layui 的使用 表单的使用
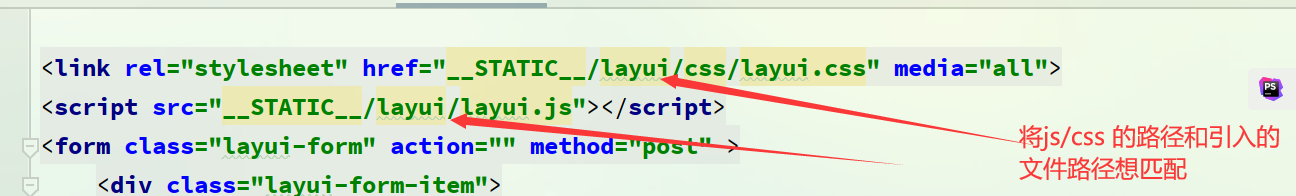
<link rel="stylesheet" href="__STATIC__/layui/css/layui.css" media="all"> <script src="__STATIC__/layui/layui.js"></script> <form class="layui-form" action="" method="post" > <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码框</label> <div class="layui-input-inline"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid layui-word-aux">辅助文字</div> </div> <div class="layui-form-item"> <label class="layui-form-label">选择框</label> <div class="layui-input-block"> <select name="city" lay-verify="required"> <option value=""></option> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> <option value="4">杭州</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">复选框</label> <div class="layui-input-block"> <input type="checkbox" name="like[write]" title="写作"> <input type="checkbox" name="like[read]" title="阅读" checked> <input type="checkbox" name="like[dai]" title="发呆"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">开关</label> <div class="layui-input-block"> <input type="checkbox" name="switch" lay-skin="switch"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">单选框</label> <div class="layui-input-block"> <input type="radio" name="sex" value="男" title="男"> <input type="radio" name="sex" value="女" title="女" checked> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">文本域</label> <div class="layui-input-block"> <textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script> //Demo layui.use('form', function(){ var form = layui.form; //监听提交 form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); }); </script>

安装步骤
1:下载(https://www.layui.com)

2.下载到桌面

3.打开(解压)安装包
.
4.引入

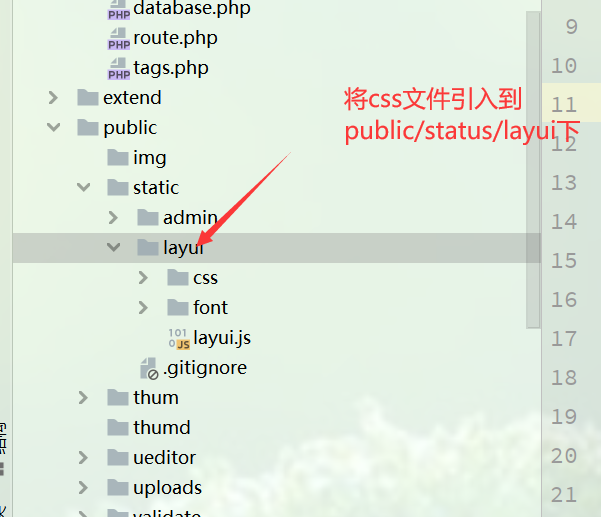
5、进行引入
layui使用
1. 点击实例,找到layui适合模板
2. 新建html将代码复制到对应模板,修改对应样式路径。(例:回收站--> admin/admin/recycle)
3. 修改对应参数。
4. 定义路由
5. controller处理参数,并调用模型。
模型对应处理
以上实现列表展示数据。
6. 实现删除。
7. 后端删除代码的实现。
路由:
controller处理
模型处理:
8. 批量删除
路由:
controller处理
模型处理:
9. 数据恢复功能。
路由:
controller处理
模型处理:
10. 搜索功能实现。
根据截图查找对应代码。
copy 复制对应代码
修改代码。
controller处理:
模型处理:
表头参数 templet 使用:
1. 状态选型。
2. 时间戳转化。
3. 图片展示功能。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现