tp 5 三级联动查询(自写)
思路:
1.定义路由 2.查询顶级分类(pid=0)发送至制图 3.循环展示 4.给顶级分类下拉框绑定内容改变事件(JS:onchange、JQ:change) 5.获取到选中的option的value值(本分类的主键id) 6.根据ID发送ajax请求 7.后端定义新方法 8.接收ajax请求的id值,就是要查询的pid的where 9.根据查询的结果返回给ajax(注意:ajax不能直接return 要以JSON格式返回) 10.由于是一个二维数组,需要使用循环进行拼接 11.将循环拼接后的字符串追加至下一个select中 12.注意追加前的option必须要清空 1:模型页面,获取一级分类的数据。
<?php namespace app\common\model; use think\Model; class CateGroyModel extends Model { // protected $table = 'pyg_category'; public static function getCate() { return self::select(); }
2:控制器页面:先将数据表中的分类数据通过thinkphp函数this->assign()函数将数据展示在页面中,进行循环渲染
public function create() { // $result = CateGroyModel::getCate(); $this->assign('result', $result); return view(); }
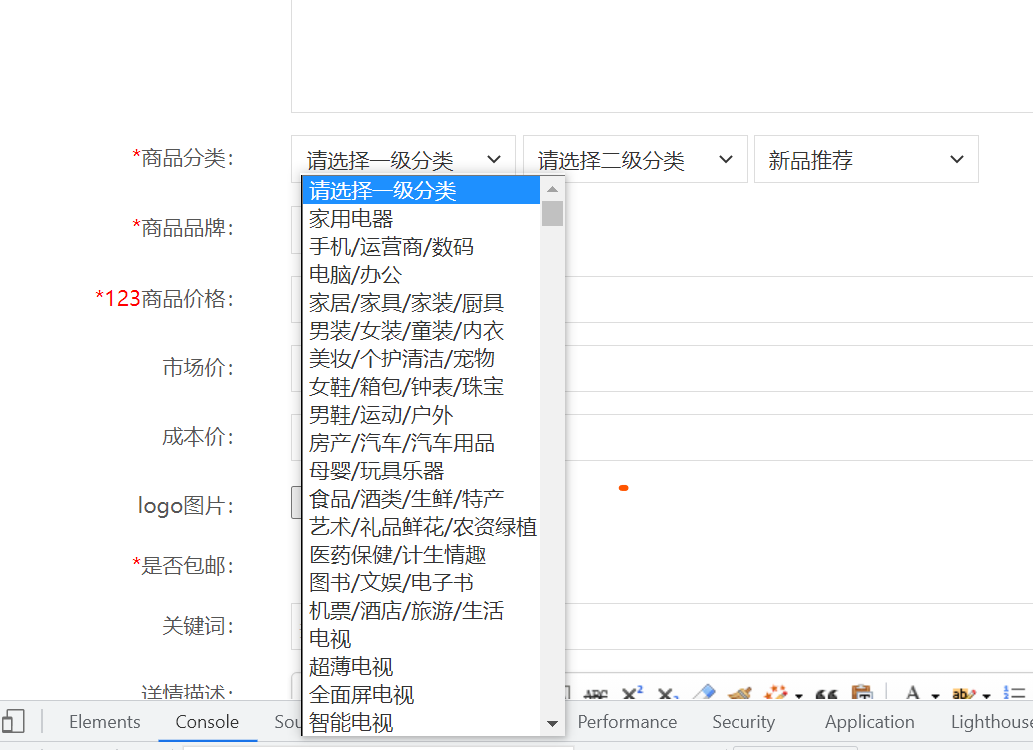
<div class="formControls col-xs-8 col-sm-9"> <span class="select-box" style="width:150px;"> <select name="" class="select" id="cate_one"> <option value="">请选择一级分类</option> {foreach $result as $v} <option value="{$v.id}">{$v.cate_name}</option> {/foreach} </select> </span> <span class="select-box" style="width:150px;"> <select name="" class="select" id="cate_two"> <option value="">请选择二级分类</option> </select> </span> <span class="select-box" style="width:150px;"> <select name="cate_id" class="select" id="cate_three"> <option value="">请选择三级分类</option> </select> </span> </div> </div>

3:获取一级分类的数据中的id,通过ajax发送至控制器cate方法
$(function () { $('.HuiTab').Huitab(); //给一级分类设置change事件 $('#cate_one').change(function () { //获取一级分类的商品id var id = $(this).val();//这里是主键id $.ajax({ 'url': "/pyg/admin/cate", 'type': 'get', 'data': {'id':id}, 'dataType': 'json', 'success':function(res){ //将数据进行替换 console.log(res); var str = '<option value="">请选择二级分类</option>'; $.each(res.data, function (i, v) { str += '<option value="' + v.id + '">' + v.cate_name + '</option>'; }); $('#cate_two').html(str); } }); });
模型代码:思路 ,让pid= 一级分类的id,这样就关联到二级分类的数据,再将数据通过json返回至页面,进行option拼接
// 二级分类 public static function getTwoCate($id) { return self::where('pid', $id)->select(); }
控制器代码:
//给二级分类设置change事件
$('#cate_two').change(function () {
//获取二级分类的商品id
var id = $(this).val();
$.ajax({
'url': "/pyg/admin/cate",
'type': 'get',
'data': {'id':id},
'dataType': 'json',
'success': function (response) {
var str = '<option value="">请选择三级分类</option>';
$.each(response.data, function (i, v) {
str += '<option value="' + v.id + '">' + v.cate_name + '</option>';
});
$('#cate_three').html(str);
}
});
});
// 多级分类 public function cate() { //接受参数父级pid=0的id; $id = \request()->get('id'); $data = CateGroyModel::getTwoCate($id); return json(['code' => 200, 'message' => '一级分类,二级分类,三级分类的pid=主键id', 'data' => $data]); }
4:三级分类的思路与二级分类的思路相同,同样获取到二级分类id ,将三级分类pid=二级分类id,这样三级分类的数据也就关联上
//给三级分类设置change事件 $('#cate_three').change(function () { //获取三级分类商品的id var id= $(this).val(); $.ajax({ 'url': "/pyg/admin/cateTwo", 'type': 'get', 'data': {'id':id}, 'dataType': 'json', 'success': function (response) { var str = '<option value="">请选择商品品牌</option>'; $.each(response.data, function (i, v) { str += '<option value="' + v.id + '">' + v.name + '</option>'; }); //进行替换 $('#brand').html(str); } }); });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现