jq 页面添加布局
要求:
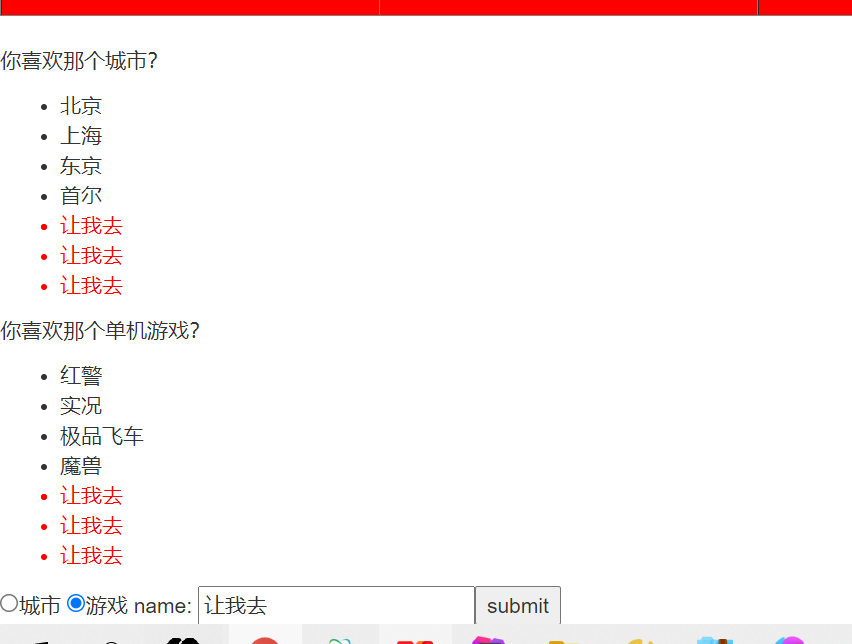
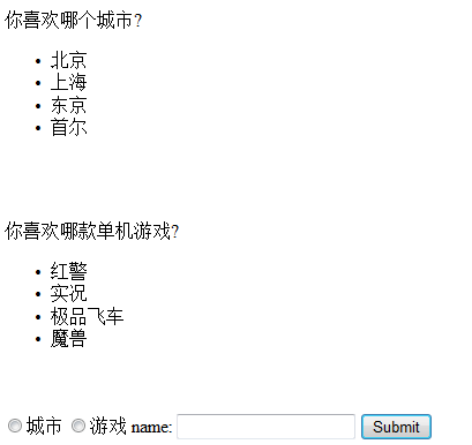
1)实现如上图页面布局(10分)
2)实现选择城市所添加的内容追加到你喜欢哪个城市下(10分)
3)实现选择游戏所添加的内容追加到你喜欢哪款游戏下(10分)
4)新增的数据字体颜色设置为粉色(10分)

HTML代码:
<p>你喜欢那个城市?</p>
<ul>
<li>北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
<li id="citys"></li>
</ul>
<p>你喜欢那个单机游戏?</p>
<ul>
<li>红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
<li id="you"></li>
</ul>
<input type="radio" class="select" name="select" value="1">城市
<input type="radio" class="select" name="select" value="2">游戏
name: <input type="text" class="word"><input type="submit" class="city" value="submit">
JavaScript代码
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> <!--给class为city 设置点击事件--> $('.city').click(function () { //获取 classs 为elect选中的的值 var select = $(".select:checked").val(); if (select == 1) { // 获取值 var name = $('.word').val(); //追加元素 $("#citys").append("<li>" + name + "</li>"); $("#citys").css('color', 'red') } if (select == 2) { var name = $('.word').val(); $("#you").append("<li>" + name + "</li>"); $("#you").css('color', 'red') } }) <script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现