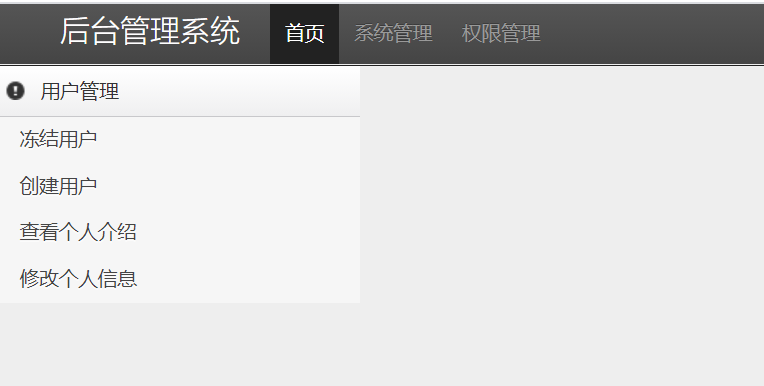
简易权限设置
当用户id为1时 展示全部权限
用户id为2时,展示用户管理权限
登录视图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link href="__STATIC__/H/static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" /> <link href="__STATIC__/H/static/h-ui.admin/css/H-ui.login.css" rel="stylesheet" type="text/css" /> <link href="__STATIC__/H/static/h-ui.admin/css/style.css" rel="stylesheet" type="text/css" /> <link href="__STATIC__/H/lib/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" type="text/css" /> <title>后台登录</title> </head> <body> <input type="hidden" id="TenantId" name="TenantId" value="" /> <div class="header"></div> <div class="loginWraper"> <div id="loginform" class="loginBox"> <form class="form form-horizontal" action="http://www.day.com/test/login/save" method="post"> <div class="row cl"> <label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label> <div class="formControls col-xs-8"> <input id="" name="name" type="text" placeholder="账户" class="input-text size-L"> </div> </div> <div class="row cl"> <label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label> <div class="formControls col-xs-8"> <input id="" name="password" type="password" placeholder="密码" class="input-text size-L"> </div> </div> <div class="row cl"> <div class="formControls col-xs-8 col-xs-offset-3"> <input name="" type="submit" class="btn btn-success radius size-L" value=" 登 录 "> <input name="" type="reset" class="btn btn-default radius size-L" value=" 取 消 "> </div> </div> </form> </div> </div> <div class="footer">Copyright 你的公司名称 by H-ui.admin v3.1</div> <script type="text/javascript" src="__STATIC__/H/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="__STATIC__/H/static/h-ui/js/H-ui.min.js"></script> <!--此乃百度统计代码,请自行删除--> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?080836300300be57b7f34f4b3e97d911"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> <!--/此乃百度统计代码,请自行删除 </body> </html> </body> </html>

控制器代码:
<?php namespace app\test\controller; use app\test\model\LoginModel; use think\Controller; use think\Request; use think\Session; class Login extends Controller { /** * 显示资源列表 * * @return \think\Response */ public function index() { // } /** * 显示创建资源表单页. * * @return \think\Response */ public function create() { //展示登录视图 return view(); } /** * 保存新建的资源 * * @param \think\Request $request * @return \think\Response */ public function save(Request $request) { //接受前端登录参数 $data=$request->param(); $data['password']=md5($data['password']); // 验证参数 *****略 $res=LoginModel::getUserInfo($data); // 进行对比 if ($res['username']!=$data['name']){ $this->error('账号错误','http://www.day.com/test/login/create'); } if ($res['userpassword']!=$data['password']){ $this->error('密码错误','http://www.day.com/test/login/create'); } // 获取用户的id,去进行关联表进行权限设置 $userNode=LoginModel::getUserNode($res['id']); Session::set('userNode',$userNode); $this->success('登录成功','http://www.day.com/test/node/index'); } }
模型代码:
<?php namespace app\test\model; use think\Model; class LoginModel extends Model { //链接用户登录表 protected $table = 'user'; // 数据库提取数据,用于检测账号是否输入正确 public static function getUserInfo($data) { return self::where('username', $data['name']) ->find(); } // 根据用户id,进行表关联 public static function getUserNode($id) { // 进行表关联 $field = 'user.username,role.role_name,node.*'; $userNode = self::field($field) ->join('user_role', 'user.id=user_role.uid') ->join('role', 'user_role.rid=role.id') ->join('role_node', 'role.id=role_node.rid') ->join('node', 'role_node.nid=node.id') ->where('user.id', $id) ->select(); return self::getTree($userNode); } public static function getTree($userNode,$pid=0) { //定义一个空的数组 $result = []; if (empty($userNode)){ return $result; } // 循环数据 foreach ($userNode as $v) { if ($v['pid'] == $pid) { $v['child'] = self::getTree($userNode, $v['id']); $result[]=$v; } } return $result; } }
视图代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>后台管理系统</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="__STATIC__/admin/css/main.css" rel="stylesheet" type="text/css"/> <link href="__STATIC__/admin/css/bootstrap.min.css" rel="stylesheet" type="text/css"/> <link href="__STATIC__/admin/css/bootstrap-responsive.min.css" rel="stylesheet" type="text/css"/> <script src="__STATIC__/admin/js/jquery-1.8.1.min.js"></script> <script src="__STATIC__/admin/js/bootstrap.min.js"></script> </head> <body> <!-- 上 --> <div class="navbar"> <div class="navbar-inner"> <div class="container-fluid"> <ul class="nav pull-right"> <li id="fat-menu" class="dropdown"> <a href="#" id="drop3" role="button" class="dropdown-toggle" data-toggle="dropdown"> <i class="icon-user icon-white"></i> admin <i class="icon-caret-down"></i> </a> <ul class="dropdown-menu"> <li><a tabindex="-1" href="javascript:void(0);">修改密码</a></li> <li class="divider"></li> <li><a tabindex="-1" href="/test/base/logout">安全退出</a></li> </ul> </li> </ul> <a class="brand" href="javascript:void(0);"><span class="first">后台管理系统</span></a> <ul class="nav"> <li class="active"><a href="javascript:void(0);">首页</a></li> <li><a href="javascript:void(0);">系统管理</a></li> <li><a href="javascript:void(0);">权限管理</a></li> </ul> </div> </div> </div> <!-- 左 --> <div class="sidebar-nav"> {foreach $Think.session.userNode as $v} <a href="#{$v.id}" class="nav-header collapsed" data-toggle="collapse"><i class="icon-exclamation-sign"></i>{$v.node_name}</a> <ul id="{$v.id}" class="nav nav-list collapse"> {foreach $v['child'] as $vv} <li><a href="javascript:void(0);">{$vv.node_name}</a></li> {/foreach} </ul> {/foreach} </div> <!-- 右 --> </script> </body> </html>

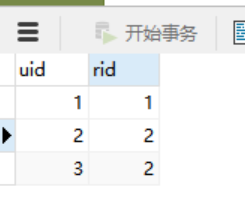
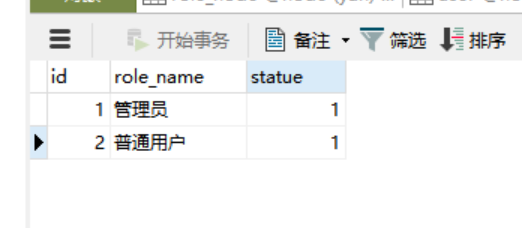
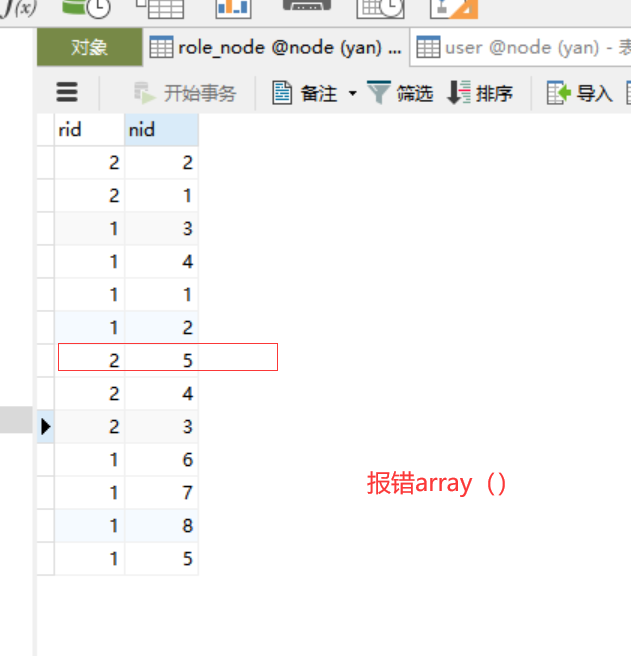
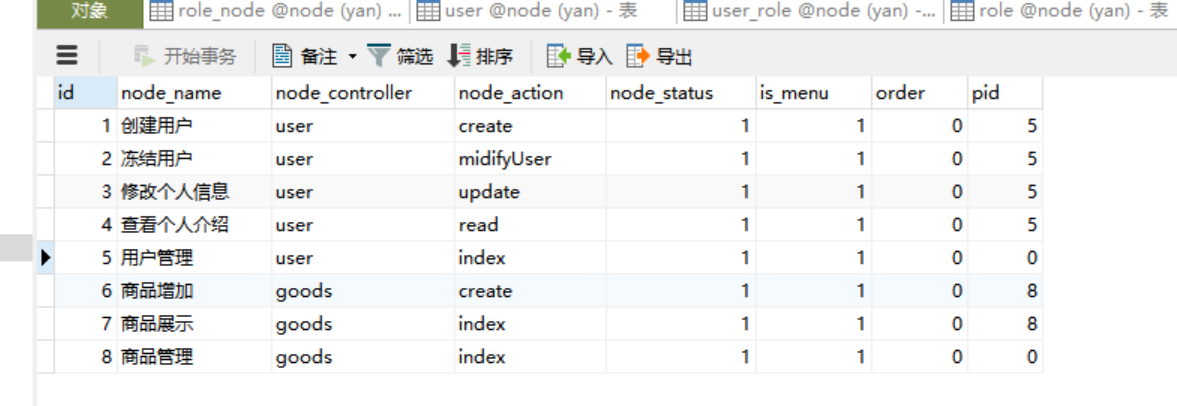
数据表结构:
用户表:

用户角色表用于关联角色:

角色表:

角色权限表,用户关联权限

权限表:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现