layui ajax删除

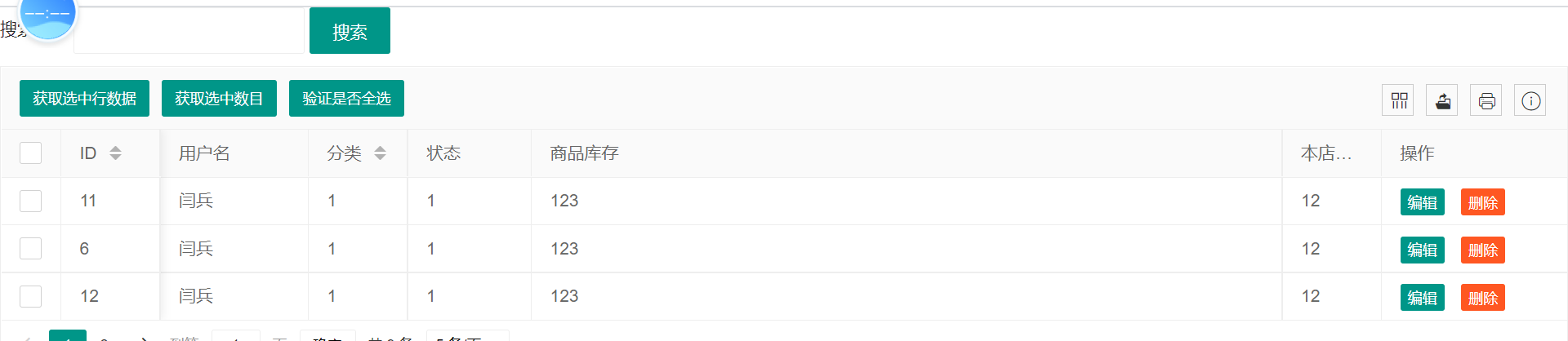
表单页面
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
//console.log(obj)
if(obj.event === 'del'){
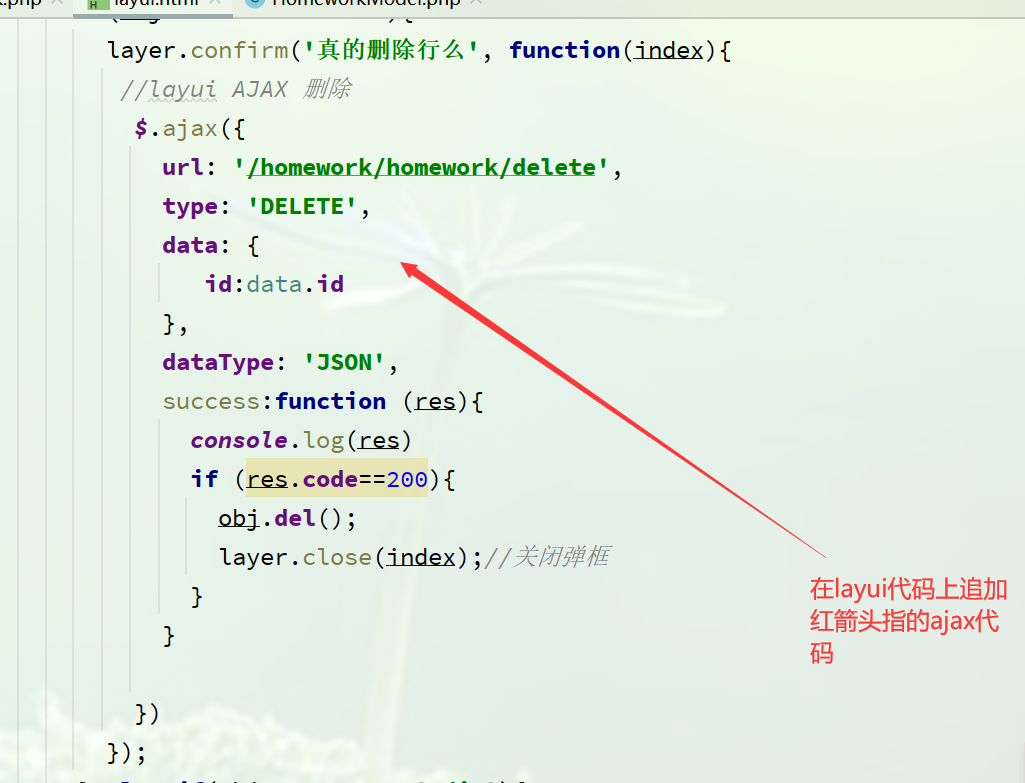
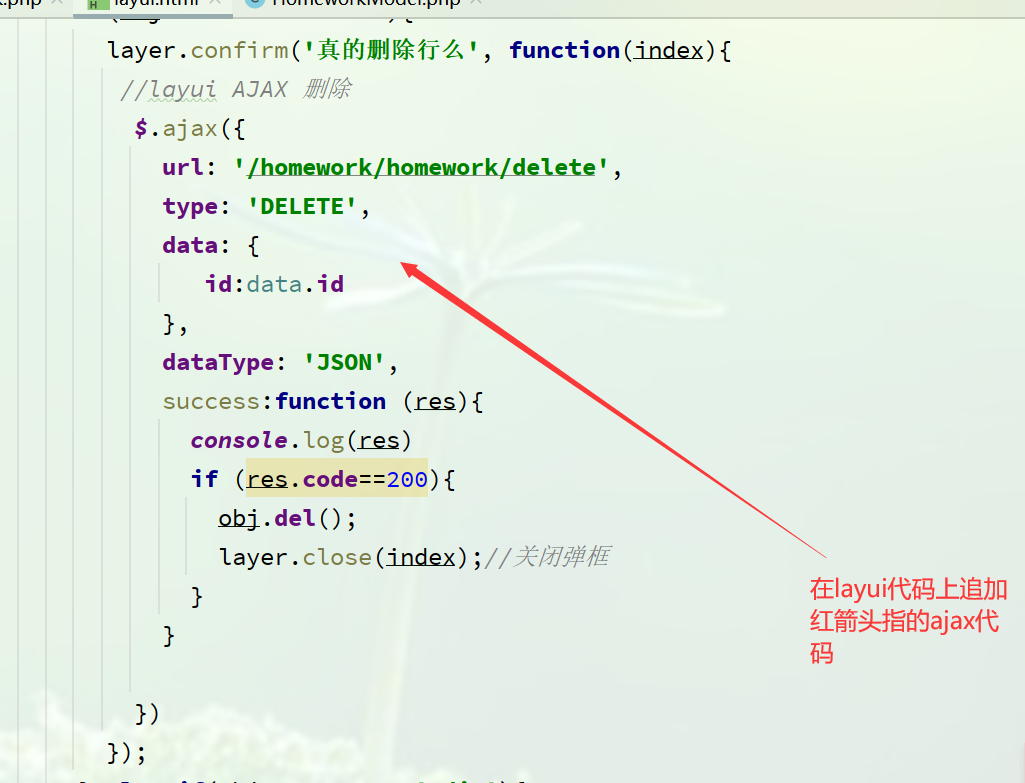
layer.confirm('真的删除行么', function(index){
//layui AJAX 删除
$.ajax({
url: '/homework/homework/delete',
type: 'DELETE',
data: {
id:data.id
},
dataType: 'JSON',
success:function (res){
console.log(res)
if (res.code==200){
obj.del();
layer.close(index);//关闭弹框
}
}
})
});
} else if(obj.event === 'edit'){
layer.prompt({
formType: 2
,value: data.email
}, function(value, index){
obj.update({
email: value
});
layer.close(index);
});
}
});
});


控制器代码 public function delete($id) { //接受id $res = HomeworkModel::del($id); return json(['code' => 200, 'msg' => 'success', 'data' => $res]); }
模型代码: 也可以软删除,按软删除逻辑即可 //删除 public static function del($id) { return self::destroy($id); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现