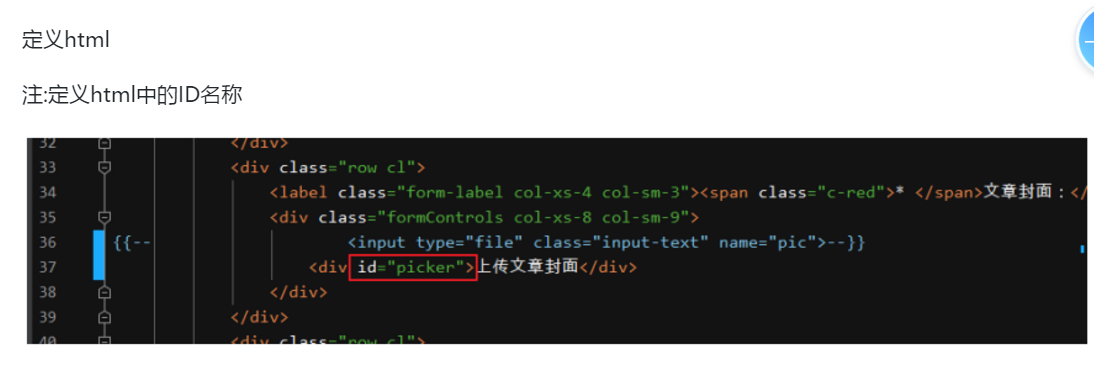
3:

<div class="row cl"> <label class="form-label col-xs-4 col-sm-2">图标:</label> <div class="formControls col-xs-8 col-sm-9"> <div id="picker">上传文章封面</div> </div> <div class="formControls col-xs-4 col-sm-4"> <input type="hidden" value="{{ config('up.pic') }}" name="icon" id="icon"/> <img src="{{ config('up.pic') }}" id="pic" name="icon" style="width: 50px;"> </div> </div>
4:js中定义实例化
<script type="text/javascript">
//初始化 WebUploader; var uploader = WebUploader.create({ // 选完文件后,是否自动上传 auto: true, // swf文件路径 swf: '/webuploader/Uploader.swf', // 文件接收服务端 上传PHP的代码 server: '{{url('upfile')}}', formData: { _token: '{{csrf_token()}}' }, // 文件上传是的表单名称 fileVal: 'file', // 选择文件的按钮 pick: { id: '#picker', // 是否开启选择多个文件的能力 multiple: false }, // 压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: true }); // 上传成功时的回调方法 uploader.on('uploadSuccess', function (file, ret) { // 图片路径 let src = '/'+ret.data; // 给表单添加value值 $('#icon').val(src); // 给图片添加src $('#pic').attr('src',src); });
</script>
5:定义路由:访问控制器:
//webuploader上传 Route::post('upfile','fang\FangattrController@upfile');
6:控制器代码:
// 文件上传 public function upfile(Request $request) { // 默认图标 $pic = config('up.pic'); if ($request->hasFile('file')) { // 上传 // 参数2 配置的节点名称 $pic = $request->file('file')->store('img'); } return ['code' => 200, 'data' => $pic,'msg'=>'ok']; }
7:效果图:

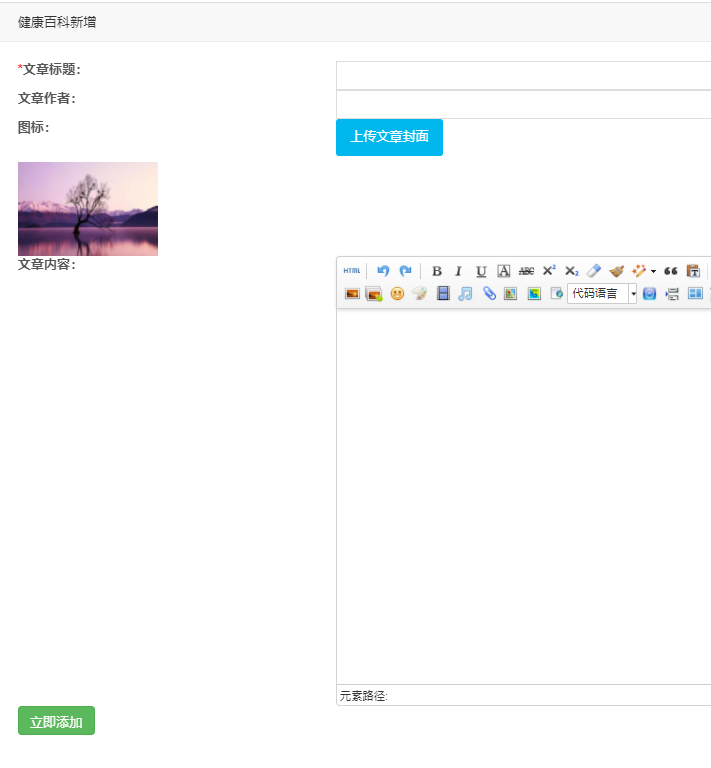
8:因为我们需要将图片和表单值进行入库,所以,我们进行书写表单

<form action="{{url('task8/store')}}" method="post" enctype="multipart/form-data"> <div class="row cl"> <label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>文章标题:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="articletitle" name="title"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-2">文章作者:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="author" name="author"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-2">图标:</label> <div class="formControls col-xs-8 col-sm-9"> <div id="picker">上传文章封面</div> </div> <div class="formControls col-xs-4 col-sm-4"> <input type="hidden" value="{{ config('up.pic') }}" name="icon" id="icon"/> <img src="{{ config('up.pic') }}" id="pic" name="icon" style="width: 150px;" height="100px"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-2">文章内容:</label> <div class="formControls col-xs-8 col-sm-9"> <script id="editor" type="text/plain" style="width:100%;height:400px;"></script> </div> </div> <input type="submit" value="立即添加" class="btn btn-success"> </form>
路由:
Route::post('task8/store','WorkController@store')->name('task8.store');
控制器代码:
public function store(Request $request) { //这里接受所有值,不需要专门接受图片,$data里已经接受了表单传过来的所有值,只需要添加入库即可 $data = $request->post(); // $img = $request->file('icon'); // print_r($data); // 验证 $this->validate($request, ['title' => 'required', 'author' => 'required', 'editorValue' => 'required'], ['title.required' => '标题不可以为空', 'author.required' => '作者不可以为空', 'editorValue.required' => '内容不可以为空']); $result = Task8::create($data); if ($result) { return redirect(url('task8/index'))->with(['success' => '添加成功']); } return redirect(url('task8/create'))->withErrors(['error' => '添加失败']); }
数据库添加情况:

多图片上传及删除:
博客参看:
https://blog.csdn.net/daxianyu666/article/details/121534923?spm=1001.2014.3001.5502
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel= "stylesheet" type="text/css" href="/webuploader-0.1.5/webuploader.css"> </head> <body> <form> <div class="formControls col-xs-2 col-sm-2"> <div id="picker">房屋图片</div> </div> <div class="formControls col-xs-6 col-sm-7"> <!-- 表单提交时,上传图片地址,以#隔开 --> <input type="hidden" name="hidden" id="hidden"/> <!-- 显示上传成功后的图片容器 --> <div id="imglist"></div> </div> </form> </body> </html> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> <script type="text/javascript" src="/webuploader-0.1.5/webuploader.js"></script> <script type="text/javascript"> // 初始化Web Uploader var uploader = WebUploader.create({ // 选完文件后,是否自动上传 auto: true, // swf文件路径 swf: '/webuploader-0.1.5/Uploader.swf', // 文件接收服务端 上传PHP的代码 server: '/week1/getFile', // 文件上传是携带参数 formData: { _token: '{{csrf_token()}}' }, // 后台接收的name fileVal: 'file', // 选择文件的按钮 pick: { id: '#picker', // 是否开启选择多个文件的能力 multiple: true }, // 压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: true, duplicate:true }); // 上传成功时的回调方法 uploader.on('uploadSuccess', function (file, ret) { console.log(ret) // 解决表单提交时,图片以#隔开解决,表单隐藏域的id let val = $('#hidden').val(); let tmp = val + '#' + ret.data; $('#hidden').val(tmp); // 图片显示 let imglist = $('#imglist'); // 注:一定要用追加还是不html覆盖 let html = ` <div style="position: relative;;width:100px;"> <img src="${ret.data}" style="width:100px;" /> <strong onclick="delpic(this,'${ret.data}')" style="position: absolute;right: 2px;top: 2px;color: white;font-size: 20px;">X<strong> </div> `; imglist.append(html); }); // 删除图片
function delpic(obj, picurl) {
window.location.href='/week1/delfile?file='+ picurl;
{{--let url = "{{ route('week1.delfile') }}?file=" + picurl;--}}
{{--// 发起请求删除--}}
{{--fetch(url);--}}
{{--// 删除当前点击图片显示--}}
{{--$(obj).parent().remove();--}}
{{--// 修改隐藏域表单--}}
{{--$('#hidden').val($('#hidden').val().replace(`#${picurl}`, ''));--}}
}
</script>
laravel 路由:
//视图展示
Route::get('week1/file','Uploade@file')->name('week1.file');
//获取文件
Route::post('week1/getFile','Uploade@getFile')->name('week1.getFile');
//删除文件
Route::get('week1/delfile','Uploade@delFile')->name('week1.delfile');
laravel控制器:
/* * 文件上传视图*/ public function file(){ return view('week1.file'); } /* * 接受文件上传*/ public function getFile(Request $request){ $image=$request->file('file'); $disk = \Storage::disk('qiniu'); //使用七牛云上传 $time = date('Y-m-d'); $filename = $disk->put($time, $image);//上传 if(!$filename) { return ['code'=>500,'msg'=>'失败成功','data'=> []]; } $img_url = $disk->getDriver()->downloadUrl($filename); //获取下载链接 return ['code'=>200,'msg'=>'上传成功','data'=> $img_url]; } /* * 删除文件 * @params*/
/*
* 删除文件
* @params*/
public function delFile(Request $request){
$key=$request->input('file');
//截取域名
$key=substr($key,24);
$res=\Storage::disk('qiniu')->delete($key);
if (!$res){
echo '删除失败';
}else{
echo '删除成功';
}
}

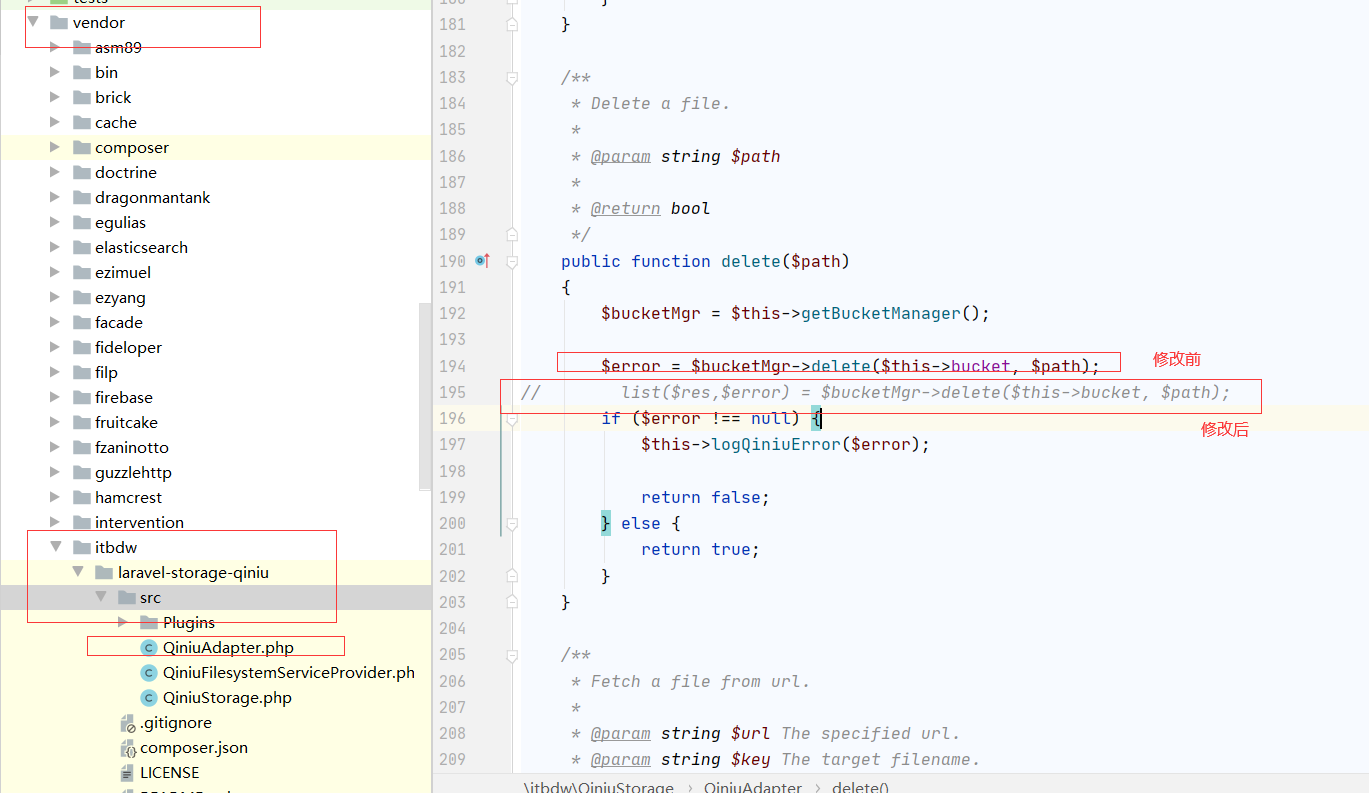
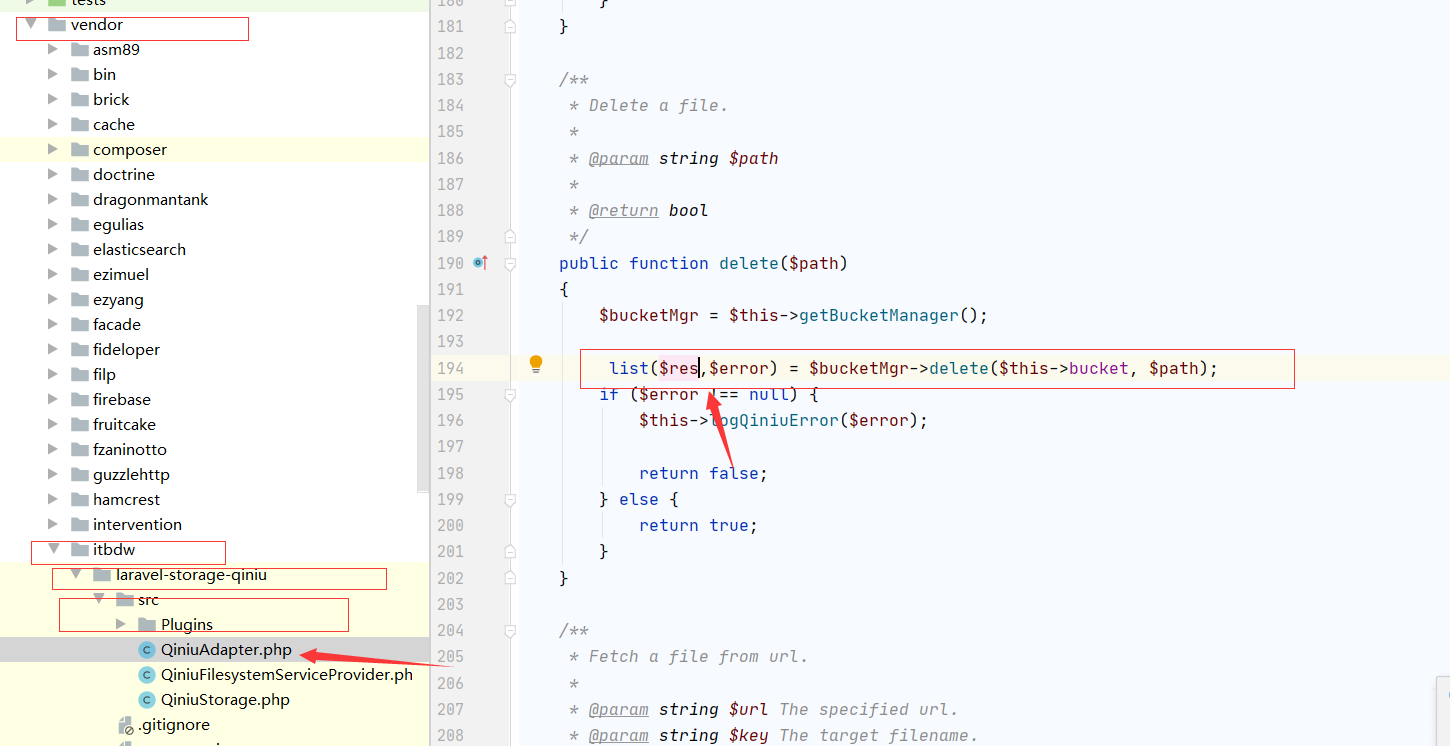
删除遇到报错修改,这样问题就解决啦










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现