laravel7 权限菜单设置简易升缩
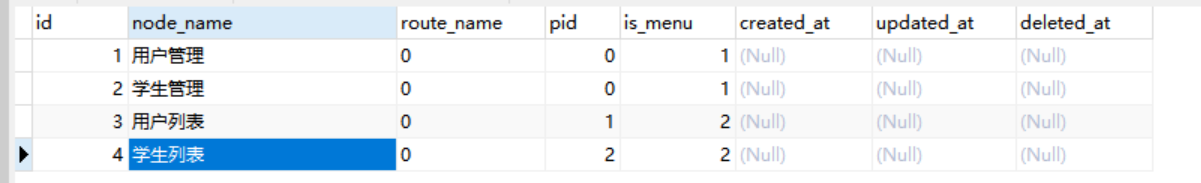
1:数据库填写数据,pid=0为顶级菜单,pid=对应的id为顶级菜单的子菜单

2:laravel7 创建模型并链接对应的表名
<?php namespace App\models; use Illuminate\Database\Eloquent\Model; class Node extends Model { // protected $table='node'; }
3:定义一个Base控制器,用于继承,里头书写递归方法:
<?php namespace App\Http\Controllers\admin; use App\Http\Controllers\Controller; use Illuminate\Http\Request; class Base extends Controller { //递归处理层级 public function sonlevel($data, $pid = 0) { $arr = []; foreach ($data as $key => $val) { if ($val['pid'] == $pid) { $val['son'] = $this->sonlevel($data, $val['id']); $arr[] = $val; } } return $arr; } }
4:创建控制器:继承Base控制器,并将数据渲染至页面
<?php namespace App\Http\Controllers\admin; use App\Http\Controllers\Controller; use App\models\Node; use Illuminate\Http\Request; class Index extends Base { //展示Node模型数据列表 public function index(){ $data=Node::all(); //调用Base控制器的方法 $datas=$this->sonlevel($data); //将数据渲染至视图 return view('admin.index.index',compact('datas')); } }
5:视图进行双循环
<aside class="Hui-aside"> <div class="menu_dropdown bk_2"> @foreach($datas as $item) <dl id="menu-article"> <dt><i class="Hui-iconfont"></i> {{$item['node_name']}}<i class="Hui-iconfont menu_dropdown-arrow"></i></dt> <dd> <ul> @foreach($item['son'] as $sons) <li><a data-href="article-list.html" data-title="资讯管理" href="javascript:void(0)">{{$sons['node_name']}}</a></li> @endforeach </ul> </dd> </dl> @endforeach </aside>
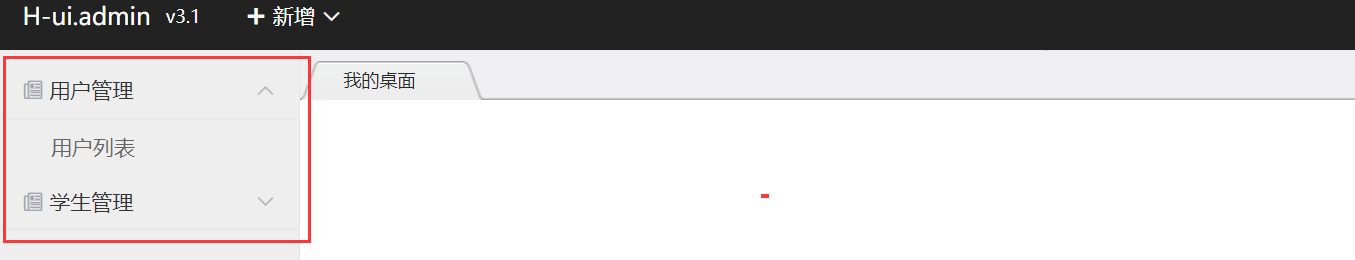
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现