微信小程序授权登录
网址:
https://article.itxueyuan.com/DamA20
一、创建页面load
创建页面load
二、需求说明
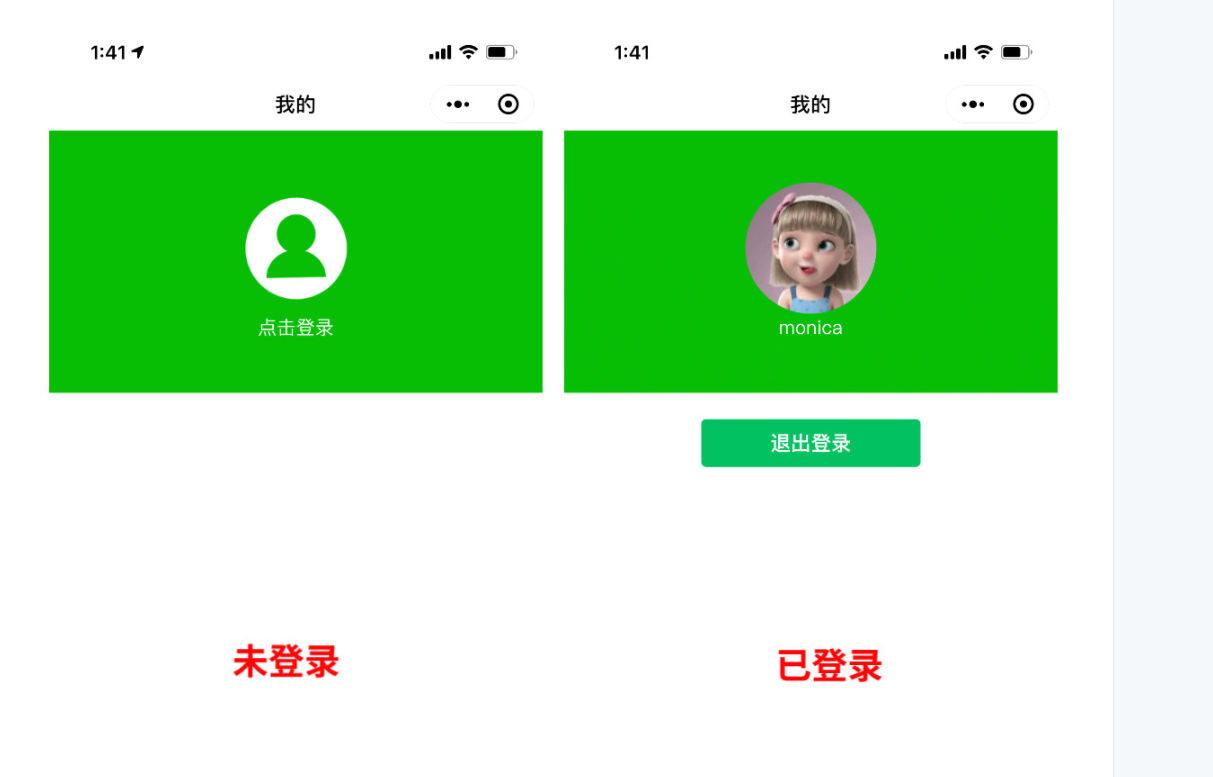
登录之前,【我的】头像和文字显示为默认显示。微信授权登录成功之后,【我的】头像和文字分别获取微信头像和微信名字。

三、代码实现(微信授权登录页面)
1、load.wxml
1 <view class="loadType"> 2 <button type="primary" bindtap="loadByWechat">微信授权登录</button> 3 <button type="primary" plain="true" bindtap="loadByPhone">手机号码登录</button> 4 <button type="primary" plain="true" bindtap="loadByAccount">账号密码登录</button> 5 </view>
2、load.wxss
1 .loadType{
2 margin-top: 800rpx;
3 }
4 button{
5 margin-top: 20rpx;
6 }
3、load.js
- 微信授权登录获取用户信息(wx.getUserProfile函数)
- 携带用户登录头像和名字跳转到tab页面(wx.reLaunch函数)
- 将获取的用户信息保存到缓存中(wx.setStorageSync函数)
1 Page({
2
3 //微信授权登录
4 loadByWechat(){
5 wx.getUserProfile({
6 desc: '用户完善会员资料',
7 })
8 .then(res=>{
9 console.log("用户允许了微信授权登录",res.userInfo);
10 //注意:此时不能使用 wx.switchTab,不支持参数传递
11 wx.reLaunch({
12 //将微信头像和微信名称传递给【我的】页面
13 url: '/pages/me/me?nickName='+res.userInfo.nickName+'&avatarUrl='+res.userInfo.avatarUrl,
14 })
15 //保存用户登录信息到缓存
16 wx.setStorageSync('userInfo', res.userInfo)
17 })
18 .catch(err=>{
19 console.log("用户拒绝了微信授权登录",err);
20 })
21 },
22
23 //跳转到手机号码登录页
24 loadByPhone(){
25 wx.navigateTo({
26 url: '/pages/loadByPhone/loadByPhone',
27 })
28 },
29
30 //跳转到账号密码登录页
31 loadByAccount(){
32 wx.navigateTo({
33 url: '/pages/loadByAccount/loadByAccount',
34 })
35 },
36
37 })
四、代码实现(我的页面)
1、me.wxml
1 <!--未登录-->
2 <view class="load" wx:if="{{!loginOk}}">
3 <image src="../../images/我的.png" bindtap="load"></image>
4 <text class="clickload" bindtap="load">点击登录</text>
5 </view>
6 <!--已登录-->
7 <view wx:else>
8 <view class="load" >
9 <image src="{{avatarUrl}}" ></image>
10 <text class="clickload" >{{nickName}}</text>
11 </view>
12 <button class="exit" bindtap="exit" type="primary">退出登录</button>
13 </view>
2、me.wxss
1 .load{
2 background-color:#04BE02;
3 width: 100%;
4 height: 400rpx;
5 /*设置图片和文字垂直居中对齐*/
6 display: flex;
7 flex-direction: column;
8 justify-content: center;
9 align-items: center;
10 }
11
12 .load image{
13 width: 200rpx;
14 height: 200rpx;
15 border-radius: 50%;
16 }
17 .load text{
18 color:white;
19 }
20 .exit{
21 width: 95%;
22 margin-top: 40rpx;
23 }
3、me.js
- onLoad:页面加载的时候,获取load页面传过来的微信头像和微信名字
- onShow:根据缓存数据,来控制已登录/未登录的页面切换显示
- 退出登录后,清空用户信息的缓存数据
1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7 loginOk:true,
8 nickName:"",
9 avatarUrl:"",
10 },
11
12 //页面加载的时候,将load页面传过来的值获取过来
13 onLoad: function (options) {
14 console.log("这里的options",options);
15 this.setData({
16 nickName:options.nickName,
17 avatarUrl:options.avatarUrl
18 })
19 },
20
21 //小程序声明周期的可见性函数里面来控制显示
22 onShow(){
23 let userInfo = wx.getStorageSync('userInfo')
24 console.log("我的缓存信息",userInfo);
25 if(userInfo){
26 this.setData({
27 loginOk:true,
28 nickName:userInfo.nickName, //从缓存中拿数据
29 avatarUrl:userInfo.avatarUrl
30 })
31 }else{
32 this.setData({
33 loginOk:false
34 })
35 }
36 },
37
38 //点击登录
39 load(){
40 wx.navigateTo({
41 url: '/pages/load/load',
42 })
43 },
44
45 //退出登录
46 exit(){
47 wx.showModal({
48 content:"确定退出吗"
49 }).then(res=>{
50 if(res.confirm){
51 console.log("用户点击了确定");
52 this.setData({
53 loginOk:false
54 })
55 //清空登录的缓存
56 wx.setStorageSync('userInfo', null)
57 }else if(res.cancel){
58 console.log("用户点击了取消");
59 }
60 })
61 },
62
63 })

更多授权登录可参考
https://www.cnblogs.com/xiaoyantongxue/p/15673956.html
获取手机号
https://www.cnblogs.com/xiaoyantongxue/p/15705814.html
jwt:
https://www.cnblogs.com/xiaoyantongxue/p/15677256.html
商品发布
表单:
https://www.cnblogs.com/xiaoyantongxue/p/15673984.html
页面展示
https://www.cnblogs.com/xiaoyantongxue/p/15676963.html
分页展示
1
https://www.cnblogs.com/xiaoyantongxue/p/15708563.html
2
https://www.cnblogs.com/xiaoyantongxue/p/15748215.html
文件上传
https://www.cnblogs.com/xiaoyantongxue/p/15676891.html
防抖
https://www.cnblogs.com/xiaoyantongxue/p/15677352.html
搜索关键字标红
https://www.cnblogs.com/xiaoyantongxue/p/15708398.html
签到
https://www.cnblogs.com/xiaoyantongxue/p/15732673.html
秒杀:
https://www.cnblogs.com/xiaoyantongxue/p/15747946.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现