laravel 7 H_ui ajax添加入库及前端jQuery Validate验证+后端验证

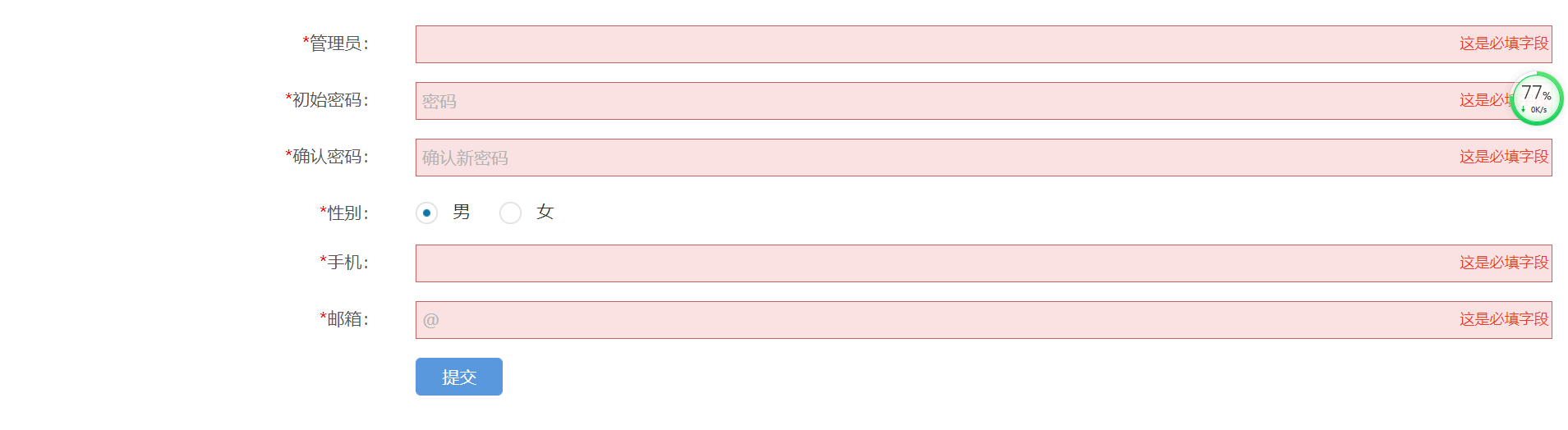
1:引入 H-ui 用户添加页面,并修改script对应的src,添加input框的name属性值
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <meta http-equiv="Cache-Control" content="no-siteapp" /> <!--[if lt IE 9]> <script type="text/javascript" src="/static/lib/html5shiv.js"></script> <script type="text/javascript" src="/static/lib/respond.min.js"></script> <![endif]--> <link rel="stylesheet" type="text/css" href="/static/static/h-ui/css/H-ui.min.css" /> <link rel="stylesheet" type="text/css" href="/static/static/h-ui.admin/css/H-ui.admin.css" /> <link rel="stylesheet" type="text/css" href="/static/lib/Hui-iconfont/1.0.8/iconfont.css" /> <link rel="stylesheet" type="text/css" href="/static/static/h-ui.admin/skin/default/skin.css" id="skin" /> <link rel="stylesheet" type="text/css" href="/static/static/h-ui.admin/css/style.css" /> <!--[if IE 6]> <script type="text/javascript" src="/static/lib/DD_belatedPNG_0.0.8a-min.js" ></script> <script>DD_belatedPNG.fix('*');</script> <![endif]--> <title>添加管理员 - 管理员管理 - H-ui.admin v3.1</title> <meta name="keywords" content="H-ui.admin v3.1,H-ui网站后台模版,后台模版下载,后台管理系统模版,HTML后台模版下载"> <meta name="description" content="H-ui.admin v3.1,是一款由国人开发的轻量级扁平化网站后台模板,完全免费开源的网站后台管理系统模版,适合中小型CMS后台系统。"> </head> <body> <article class="page-container"> <form class="form form-horizontal" id="form-admin-add"> @csrf <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>管理员:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="adminName" name="username"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>初始密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" autocomplete="off" value="" placeholder="密码" id="password" name="password"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>确认密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" autocomplete="off" placeholder="确认新密码" id="password2" name="confirm_password"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>性别:</label> <div class="formControls col-xs-8 col-sm-9 skin-minimal"> <div class="radio-box"> <input name="sex" type="radio" id="sex-1" value="1" checked> <label for="sex-1">男</label> </div> <div class="radio-box"> <input type="radio" id="sex-2" name="sex" value="2"> <label for="sex-2">女</label> </div> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>手机:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" value="" placeholder="" id="phone" name="phone"> </div> </div> <div class="row cl"> <label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>邮箱:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="text" class="input-text" placeholder="@" name="email" id="email"> </div> </div> <div class="row cl"> <div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3"> <input class="btn btn-primary radius" type="submit" value=" 提交 "> </div> </div> </form> </article> <!--_footer 作为公共模版分离出去--> <script type="text/javascript" src="/static/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/static/lib/layer/2.4/layer.js"></script> <script type="text/javascript" src="/static/static/h-ui/js/H-ui.min.js"></script> <script type="text/javascript" src="/static/static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去--> <!--请在下方写此页面业务相关的脚本--> <script type="text/javascript" src="/static/lib/jquery.validation/1.14.0/jquery.validate.js"></script> <script type="text/javascript" src="/static/lib/jquery.validation/1.14.0/validate-methods.js"></script> <script type="text/javascript" src="/static/lib/jquery.validation/1.14.0/messages_zh.js"></script> <script type="text/javascript"> $(function(){ $('.skin-minimal input').iCheck({ checkboxClass: 'icheckbox-blue', radioClass: 'iradio-blue', increaseArea: '20%' }); //验证form表单的id $("#form-admin-add").validate({ //验证规则 rules:{ //用户名 username:{ required:true, minlength:4, maxlength:16 }, //密码 password:{ required:true, }, //确认密码 confirm_password:{ required:true, equalTo: "#password" }, //性别 sex:{ required:true, }, //手机号 phone:{ required:true, isPhone:true, }, //邮箱 email:{ required:true, email:true, }, }, //在 keyup 时验证。 onkeyup:false, //如果是 true 那么当未通过验证的元素获得焦点时,移除错误提示。避免和 focusInvalid 一起用。 focusCleanup:true, //要验证的元素通过验证后的动作,如果跟一个字符串,会当作一个 css 类,也可跟一个函数。 success:"valid", submitHandler:function(form){ //表单提交 $(form).ajaxSubmit({ type: 'post', url: "/admin/doregister" , success: function(res){ //后端验证不通过 if(res.code==500){ layer.msg('res.message',{icon:1,time:1000}); } //添加成功后 if (res.code==200){ layer.msg('添加成功!',{icon:1,time:1000}); //添加成功后,跳转页面 location.href='/admin/email'; } //添加失败给出提示 if (res.code==501){ layer.msg('添加失败!',{icon:1,time:1000}); } }, // error: function(XmlHttpRequest, textStatus, errorThrown){ // layer.msg('error!',{icon:1,time:1000}); // } }); var index = parent.layer.getFrameIndex(window.name); parent.$('.btn-refresh').click(); parent.layer.close(index); } }); }); </script> <!--/请在上方写此页面业务相关的脚本--> </body> </html>
2:设置路由
Route::group(['prefix'=>'admin','namespace'=>'day3'],function (){ //用户注册表单页面 Route::get('register','exam@registerView'); // 表单数据添加 Route::post('doregister','exam@doregister'); });
3:控制器代码
<?php namespace App\Http\Controllers\day3; use App\Http\Controllers\Controller; use App\models\ExamMoel; use Illuminate\Http\Request; use Illuminate\Support\Facades\Mail; class Exam extends Controller { // public function registerView() { return view('day3.register'); } public function doregister(Request $request) { //接值,去除_token,重复密码 $params = $request->except('_token', 'confirm_password'); // 验证 $validate = $this->validate($request, [ 'username' => 'required', 'password' => 'required', 'phone' => 'required', 'email' => 'required', 'sex' => 'required' ], [ 'username.required' => '用户名不可以为空', 'password.required' => '密码不可以为空', 'phone.required' => '手机号不可以为空', 'email.required' => '邮箱不可以为空', 'sex.required' => '性别不可以为空', ], $params); // 验证不通过给出提示 if ($validate == false) { return ['code' => 500, 'data' => $validate, 'message' => '错误']; } // 设置数据库状态值 $params['state'] = 1; // 引入模型进行添加 $res = ExamMoel::addUser($params); // 返回结果 if ($res) { return ['code' => 200, 'data' => $params, 'message' => 'ok']; } else { return ['code' => 501, 'data' => [], 'message' => 'ok']; } } }
验证方式也可以参考以下代码::
$validator = Validator::make($request->all(), [ 'login_acount' => 'required|max:16|min:4', 'name' => 'required', 'password' => 'required', 'explain' => 'required', ], ['login_acount.required' => '登录账号不可以为空', 'login_acount.max' => '登录账号不可以超过16个字符', 'login_acount.min' => '登录账号不可以为空', 'name.required' => '姓名不可以为空', 'password.required' => '密码不可以为空', 'explain.required' => '简单说明不可以为空', ]); if ($validator->fails()) { return redirect()->route('get_customer_service')->withErrors(['error'=>$validator->errors()->first()]); }
4:模型代码:
<?php namespace App\models; use Illuminate\Database\Eloquent\Model; class ExamMoel extends Model { //表名 protected $table='day3'; public $primaryKey='id'; public $timestamps=false; public static function addUser($params){ $obj=new self(); $obj->username=$params['username']; $obj->password=$params['password']; $obj->sex=$params['sex']; $obj->phone=$params['phone']; $obj->email=$params['email']; $obj->state=$params['state']; return $obj->save(); } }
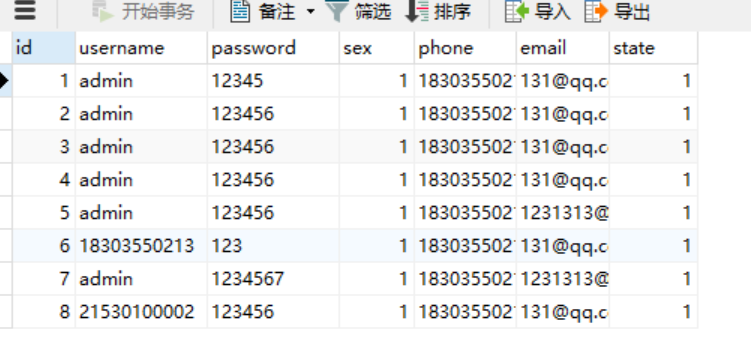
5查看数据库







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现