即点即改
HTML代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <table class="table"> <tr> <td>商品名称</td> <td>货号</td> <td>上架</td> <td>精品</td> <td>热销</td> <td>库存</td> <td>本地售价</td> <td>市场售价</td> <td> 操作 </td> </tr> {foreach $data as $v} <tr> <td>{$v.goodName}</td> <td>{$v.number}</td> <td> {if $v.put==1} <span style="color: darkgreen"> <span onclick="put({$v.id})" put="1" id="content{$v.id}">√</span> </span> {else/} <span style="color: red"> <span onclick="put({$v.id})" put="2" id="content{$v.id}">X</span> </span> {/if} </td> <td> {if $v.much==1} <span style="color: darkgreen"> <span id="much{$v.id}" onclick="much({$v.id})" much="1"> √</span> </span> {else/} <span style="color: red"> <span id="much{$v.id}" onclick="much({$v.id})" much="2"> X</span> </span> {/if} </td> <td> {if $v.more==1} <span style="color: darkgreen"> <span id="more{$v.id}" onclick="more({$v.id})" more="1"> √</span> </span> {else/} <span style="color: red"> <span id="more{$v.id}" onclick="more({$v.id})" more="2"> X</span> </span> {/if} </td> <td>{$v.ku}</td> <td>{$v.price}</td> <td>{$v.prices}</td> <td><a href="/day/day/read/id/{$v.id}">放大镜(详情)</a> <a href=" /day/day/delete/id/{$v.id}">删除</a> </td> </tr> {/foreach} </table> </body> </html> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> <script> //热销 function more(id) { var content = $('#more' + id).text();//input 框里的内容 对为上架 var more = $('#more' + id).attr('more'); // put 1 为上架 if (more == 1) { more = 2, content = 'x'; } else { more = 1, content = '√'; } $.ajax({ url: 'day/day/more', type: 'PUT', data: { id: id, more: more }, dataType: 'json', success: function (res) { console.log(res); if (res.code == 200) { $('#more' + id).text(content); $('#more' + id).attr(much, 'more'); } } }) } //精品 function much(id) { var content = $('#much' + id).text();//input 框里的内容 对为上架 var much = $('#much' + id).attr('much'); // put 1 为上架 if (much == 1) { much = 2, content = 'x'; } else { much = 1, content = '√'; } $.ajax({ url: 'day/day/much', type: 'PUT', data: { id: id, much: much }, dataType: 'json', success: function (res) { console.log(res); if (res.code == 200) { $('#much' + id).text(content); $('#much' + id).attr(much, 'much'); } } }) } //修改上下架 function put(id) { var content = $('#content' + id).text();//input 框里的内容 对为上架 var put = $('#content' + id).attr('put'); // put 1 为上架 console.log(content + put); if (put == 1) { put = 2, content = 'x'; } else { put = 1, content = '√'; } $.ajax({ url: 'day/day/put', type: 'PUT', data: { id: id, put: put }, dataType: 'json', success: function (res) { console.log(res); if (res.code == 200) { $('#content' + id).text(content); $('#content' + id).attr(put, 'put'); } } }) } </script>
控制器代码:
//删除id,上架状态不可删除,下架可以删除
public function delete($id) { // if (!intval($id)) { $this->error('参数错误', '/index'); } $data = DayModel::showIdInof($id); if ($data['put'] == 1) { $this->error('商品正在上架,请下架后再删除', '/index'); } else { $res = DayModel::del($id); if ($res) { $this->success('删除成功', '/index'); } else { $this->error('删除失败', '/index'); } } } //上下架点改 public function put(Request $request) { $data = $request->param(); $result = [ 'put' => $data['put'] ]; $id = $data['id']; $res=DayModel::updata($result, $id); return json(['code' => 200, 'massage' => 'success', 'data' =>$res]); } //精品点改 public function much(Request $request) { $data = $request->param(); $result = [ 'much' => $data['much'] ]; $id = $data['id']; $res=DayModel::much($result,$id); return json(['code' => 200, 'massage' => 'success', 'data' =>$res]); } //热销点改 public function more(Request $request) { $data = $request->param(); $result = [ 'more' => $data['more'] ]; $id = $data['id']; $res=DayModel::more($result,$id); return json(['code' => 200, 'massage' => 'success', 'data' =>$res]); }
模型代码
//删除, public static function del($id){ return self::destroy($id); } //上下架 public static function updata($result,$id){ return self::update($result,['id'=>$id],true); } //精品 public static function much($result,$id){ return self::update($result,['id'=>$id],true); } //热销 public static function more($result,$id){ return self::update($result,['id'=>$id],true); }
详情控制器代码:
// 详情 public function read($id) { //验证 if (!intval($id)) { $this->error('参数错误', '/index'); } $result = DayModel::showIdInof($id); $this->assign('result', $result); return view(); }
模型代码:
//id 查看详情 public static function showIdInof($id){ return self::find($id); }
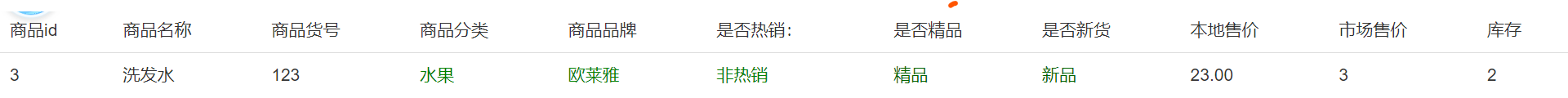
详情HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" </head> <body> <table class="table"> <tr> <td>商品id</td> <td>商品名称</td> <td>商品货号</td> <td>商品分类</td> <td>商品品牌</td> <td>是否热销:</td> <td>是否精品</td> <td>是否新货</td> <td>本地售价</td> <td>市场售价</td> <td>库存</td> </tr> <tr> <td>{$result.id}</td> <td>{$result.goodName}</td> <td>{$result.number}</td> <td> {if $result.cate==1} <span style="color: darkgreen"> 蔬菜 </span> {else/} <span style="color: green"> 水果 </span> {/if} </td> <td> {if $result.put==1} <span style="color: darkgreen"> 阿法世家 </span> {else/} <span style="color: green"> 欧莱雅 </span> {/if} </td> <td> {if $result.much==1} <span style="color: darkgreen"> 热销 </span> {else/} <span style="color: green"> 非热销 </span> {/if} </td> <td> {if $result.more==1} <span style="color: darkgreen"> 精品 </span> {else/} <span style="color: red"> 非精品 </span> {/if} </td> <td> {if $result.new==1} <span style="color: darkgreen"> 新品 </span> {else/} <span style="color: red"> 非新品 </span> {/if} </td> <td>{$result.price}</td> <td>{$result.prices}</td> <td>{$result.ku}</td> </tr> </table> </body> </html>

后端代码参考:

laravel 即点即改
参考博客
https://www.cnblogs.com/cyxng/p/14342649.html
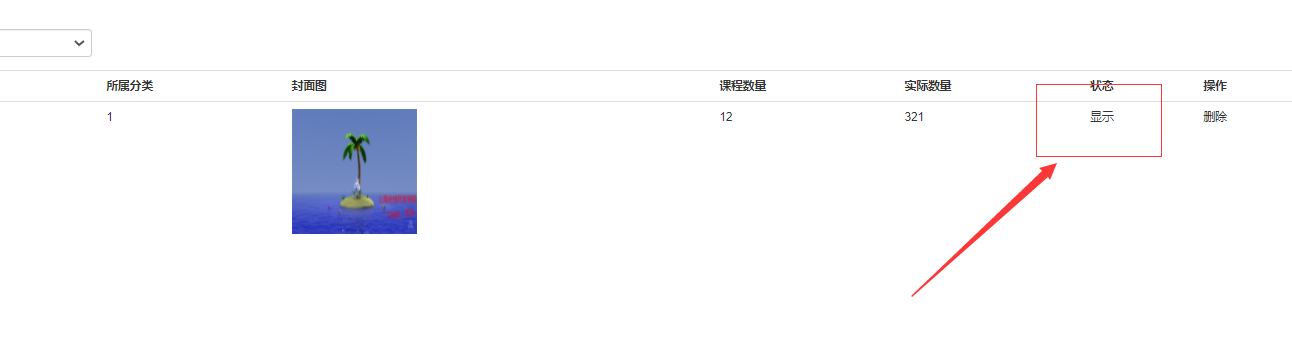
<td> @if($item['status']==0) <span id="status" onclick="status(this,{{$item['id']}})" is_display="0">显示</span> @else <span id="status" onclick="status(this,{{$item['id']}})" is_display="1">不显示</span> @endif </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | {{-- 点改--}} function status(obj, id) { var content = $(obj).text();//input 框里的内容 对为显示 var is_display = $(obj).attr('is_display'); // 0 显示 if (is_display == 0) { is_display = 1, content = '不显示'; } else { is_display = 0, content = '显示'; } $.ajax({ url: "http://www.yan.com/exam3/update_status", data: { id: id, is_display: is_display }, type: 'POST', dataType: "JSON", success: function (res) { if (res.code == 200) { location.reload() } } }) } |
控制器代码:
/** * 状态点改 * @param Request $request * */ public function updateStatus(Request $request){ $params= $request->post(); // 找见当前要修改的数据 $data=Exam3::where('id',$params['id'])->first(); if ($data['status']==1){ $result=Exam3::where('id',$params['id'])->update(['status'=>$params['is_display']]); return response()->json(['code'=>200,'data'=>$result,'message'=>'点改成功']); }else{ $result=Exam3::where('id',$params['id'])->update(['status'=>$params['is_display']]); return response()->json(['code'=>200,'data'=>$result,'message'=>'点改成功']); } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现