tp5三级联动的实现
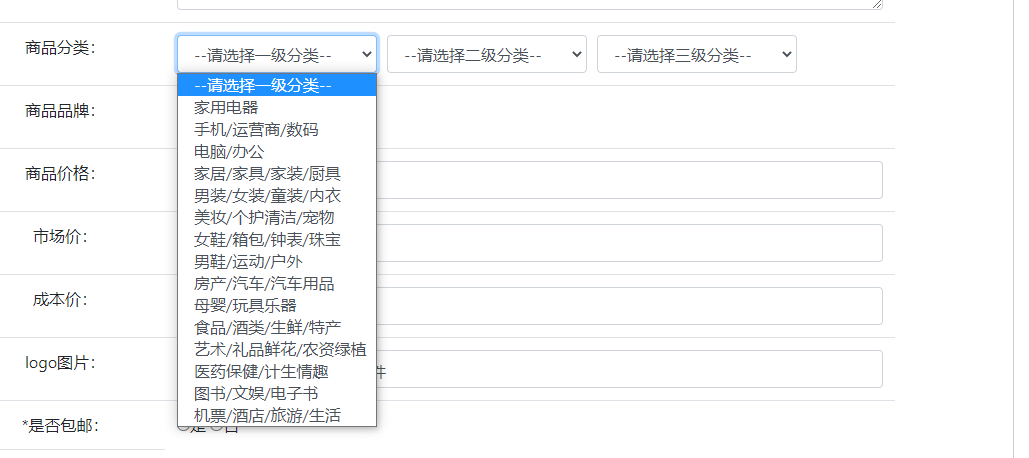
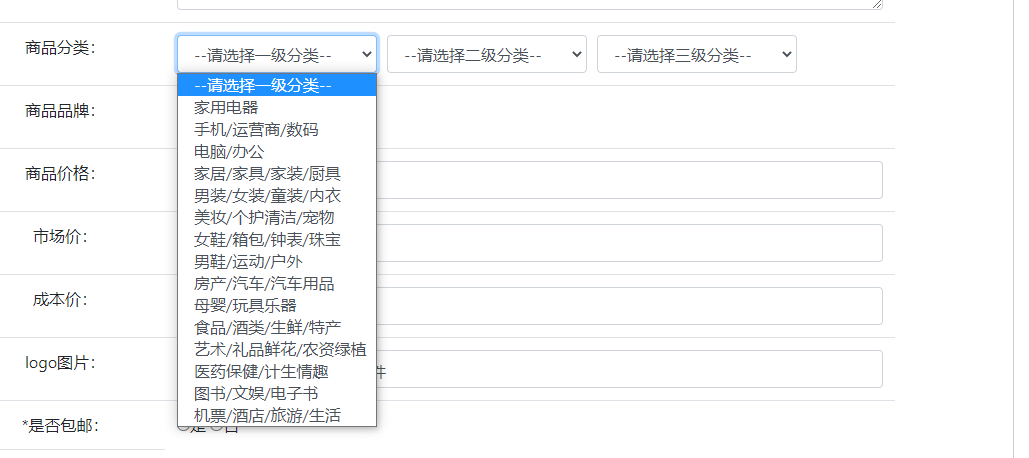
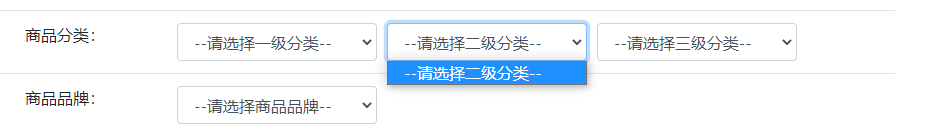
首先注意这里

如果说一级菜单不选中的话 后边的二级菜单是没有数据的

这里就要用到三级联动
第一步:先把一级菜单的数据查询展示出来 所以 pid 默认等于 0
代码实例:
public function addShow(){
//查询出一级分类pid=0的所有数据 渲染到页面上
$data = Db::table('pyg_category')->where(['pid'=>0])->select();
return view('show/addShow',['data'=>$data]);
}
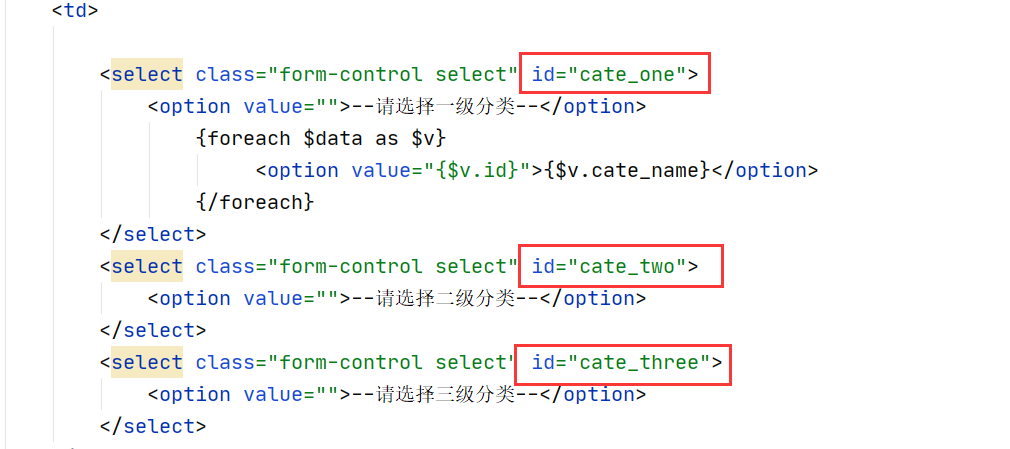
前端代码:
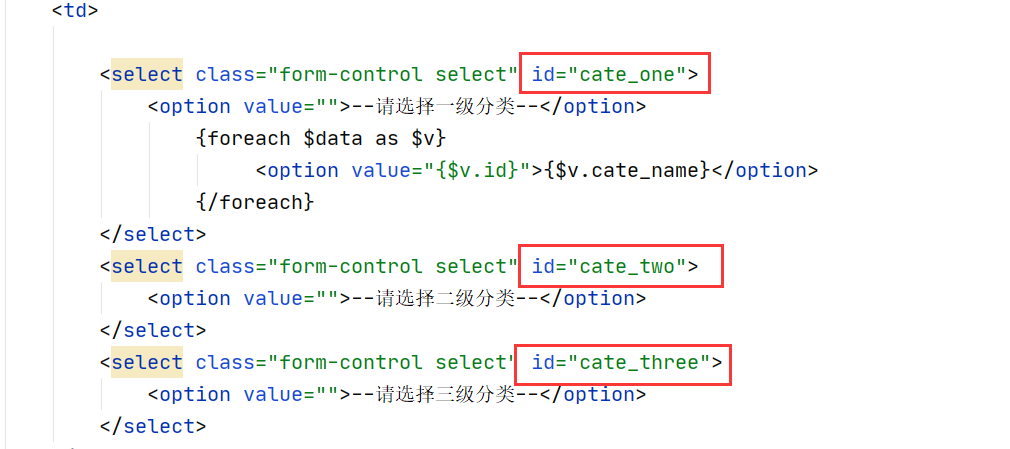
<select class="form-control select" id="cate_one">
<option value="">--请选择一级分类--</option>
{foreach $data as $v}
<option value="{$v.id}">{$v.cate_name}</option>
{/foreach}
</select>
每一个select标签都要给一个id

接下来就要用到 js 了 代码示例:
复制代码
<script>
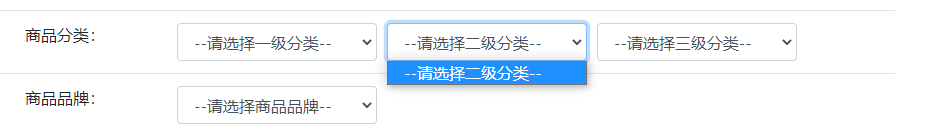
//二级分类 赋给一级分类的下拉菜单一个元素改变事件
$("#cate_one").change(function () {
//获取一节分类的value值
var pid = $(this).val();
//发送ajax请求
$.ajax({
url:"{:url('/category')}",/*此处写的是tp框架中的路由 如果看不懂也可以直接找路径*/
type:'post',
data:{pid:pid},
dataType:'json',
success:function (res) {
//如果ajax发送成功 并且 code值等于200
if (res.code == 200){
//提前定义好下级菜单
var str = '<option value="">--请选择二级分类--</option>';
//循环后端返回来的数据并赋值
$.each(res.list,function (k,v) {
str += '<option value="'+v.id+'">'+v.cate_name+'</option>'
})
//替换页面中的二级分类标签
$("#cate_two").html(str);
}
}
})
})
//三级分类 与 二级分类格式一样、思路一样 后台的方法也可以用一个
//自己看着改一下就行了
$("#cate_two").change(function () {
var pid = $(this).val();
$.ajax({
url:"{:url('/category')}",
type:'post',
data:{pid:pid},
dataType:'json',
success:function (res) {
//如果ajax发送成功 并且 code值等于200
if (res.code == 200){
//提前定义好下级菜单
var str = '<option value="">--请选择三级分类--</option>';
//循环后端返回来的数据并赋值
$.each(res.list,function (k,v) {
str += '<option value="'+v.id+'">'+v.cate_name+'</option>'
})
//替换页面中的三级分类标签
$("#cate_three").html(str);
}
}
})
})
</script>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现