tp5 商品模型的添加展示
路由
//商品模型展示的路由 Route::get('type','/pyg/good/listType'); //将type_id传送至/pyg/good/addType的路由 Route::get('addType','/pyg/good/addType');
思路:1先去模型找见商品的类型

模型代码:
<?php namespace app\pyg\model; use think\Model; class GoodAddModel extends Model { //连接品优购商品类型表 protected $table='pyg_type'; //提取全部数据 public static function listType(){ return self::select(); } }
控制器代码实例化模型,通过json方式发送数据至HTML页面,ajax进行渲染数据:
控制器代码:
// 展示商品类型 public function listType() { //调用模型,将数据通过json返回前端页面 $data = GoodAddModel::listType(); return getJsonDate(200, '商品模型展示', $data); }
HTML代码<script></script>代码
//先将商品模型的渲染出来 $.ajax({ 'url':"/type",//发送的路由地址 'type':'get', 'dataType':'json', 'success':function(response){ if(response.code !=200){ alert(response.msg);return; } var str = '<option value="">请选择商品模型</option>'; $.each(response.data, function(i,v){ str += '<option value="' + v.id + '">' + v.type_name + '</option>'; }); $('#goods_type').html(str);//找见select id=goods_type,进行替换 } });
HTML代码<body></body>代码
<div class="row cl"> <label class="form-label col-xs-4 col-sm-2">*<span class="c-red"></span>商品模型:</label> <div class="formControls col-xs-8 col-sm-9"> <span class="select-box" style="width:150px;">
//替换 <select name="type_id" class="select" size="1" id="goods_type"> <option value="0">选择商品模型</option> </select> </span> </div> </div>
给select 设置
change事件
//商品模型添加 $('#goods_type').change(function(){ //获取选中类型商品的id var type_id = $(this).val(); if(type_id == '') return; //发送ajax请求 $.ajax({ 'url':"/addType", 'data':{type_id:type_id}, 'type':'get', 'dataType':'json', 'success':function(response){ console.log(response); //根据获取的数据,拼接html代码,显示到页面 var attrs =response.data.attribute; var specs =response.data.spec; console.log(attrs); console.log(specs); //遍历数组,一条一条数据拼接处理 var spec_html = '<tr><td colspan="2">商品规格</td></tr>'; $.each(specs, function(i, v){ //i 是数组中的索引,v是一条数据(json格式对象) //属性名称 spec_html += '<tr class="spec_name" spec_id="'+v.id+'">'; spec_html += '<td spec_name="' + v.spec_name + '">' + v.spec_name + ':</td>'; spec_html += '<td>'; $.each(v.spec_value, function(index,value){ spec_html += '<button type="button" spec_value_id="' + value.id + '" class="btn btn-default">' + value.spec_value + '</button> '; }); spec_html += '</td>'; spec_html += '</tr>'; }); //将拼接好的html字符串,放到页面显示 $('#goods_spec_table1').find('tbody').html(spec_html); var attrs_html = '<tr><td colspan="2"><b>商品属性</b>: </td></tr>'; $.each(attrs, function(i, v){ //i 是数组中的索引,v是一条数据(json格式对象) //属性名称 attrs_html += '<tr class="attr_name" attr_id="'+v.id+'">'; attrs_html += '<td attr_name="' + v.attr_name + '">' + v.attr_name + ':</td>'; attrs_html += '<td><input type="hidden" name="attr['+v.id+'][attr_name]" value="'+v.attr_name+'"><input type="hidden" name="attr['+v.id+'][id]" value="'+v.id+'">'; console.log(attrs_html); console.log(v.attr_values.length); if(v.attr_values.length == 0){ attrs_html += '<input type="text" name="attr['+v.id+'][attr_value]" value="" class="input-text">'; }else{ attrs_html += '<select name="attr['+v.id+'][attr_value]" class="select"><option value="">请选择</option>'; var attr_values= v.attr_values.split(','); $.each(attr_values, function(index,value){ attrs_html += '<option value="' + value + '">' + value + '</option>'; }); attrs_html += '</select>'; } attrs_html += '</td>'; attrs_html += '</tr>'; }); //将拼接好的html字符串,放到页面显示 $('#goods_attr_table').find('tbody').html(attrs_html); } }); }); UE.getEditor('editor'); }); </script> <script> /** 商品规格相关 js*/ $(function(){ $('#goods_spec_table1').on('click', 'button',function(){ $(this).toggleClass('btn-success').toggleClass('btn-default'); var spec_data = {}; $('.spec_name').find('button.btn-success').each(function(i,v){ var index = $(v).closest('tr').index(); var spec_id = $(v).closest('tr').attr('spec_id'); var spec_name = $(v).closest('tr').find('td:first').attr('spec_name'); var spec_value_id = $(v).attr('spec_value_id'); var spec_value = $(v).text(); if(spec_data[index] == undefined) spec_data[index] = []; spec_data[index].push({spec_id:spec_id,spec_name:spec_name,spec_value_id:spec_value_id, spec_value:spec_value}); }); var spec_arr = []; for(var i in spec_data){ spec_arr.push(spec_data[i]); } //计算笛卡尔积 var result = spec_arr[0]; for(var i=1; i<spec_arr.length; i++){ var temp = []; $.each(result, function(j,v1){ $.each(spec_arr[i], function(k,v2){ if($.isArray(v1)){ v1.push(v2); temp.push(v1); }else{ temp.push([v1, v2]) } }); }); result = temp; } var html = ''; //拼接第一行 html += '<tr>'; if($.isArray(result[0]) == false){ html += '<td><b>' + result[0].spec_name + '</b></td>'; }else{ $.each(result[0],function(i,v){ html += '<td><b>' + v.spec_name + '</b></td>'; }); } html += '<td><b>购买价</b></td>'; html += '<td><b>成本价</b></td>'; html += '<td><b>库存</b></td>'; html += '<td><b>操作</b></td>'; html += '</tr>'; //拼接批量填充行 html += '<tr>'; if($.isArray(result[0]) == false){ html += '<td><b></b></td>'; }else{ $.each(result[0],function(i,v){ html += '<td><b></b></td>'; }); } html += '<td><input id="item_price" value="0"></td>'; html += '<td><input id="item_cost_price" value="0"></td>'; html += '<td><input id="item_store_count" value="0"></td>'; html += '<td><button id="item_fill" type="button" class="btn btn-success">批量填充</button></td>'; html += '</tr>'; //继续拼接 $.each(result,function(i,v){ html += '<tr>'; if($.isArray(v) == false){ var value_ids = v.spec_value_id; var value_names = v.spec_name + ':' + v.spec_value; html += '<td>' + v.spec_value + '</td>'; }else{ var value_ids = ''; var value_names = ''; $.each(v,function(i2,v2){ html += '<td>' + v2.spec_value + '</td>'; value_ids += v2.spec_value_id + '_'; value_names += v2.spec_name + ':' + v2.spec_value + ' '; }); value_ids = value_ids.slice(0, -1); value_names = value_names.slice(0, -1); } html += '<td><input class="item_price" name="item['+value_ids+'][price]" value="0"><input type="hidden" name="item['+value_ids+'][value_names]" value="'+value_names+'"><input type="hidden" name="item['+value_ids+'][value_ids]" value="'+value_ids+'"></td>'; html += '<td><input class="item_cost_price" name="item['+value_ids+'][cost_price]" value="0"></td>'; html += '<td><input class="item_store_count" name="item['+value_ids+'][store_count]" value="0"></td>'; html += '<td><button type="button" class="btn btn-default delete_item">移除</button></td>'; html += '</tr>'; }); $('#spec_input_tab').find('tbody').html(html); }); $('#goods_spec_table2').on('click', '#item_fill', function(){ var item_price = $('#item_price').val(); var item_cost_price = $('#item_cost_price').val(); var item_store_count = $('#item_store_count').val(); $('.item_price').val(item_price); $('.item_cost_price').val(item_cost_price); $('.item_store_count').val(item_store_count); }); $('#goods_spec_table2').on('click', '.delete_item', function(){ $(this).closest('tr').remove(); }); }) </script> </body> </html>
商品类型模型代码:将商品类型进行关联规格模型,规格值模型,属性模型
《1》
<?php namespace app\pyg\model; use think\Model; class Attribute extends Model { //商品模型属性表 protected $table = 'pyg_attribute'; } 《2》 <?php namespace app\pyg\model; use think\Model; class Spec extends Model { // protected $table = 'pyg_spec'; // 链接规格值表 public function specValue() { return $this->hasMany('SpecValue', 'spec_id', 'id'); } } 《3》: <?php namespace app\pyg\model; use think\Model; class SpecValue extends Model { //规格值表 protected $table='pyg_spec_value'; }
主模型(商品模型表)
<?php namespace app\pyg\model; use think\Model; class GoodAddModel extends Model { //连接品优购商品类型表 protected $table='pyg_type'; //关联属性模型,规格模型 public function attribute(){ return $this->hasMany('Attribute','type_id','id'); } public function spec(){ return $this->hasMany('Spec','type_id','id'); } }
控制器代码:
// 添加规格,属性,根据ajax 传过来的$type_id 添加 public function addType() { //接受前端ajax发送的type_id $type_id=\request()->get('type_id'); $data=GoodAddModel::with('attribute,spec,spec.specValue')->find($type_id); return getJsonDate(200, '商品模型展示', $data); }
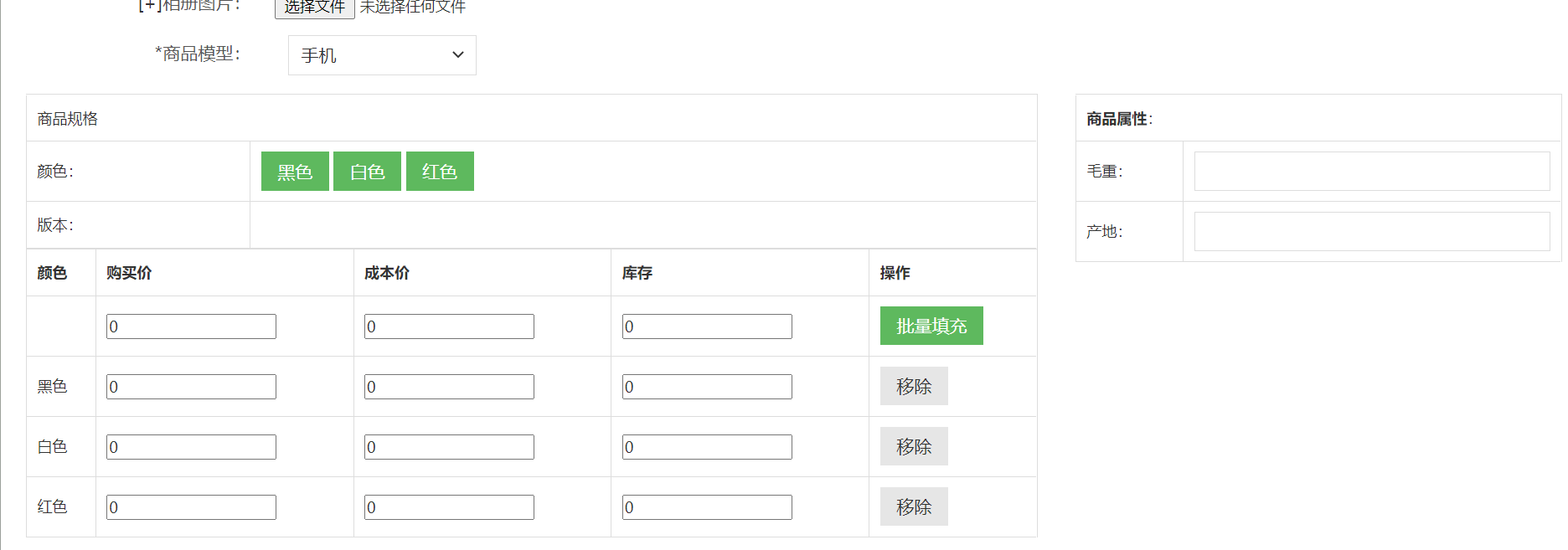
页面效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现