json web token JWT实现TP5创建和验证
根据博客进行jwt初始化配置
https://blog.csdn.net/weixin_43389208/article/details/117442266?spm=1001.2014.3001.5501
https://www.cnblogs.com/anhan/p/14954953.html
1.composer 安装JWT
composer require lcobucci/jwt 3.3
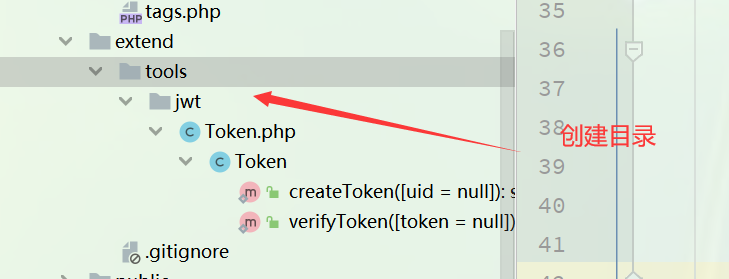
2.在extend/tools/jwt创建Token.php
注意:如果没有该目录,则自行创建。

3.
Token.php书写以下代码
自写代码:
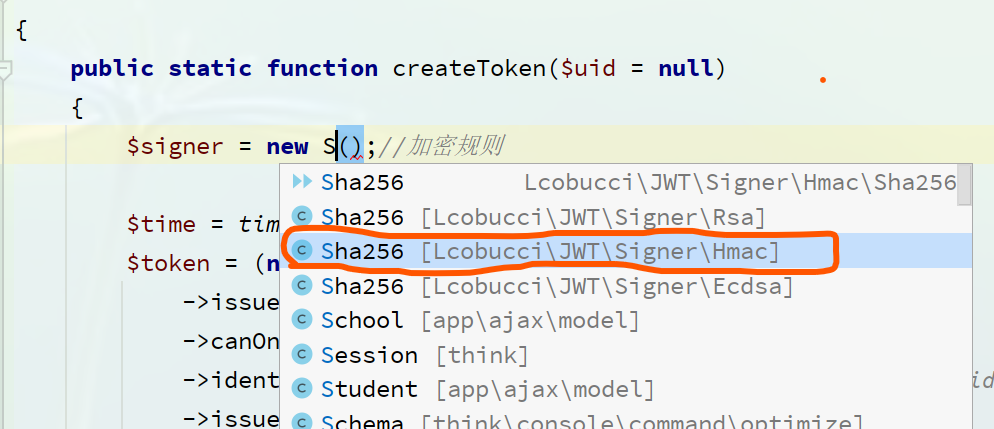
<?php namespace tools\jwt; use Lcobucci\JWT\Builder; use Lcobucci\JWT\Parser; use Lcobucci\JWT\Signer\Hmac\Sha256; use Lcobucci\JWT\ValidationData; class Token { public static function createToken($uid = null) { $signer = new Sha256();//加密规则 $time = time();//当前时间 $token = (new Builder()) ->issuedBy('teacher')//签发人 ->canOnlyBeUsedBy('student')//接收人 ->identifiedBy('MarsLei', true) //标题id ->issuedAt($time)//发出令牌的时间 ->canOnlyBeUsedAfter($time) //生效时间(即时生效) ->expiresAt($time + 3600) //过期时间 ->with('uid', $uid) //用户id ->sign($signer, 'my') //签名 ->getToken(); //得到token return (string)$token; } //在框架中对JWT解密方法进行封装。 public static function verifyToken($token=null){ //检测是否接收到了token if(empty($token)){ return 0; } //转化为可以验证的token $token = (new Parser())->parse((string) $token); //验证基本设置 $data = new ValidationData(); $data->setIssuer('teacher'); $data->setAudience('student'); $data->setId('MarsLei'); if(!$token->validate($data)){ return 0; } //验证签名 $signer = new Sha256(); if(!$token->verify($signer, 'my')){ return 0; } //验证通过,返回用户id return $token->getClaim('uid'); } }
重新引用以下代码,以防止报错:

书写登录表单
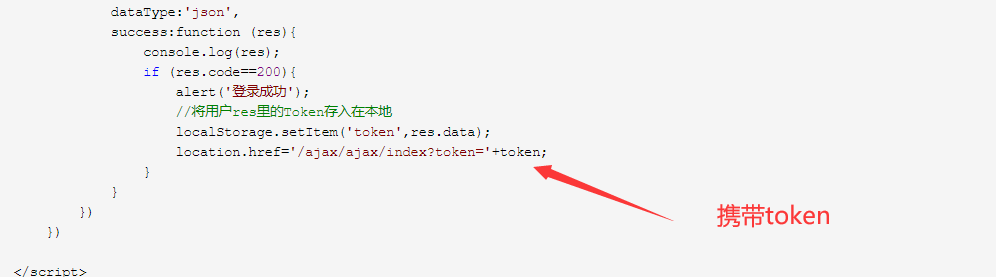
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> </head> <body> <div style="width: 300px"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control account" name="account" > </div> <div class="form-group"> <label for="name">密码</label> <input type="password" class="form-control password" name="password" > </div> <input type="hidden" name="__token__" value="{$Request.token}" /> <input type="button" id="login" value="立即登录"> </div> </body> </html> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $('#login').click(function (){ var account =$('.account').val(); var password=$('.password').val(); var token=localStorage.getItem('token'); $.ajax({ url:'/ajax/login/loginSuccess', type:'POST', headers:{ Authorization:token, }, data:{ account:account, password:password, __token__:"{$Request.token}", }, dataType:'json', success:function (res){ console.log(res); if (res.code==200){ alert('登录成功'); //将用户res里的Token存入在本地 localStorage.setItem('token',res.data.token); location.href='/ajax/ajax/index?token='+token; } } }) }) </script>
切记,页面路由跳转是要携带token,由基类判断是否携带token

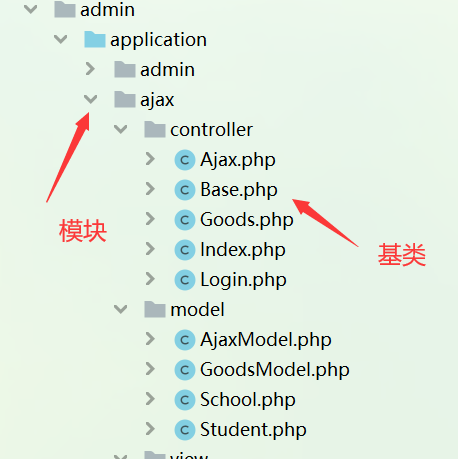
在模块下新创建一个Base基类控制器,书写判断代码,用于其他控制器的继承。

<?php namespace app\ajax\controller; use think\Controller; use think\Request; use tools\jwt\Token; class Base extends Controller { // public function __construct(Request $request = null) { parent::__construct($request); //接收token $token=input('token'); //判断$token,如果是空的,返回登录界面 if (empty($token)){ $this->error('缺少token参数,请先登录','/ajax/login/login'); } //验证token $userId=Token::verifyToken($token); if (!$userId){ $this->error('token参数失效,请先登录','/ajax/login/login'); } } }
控制器继承基类控制器

登录控制器调用Token,记录用户的id
//生成token $token = Token::createToken($userInfo['id']); //生成token
<?php namespace app\ajax\controller; use app\ajax\model\AjaxModel; use think\Controller; use think\Session; use tools\jwt\Token; class Login extends Controller { //展示登录页面 public function login(){ return view(); } public function loginSuccess(){ $params = $this->request->post(); //验证user表是否与用户输入的信息向匹配 $data = AjaxModel::getLogininfo($params); if ($params['account'] != $data['username']) { $this->error('账号输入错误', '/ajax/ajax/create'); } if ($params['password'] != $data['userpassword']) { $this->error('密码输入错误', '/ajax/ajax/create'); } //生成token令牌 $token = Token::createToken($data['id']); //将令牌放在session中 Session::set('token',$token); $data['token']=$token; //查看用户权限 $id=$data['id']; $userNode= AjaxModel::getUserNodeALL($id); //模型层级完成后将数据记录到session中 Session::set('userNode',$userNode); return getJsonData(200,'success', $token); } }






