tp5用户id登录进行权限设置
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body> <div style="width: 300px"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control account" name="account" > </div> <div class="form-group"> <label for="name">密码</label> <input type="password" class="form-control password" name="password" > </div> <input type="hidden" name="__token__" value="{$Request.token}" /> <input type="button" id="login" value="立即登录"> </div> </body> </html> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $('#login').click(function (){ var account =$('.account').val(); var password=$('.password').val(); $.ajax({ url:'/ajax/login/loginSuccess', type:'POST', data:{ account:account, password:password, __token__:"{$Request.token}", }, dataType:'json', success:function (res){ console.log(res.data.token); if (res.code==500){ alert('账号错误') return false } if (res.code==501){ alert('密码错误') } if (res.code==200){ alert('登录成功'); //将用户res里的Token存入在本地 localStorage.setItem('token',res.data.token); location.href='/ajax/ajax/index?token='+res.data.token; } } }) }) </script>
控制器代码:
<?php namespace app\ajax\controller; use app\ajax\model\AjaxModel; use think\Controller; use think\Session; use tools\jwt\Token; class Login extends Controller { //展示登录页面 public function login() { return view(); } public function loginSuccess() { $params = $this->request->post(); //验证user表是否与用户输入的信息向匹配 $data = AjaxModel::getLogininfo($params); if ($params['account'] != $data['username']) { return getJsonData(500,'no',''); } if ($params['password'] != $data['userpassword']) { return getJsonData(501,'no',''); } //生成token令牌 $token = Token::createToken($data['id']); //将令牌放在session中 $data['token'] = $token; Session::set('token', $token); //查看用户权限 $node = AjaxModel::getUserNodeALL($data['id']); //模型层级完成后将数据记录到session中 Session::set('node', $node); return getJsonData(200, 'success', $data); } }
模型代码:
<?php namespace app\ajax\model; use think\Model; class AjaxModel extends Model { //查询login用户表 protected $table = 'user'; public static function getLogininfo($params) { return self::where('username', $params['account']) ->find(); } //查询用户对应的权限 public static function getUserNodeALL($id) { //进行关联 $field = 'user.username,role.role_name,node.*'; $userNode=self::field($field) ->join('user_role', 'user.id=user_role.uid') ->join('role', 'user_role.rid=role.id') ->join('role_node', 'role.id=role_node.rid') ->join('node', 'role_node.nid=node.id') ->where('user.id', $id) ->select(); return self::getTree($userNode,0); } //展示层级权限 public static function getTree($data,$pid=0) { //定义一个空的权限数组 $result=[]; if (empty($data)){ return $result; } foreach ($data as $k=>$v){ if ($v['pid']==$pid){//找父级 ,数据库pid=0;对应的分别是id=5,id=8; $v['child']=self::getTree($data,$v['id']); //id=5,id=8; $result[]=$v; } } return $result; } }
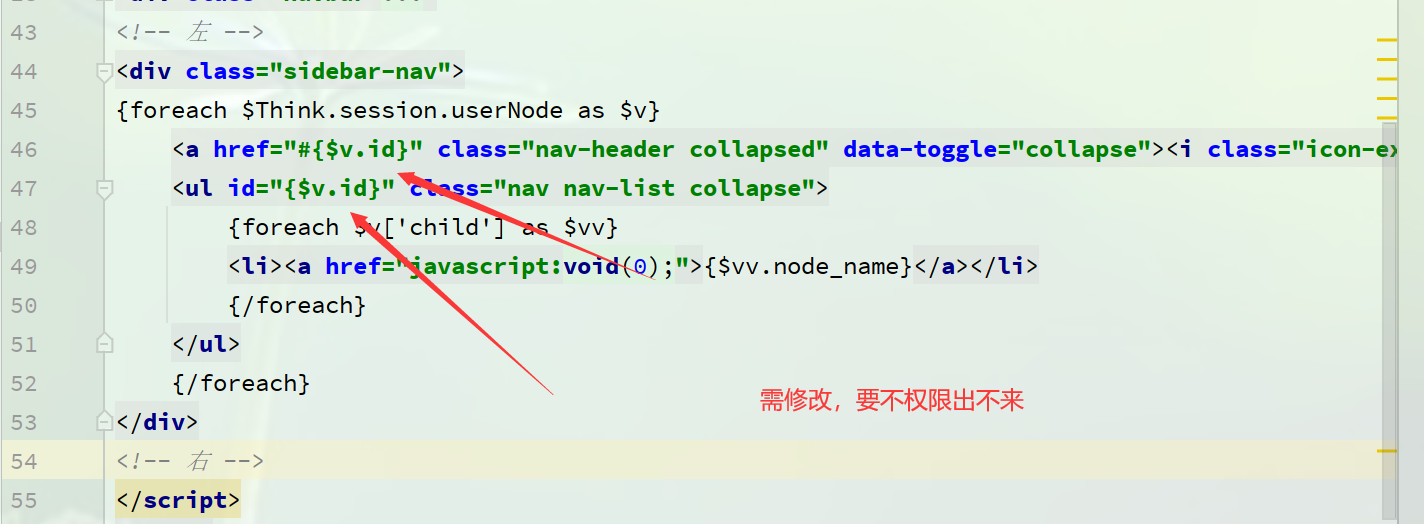
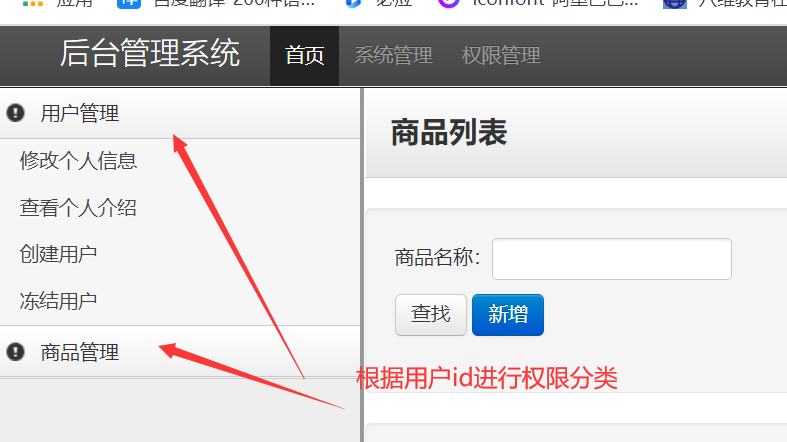
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>后台管理系统</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="__STATIC__/userLayoutCss/css/main.css" rel="stylesheet" type="text/css"/> <link href="__STATIC__/userLayoutCss/css/bootstrap.min.css" rel="stylesheet" type="text/css"/> <link href="__STATIC__/userLayoutCss/css/bootstrap-responsive.min.css" rel="stylesheet" type="text/css"/> <script src="__STATIC__/userLayoutCss/js/jquery-1.8.1.min.js"></script> <script src="__STATIC__/userLayoutCss/js/bootstrap.min.js"></script> </head> <body> <!-- 上 --> <div class="navbar"> <div class="navbar-inner"> <div class="container-fluid"> <ul class="nav pull-right"> <li id="fat-menu" class="dropdown"> <a href="#" id="drop3" role="button" class="dropdown-toggle" data-toggle="dropdown"> <i class="icon-user icon-white"></i> admin <i class="icon-caret-down"></i> </a> <ul class="dropdown-menu"> <li><a tabindex="-1" href="javascript:void(0);">修改密码</a></li> <li class="divider"></li> <li><a tabindex="-1" href="javascript:void(0);">安全退出</a></li> </ul> </li> </ul> <a class="brand" href="index.html"><span class="first">后台管理系统</span></a> <ul class="nav"> <li class="active"><a href="javascript:void(0);">首页</a></li> <li><a href="javascript:void(0);">系统管理</a></li> <li><a href="javascript:void(0);">权限管理</a></li> </ul> </div> </div> </div> <!-- 左 --> <div class="sidebar-nav"> {foreach $Think.session.node as $vo} <a href="text" class="nav-header collapsed" data-toggle="collapse"><i class="icon-exclamation-sign"></i>{$vo.node_name}</a> <ul id="text" class="nav nav-list collapse in"> {foreach $vo['child'] as $k=>$v} <li><a href="{$v.node_controller.'/'.$v.node_action}?token={$Think.session.token}">{$v.node_name}</a></li> {/foreach} </ul> {/foreach} </div> <!-- 右 --> <div class="content"> <div class="header"> <h1 class="page-title">商品列表</h1> </div> <div class="well"> <!-- search button --> <form action="" method="get" class="form-search"> <div class="row-fluid" style="text-align: left;"> <div class="pull-left span4 unstyled"> <p> 商品名称:<input class="input-medium" name="" type="text"></p> </div> </div> <button type="submit" class="btn">查找</button> <a class="btn btn-primary" href="#">新增</a> </form> </div> <div class="well"> <!-- table --> <table class="table table-bordered table-hover table-condensed"> <thead> <tr> <th>编号</th> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <th>商品logo</th> <th>添加时间</th> <th>操作</th> </tr> </thead> <tbody> <tr class="success"> <td>1</td> <td><a href="javascript:void(0);">宏辉果蔬 苹果 烟台红富士 12枚75mm 单果约170-190g 总重4.2斤</a></td> <td>23.90</td> <td>100</td> <td><img src="img/goods01_thumb.jpg"></td> <td>2017-04-01 08:00:00</td> <td> <a href="javascript:void(0);"> 编辑 </a> <a href="javascript:void(0);" onclick="if(confirm('确认删除?')) location.href='#'"> 删除 </a> </td> </tr> <tr class="error"> <td>2</td> <td><a href="javascript:void(0);">百草味 坚果零食干果 内含开果器 夏威夷果奶油味200g/袋</a></td> <td>16.90</td> <td>300</td> <td><img src="img/goods02_thumb.jpg"></td> <td>2017-04-01 08:00:00</td> <td> <a href="javascript:void(0);"> 编辑 </a> <a href="javascript:void(0);" onclick="if(confirm('确认删除?')) location.href='#'"> 删除 </a> </td> </tr> <tr class="warning"> <td>3</td> <td><a href="javascript:void(0);">玖原农珍 广西百香果 3斤水果 大果约80-90g </a></td> <td>35.80</td> <td>100</td> <td><img src="img/goods03_thumb.jpg"><</td> <td>2017-04-01 08:00:00</td> <td> <a href="javascript:void(0);"> 编辑 </a> <a href="javascript:void(0);" onclick="if(confirm('确认删除?')) location.href='#'"> 删除 </a> </td> </tr> <tr class="info"> <td>4</td> <td><a href="javascript:void(0);">三只松鼠 坚果炒货 零食奶油味 碧根果225g/袋</a></td> <td>22.90</td> <td>300</td> <td><img src="img/goods04_thumb.jpg"></td> <td>2017-04-01 08:00:00</td> <td> <a href="javascript:void(0);"> 编辑 </a> <a href="javascript:void(0);" onclick="if(confirm('确认删除?')) location.href='#'"> 删除 </a> </td> </tr> </tbody> </table> <!-- pagination --> <div class="pagination"> <ul> <li><a href="#">Prev</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">Next</a></li> </ul> </div> </div> <!-- footer --> <footer> <hr> <p>© 2017 <a href="javascript:void(0);" target="_blank">ADMIN</a></p> </footer> </div> </body> </html>


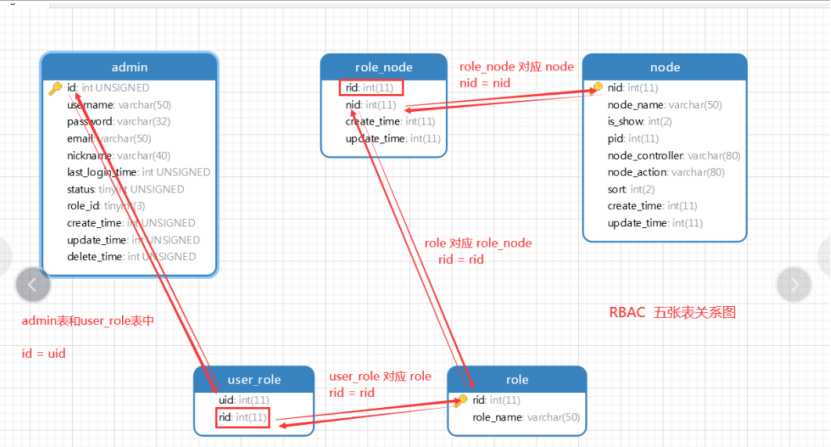
权限5表:
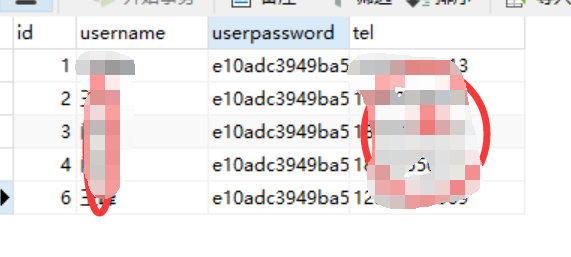
1.用户表user:

2.用户角色关联表user_role:

3:角色表role:

4:角色权限表role_node:

5:权限表 node :

5张表的关系图解

七张表关系图

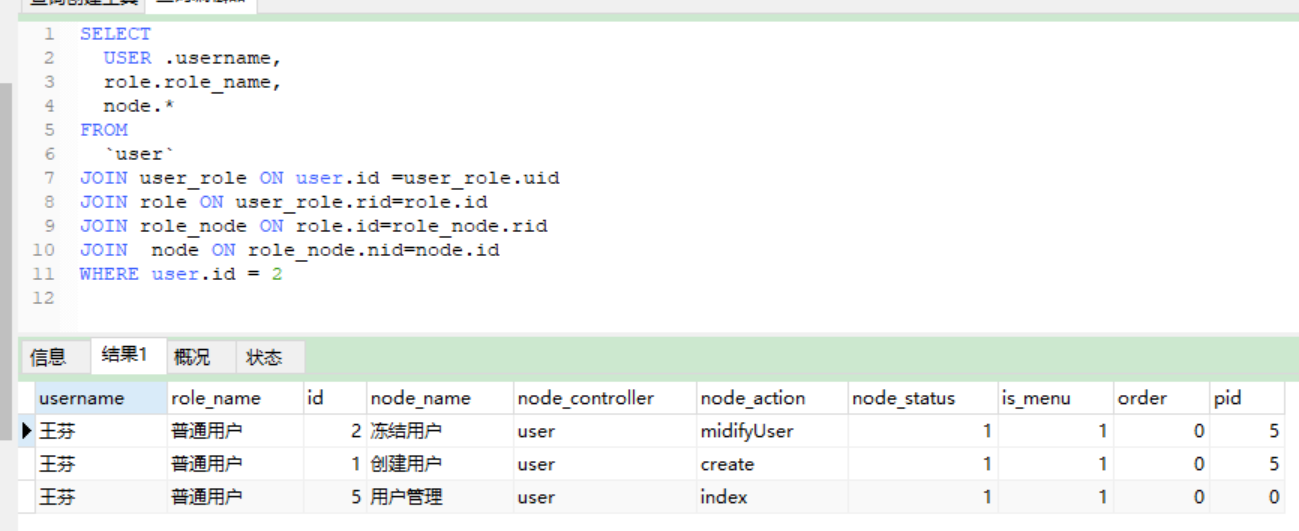
sql语句:

sql语句:
SELECT
*
FROM
`user`
JOIN user_role ON `user`.id = user_role.uid
join role on role.id = user_role.rid
JOIN role_node on role_node.rid = role.id
JOIN node on node.id = role_node.nid
where `user`.id =3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现