tp5 ajax批量删除(自写)
html代码:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body> <form action="/admin/order/order"> <input type="hidden" name="token" value="{$Think.session.token}"> <input type="text" name="word" id="word"> <input type="button" value="立即查询" onclick="get()"> </form> <span onclick="restore()">回收站</span> <span onclick="clearCache()" style="color: red">清除缓冲</span> <table class="table"> <tr> <td><input type="button" class="all" value="批量删除"></td> <td>订单号</td> <td>收货人</td> <td>支付方式</td> <td>订单状态</td> </tr> {foreach $order as $v} <tr> <td><input type="checkbox" value="{$v.id}"></td> <td>{$v.order}</td> <td>{$v.consignee}</td> <td>{$v.pay}</td> <td> {if $v.status==1} <span>已支付</span> {else} <span>未支付</span> {/if} </td> <td> <span onclick="del({$v.id})">删除</span> </td> </tr> {/foreach} </table> </body> </html> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> <script> //批量删除 $('.all').click(function () { var token=localStorage.getItem('token'); //定义一个空的数组 var arr = [];
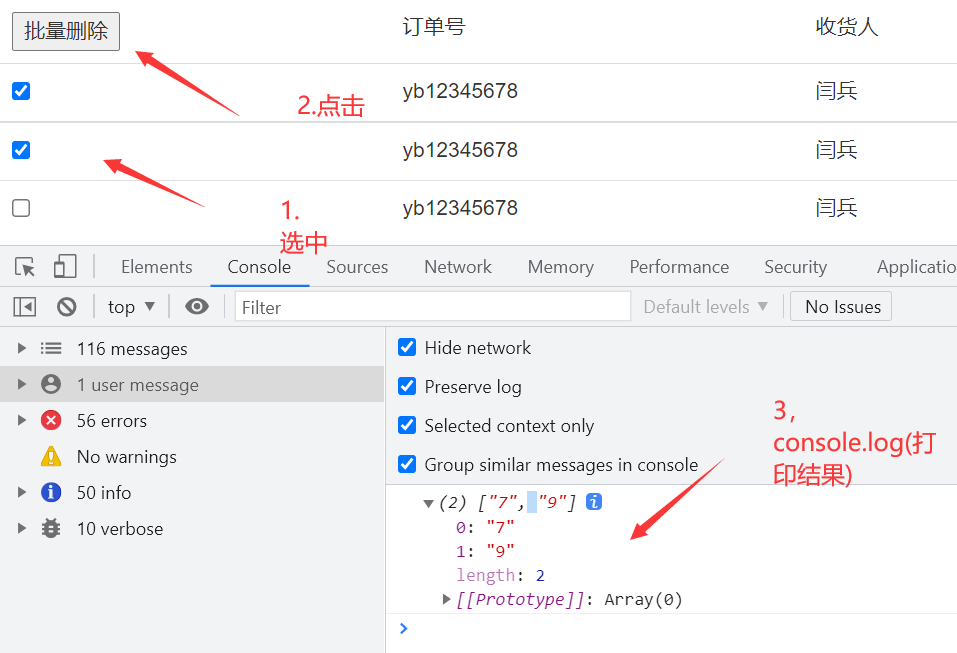
//将选中的复选框进行循环,将值追加至新的数组中 $(':checkbox:checked').each(function (k,v) { arr.push($(this).val()); }) $.ajax({ url:'/admin/order/alldel', type:'GET', data:{ id:arr }, dataType:'JSON', success:function (res){ if (res.code==200){ alert(res.massage); $(':checkbox:checked').each(function (k,v){ $(v).parents('tr').remove() }) }else{
alert('批量删除失败')
} } }) })</script>
//控制器代码:
public function allDel(Request $request, $id) { //调用模型进行删除 $result = OrderModel::del($id); if (!$result) { return json(['code' => 500, 'massage' => '批量删除失败']); } return json(['code' => 200, 'massage' => '批量删除成功']); }
模型代码:
public static function del($id) { return self::destroy($id); // return self::destroy($id,true);//这一步是强制删除 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现