小程序轮播及横向滚动
<!--index.wxml-->
<!-- 轮播图 --> <view> <swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="2000"> <block wx:for="{{movie}}"> <swiper-item> <image src="{{item.image}}"></image> </swiper-item> </block> </swiper> </view> <!-- 列表 --><!--index.wxml--> <!-- 轮播图 --> <view> <swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="2000"> <block wx:for="{{movie}}"> <swiper-item> <image src="{{item.image}}"></image> </swiper-item> </block> </swiper> </view> <!-- 列表 --> <text>影院热映</text> <view class="box"> <scroll-view scroll-x="{{true}}" style="width:100%;" bindscrolltolower="lower"> <block wx:for="{{movie}}" wx:key="index"> <view class="item_list"> <view class=" movie"> <image src="{{item.image}}"></image> </view> <view>{{item.title}}</view> <view>{{item.score}}</view> </view> </block> </scroll-view> </view> <text>影院热映</text> <view class="box"> <scroll-view scroll-x="{{true}}" style="width:100%;" bindscrolltolower="lower"> <block wx:for="{{movie}}" wx:key="index"> <view class="item_list"> <view class=" movie"> <image src="{{item.image}}"></image> </view> <view>{{item.title}}</view> <view>{{item.score}}</view> </view> </block> </scroll-view> </view>
index.wxss
/**index.wxss**/ .box{ display: flex; flex-direction: row; width: 100%; /* 段落中的文本不进行换行: */ white-space: nowrap } /* 图片大小 */ .movie > image{ width: 250rpx; height: 300rpx; } .item_list{ /* 用于水平而不是垂直地显示列表项 */ display: inline-block; margin-left: 10rpx; }
index.wxjs:
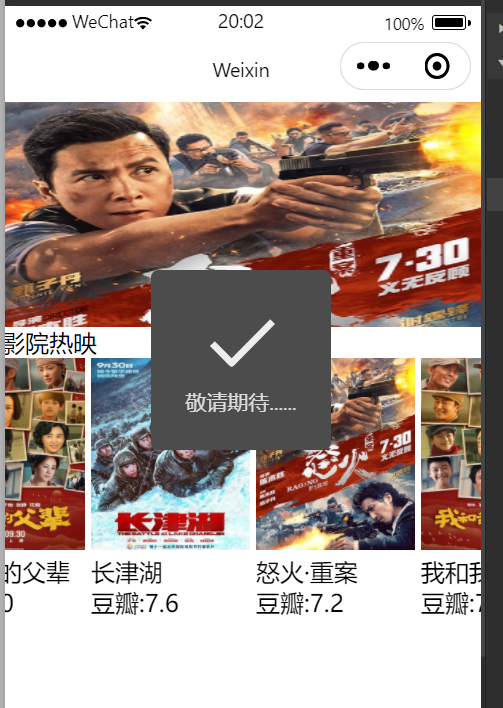
// index.js // 获取应用实例 const app = getApp() Page({ data:{ movie:[] }, onLoad: function (options) { // 请求后端数据 wx.request({ url: 'http://www.day.com/day27/day/movie', success:(result)=>{ let movie=result.data.data // 赋值,进行页面循环渲染 this.setData({ movie }) } }) }, // 横向滑动到底触发方法 lower(e){ // 滚到底进行提示 wx.showToast({ title: '敬请期待.........', duration: 2000,//提示的延迟时间, }) }, onPullDownRefresh: function () { wx.showToast({ title: '尽请期待......', }) }, }
后端tp5框架请求控制器代码:
// 电影列表 public function movie(){ $data=MovieModel::listData(); return $this->getJsonData('200','ok',$data); }
后端tp5框架请求模型代码:
<?php namespace app\day27\model; use think\Model; class MovieModel extends Model { // protected $table="movie"; public static function listData(){ return self::select(); } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现